If we talk about Scalable interface, that is scalable interfaces for developing applications on Qt, this is the main problem is that you need to create an interface that will be read perfectly on all screens, whether computer screen or a smartphone screen.
Parameters of the GUI, such as the width and height are specified in pixels in Qt , but with the same screen resolution on your computer and on your phone (for example, 1366 x 768 pixels) get completely different results. On your computer, button size 40 by 60 pixels would be convenient, I would even say a large, and on the screen of the smartphone is already on it will be difficult to get a finger.
Therefore the development of a single application interface for multiple platforms and screens must be some way to solve the interface problem of scalability.
Scalable interface
The fundamental decision on how to create a scalable interface, is to determine the size of the elements depending on the density of pixels per millimeter or inch.
dpi - the number of pixels per inch. This feature is used much more often than the number of pixels per mm. Using this feature, you can recalculate the pixels that will be in the key of 1 to 2 centimeters, and thus create an interface application, which will look absolutely the same on all devices, under which you will lead the development. Regardless of the size of the application will display.
After recalculation of pixels you get an abstract value, which is called:
dip or dp - Density-independent Pixels . Pixel is independent of density. That will allow the interface to write applications without worrying about how many pixels is the width and height of the screen on a smartphone or tablet.
Development of a scalable interface for Android
As is known, devices running Android are many large and they all have a variety of screen resolutions, so, Google gives the following recommendation on the development of a scalable interface:
- The interface must be created on the basis of dip (independent of the density of pixels)
- And, in general, use the following formula to convert a dip in the number of pixels:
px = dp * (dpi / 160)
This formula takes the ratio of the density of the pixels of the target device to the pixel density devices mdpi screen, that is, medium dpi . The formula works perfectly for a 5-inch full HD screen.
If we talk specifically about Qt , then in this case it should be noted that Qt does not allow setting the interface parameters directly into the dip. It is necessary to produce the recalculating of a pixel density of dpi in pixels relative dip. That is, the reduced use of the above formula.
When developing Scalable interface to the Qt QML You can use a separate entity that will take your dip pixels and return the equivalent in the physical screen pixels, as in the code below.
pixelDenstity function returns the density of pixels per millimeter, so the resulting value we multiply by 25.4 to convert to inches. And then the function of the object receiving dip pixels already scaled back the number of physical pixels on the screen of the target device. At the same time I added a check on the pixel density is less than 120 dpi . It is necessary for normal dekstopov, such as my laptop with a diagonal of 15.6 inches and a resolution of 1366 by 768. In this case, the density is equal to 72 dpi. And if this value more and divide by 160, then the interface will be a very small size, which is not acceptable for a desktop PC. Therefore it is not produced in the dip transfer px for desktops. dip in this case is equal to px .
- import QtQuick 2.0
- import QtQuick.Window 2.0
- Item {
- property int dpi: Screen.pixelDensity * 25.4
- function dp(x){
- if(dpi < 120) {
- return x; // For the usual computer monitor
- } else {
- return x*(dpi/160);
- }
- }
- }
Conclusion. Scalable interface
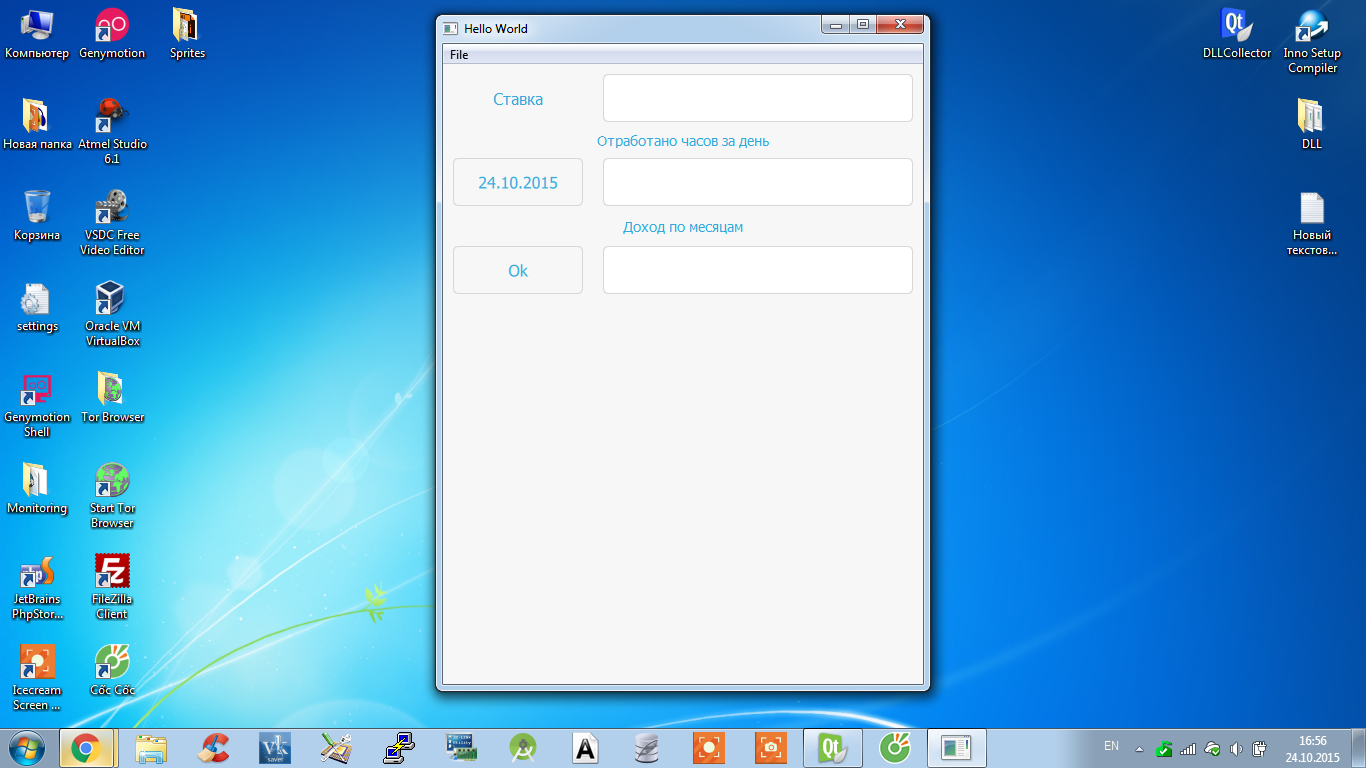
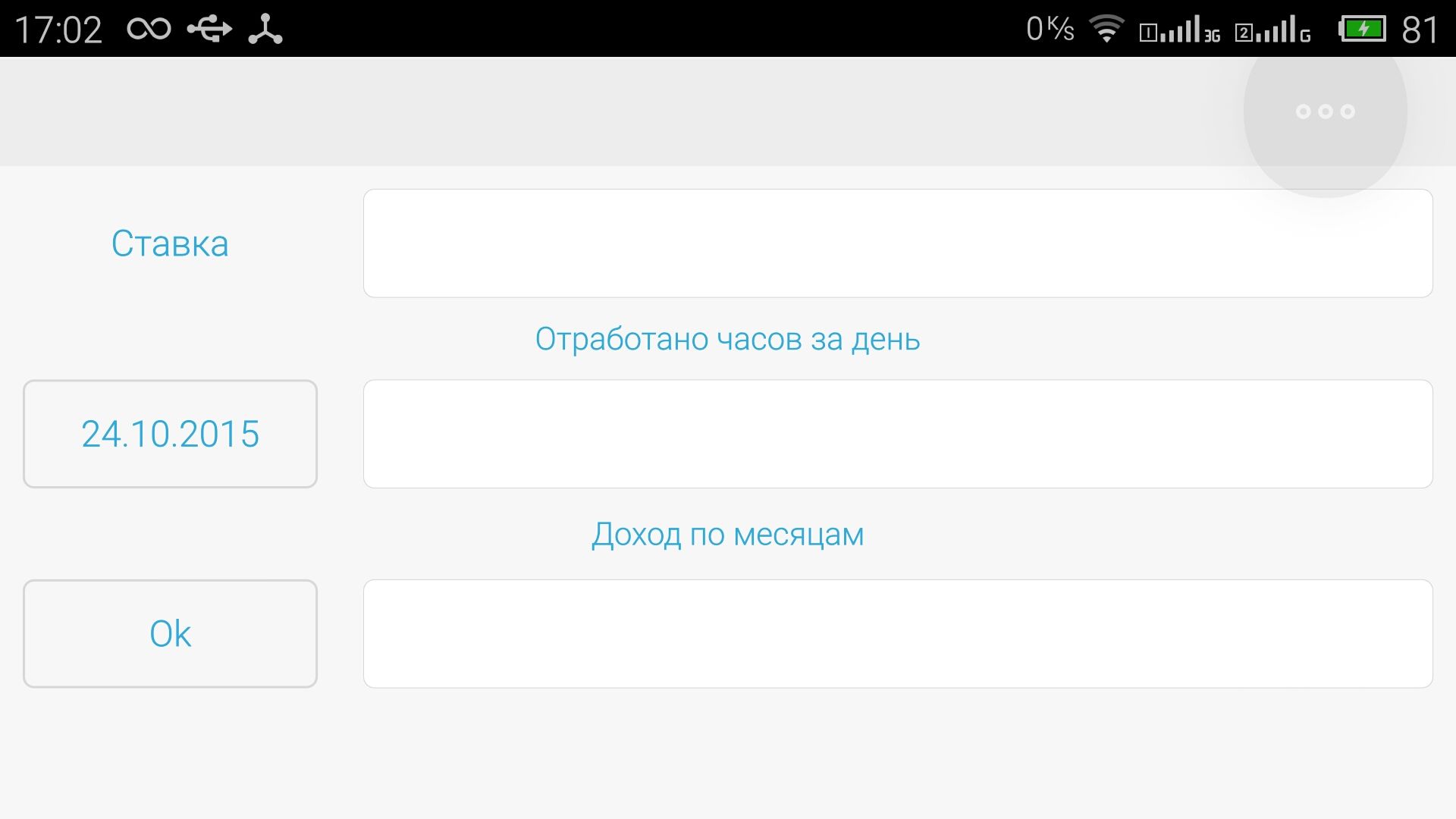
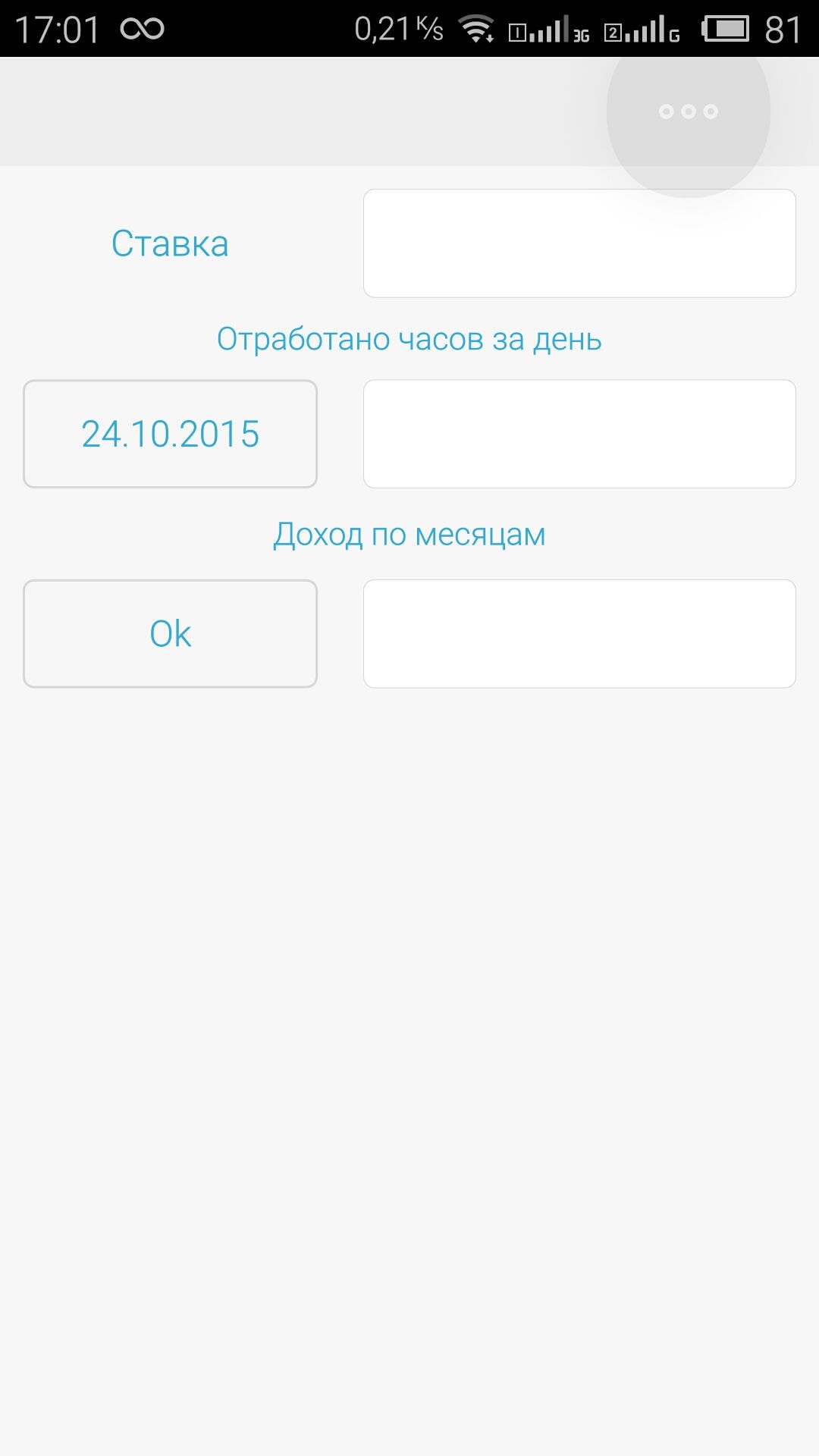
As a result, the work function of the object I was able to get the following picture of your application on the screen of the smartphone Meizu m1 note with full HD screen of 5.5 "and 15.6" screen notebook