- 1. Project structure
- 2. widget.ui
- 3. SimplePlayer.pro
- 4. widget.h
- 5. widget.cpp
- 6. Result
- 7. Video
I suggest to write a simple audio player for mp3 files using Qt/C++, which will have a playlist, the ability to start / pause / stop tracks, as well as scroll through the tracks.
For the implementation of this ideas in Qt, classes are QMediaPlayer and QMediaPlaylist, which belong to the multimedia module. And to display the playlist and use QStandardItemModel QTableView.
Articles in this series:
Project structure
- SimplePlayer.pro - the profile of the project;
- main.cpp - the file with the main function;
- widget.ui - form of application window;
- widget.h - header file of the application window;
- widget.cpp - file source code of the application window;
- buttons.qrc - resource file application icon buttons.
widget.ui
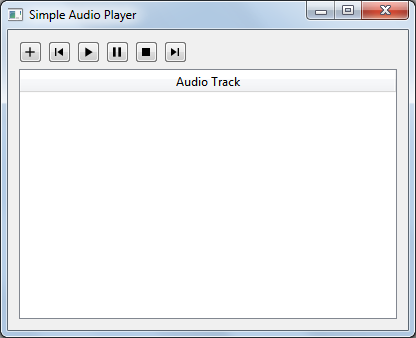
The application interface is made using a graphic designer, and it have look as follows.

The application interface consists of the following elements:
- btn_add (QToolButton*) - responsible for adding tracks to the playlist;
- btn_next (QToolButton*) - responsible for flipping the playlist ahead;
- btn_previous (QToolButton*) - responsible for flipping playlist ago;
- btn_play (QToolButton*) - responsible for track playback;
- btn_pause (QToolButton*) - responsible for setting the track is paused;
- btn_stop (QToolButton*) - responsible for track stop;
- currentTrack (QLabel*) - label, which will display the current track;
- playlistView (QTableView*) - table, which displays the playlist.
SimplePlayer.pro
The project profile that you connect the multimedia module, otherwise QMediaPlayer and QMediaPlaylist classes will be not available.
#-------------------------------------------------
#
# Project created by QtCreator 2016-06-29T11:25:56
#
#-------------------------------------------------
QT += core gui multimedia
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = SimplePlayer
TEMPLATE = app
SOURCES += main.cpp\
widget.cpp
HEADERS += widget.h
FORMS += widget.ui
RESOURCES += \
buttons.qrc
widget.h
To implement the playlist display, have to use QStandardItemModel. In it will be placed in the path of audio files and audio file names. The first column is the name of the audio file, and the second will be the full path, but this column will be hidden in a QTableView object, which will be responsible for mapping Playlist.
Also, the path to the file as a media source will need to be put in QMediaPlaylist object that will be placed in QMediaPlayer.
Pointers to these objects are placed in the header file of the application window. Also here there avtogenerirovany through designer interface slot to press the button add tracks to the playlist processing.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QStandardItemModel>
#include <QMediaPlayer>
#include <QMediaPlaylist>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_btn_add_clicked(); // The slot for the processing of adding tracks through dialog
private:
Ui::Widget *ui;
QStandardItemModel *m_playListModel; // Data Model for Playlist
QMediaPlayer *m_player;
QMediaPlaylist *m_playlist;
};
#endif // WIDGET_H
widget.cpp
For realization of the player it is necessary to initialize the object QMediaPlayer , QMediaPlaylist and QStandardItemModel , which have been declared in the header file of the application window. In the first half of the designer made customize the appearance of the table to display the playlist, while the second setting of the player. player controlled via the buttons that are connected to the control slots m_playlist (for navigation) and m_player (to start / pause / stop).
If you change the current track, the player will automatically terminates playback of the track that was before the change, and starts to play a new track.
Due to the fact that QMediaPlaylist has no model to be displayed in the table, we use the QStandardItemModel class, so you have to add data about file paths and there and there.
#include "widget.h"
#include "ui_widget.h"
#include <QFileDialog>
#include <QDir>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
m_playListModel = new QStandardItemModel(this);
ui->playlistView->setModel(m_playListModel);
m_playListModel->setHorizontalHeaderLabels(QStringList() << tr("Audio Track")
<< tr("File Path"));
ui->playlistView->hideColumn(1);
ui->playlistView->verticalHeader()->setVisible(false);
ui->playlistView->setSelectionBehavior(QAbstractItemView::SelectRows);
ui->playlistView->setSelectionMode(QAbstractItemView::SingleSelection);
ui->playlistView->setEditTriggers(QAbstractItemView::NoEditTriggers);
ui->playlistView->horizontalHeader()->setStretchLastSection(true);
m_player = new QMediaPlayer(this); // Init player
m_playlist = new QMediaPlaylist(m_player); // Init playlist
m_player->setPlaylist(m_playlist);
m_player->setVolume(70);
m_playlist->setPlaybackMode(QMediaPlaylist::Loop); // Set circular play mode playlist
// подключаем кнопки управления к слотам управления
// Here we note that the navigation is done through the playlist playlist
// and start / pause / stop via the player itself
connect(ui->btn_previous, &QToolButton::clicked, m_playlist, &QMediaPlaylist::previous);
connect(ui->btn_next, &QToolButton::clicked, m_playlist, &QMediaPlaylist::next);
connect(ui->btn_play, &QToolButton::clicked, m_player, &QMediaPlayer::play);
connect(ui->btn_pause, &QToolButton::clicked, m_player, &QMediaPlayer::pause);
connect(ui->btn_stop, &QToolButton::clicked, m_player, &QMediaPlayer::stop);
// When you doubleclick on the track in the table set the track in the playlist
connect(ui->playlistView, &QTableView::doubleClicked, [this](const QModelIndex &index){
m_playlist->setCurrentIndex(index.row());
});
// if the current track of the index change in the playlist, set the file name in a special label
connect(m_playlist, &QMediaPlaylist::currentIndexChanged, [this](int index){
ui->currentTrack->setText(m_playListModel->data(m_playListModel->index(index, 0)).toString());
});
}
Widget::~Widget()
{
delete ui;
delete m_playListModel;
delete m_playlist;
delete m_player;
}
void Widget::on_btn_add_clicked()
{
// Using the file selection dialog to make multiple selections of mp3 files
QStringList files = QFileDialog::getOpenFileNames(this,
tr("Open files"),
QString(),
tr("Audio Files (*.mp3)"));
// Next, set the data names and file paths
// into the playlist and table displaying the playlist
foreach (QString filePath, files) {
QList<QStandardItem *> items;
items.append(new QStandardItem(QDir(filePath).dirName()));
items.append(new QStandardItem(filePath));
m_playListModel->appendRow(items);
m_playlist->addMedia(QUrl(filePath));
}
}
Result
Once the app is started, you can open the mp3 tracks and listen to them.

Скажите, пожалуйста, как на линуксе исправить ошибку , связанную с непраильной схемой пути к файлу - "Error: "Invalid URI ...."" и далее соответственно GSteamer; unable to pause...
Ответил на форуме
Добрый вечер. Хотел бы получить консультацию по работе с проектом на Mac OS. Открыл проект в QT и собрал его. Проблема в том, что он не воспроизводит треки и их названия зацикленно мелькают в поле текущего трека. По системе:
- Mac OS 10.14
- QT 5.15.2
- XCode 10.2
С чем это может быть связано. Заранее благодарен.
С Mac OS опыта работы не имею на данный момент
можно ли из этого плеера сделать многоканалов воспроизведения ?
нет
есть такая вообще возможность ?
Не думаю, QMediaPlayer в один поток проигрывает. Если вам нужно одновременное воспроизведение нескольких аудиоисточников, то вам нужна Bass audio library , насколько знаю, её обычно используют для подобных вещей.
Здравствуйте. Подскажите пожалуйста, как решить проблему
multimedia модуль не распознается
Добрый день.
Подскажите, как можно перехватить в Qt или Qml уровень воспроизводимого звука? Т.е. требуется сделать виртуальный винтажный индикатор (стрелочный или светодиодный), который бы показывал уровень звука. И желательно без усилиения. Т.е. в файле mp3 допустим записана синусоида 1000 кГц, амплитудой 0.5 (минимальный уровень 0.0, макс 1.0), то на индикаторе должно быть 0.5, в независимости от того, как выкручена громкость на регуляторе звука плеера, винды/линукса, калонок или внешнего УМ. Как такое возможно реализовать (желательно кроссплатформено с помощью qt/qml)? Куда копать? Как-то перехватывать декодирование mp3 и допустим раз в 100 мс обновлять виджет "Индикатор"?
Qt не располагает средствами для визуализации формы звукового сигнала в файле. То есть из модуля Qt multimedia вы не сможете забрать график звука а потом его обработать так, чтобы вы получали нужный вам результат. Это нужно реализовывать с помощью сторонних библиотек, а потом отрисовывать уже в Qt/Qml. Возможно Bass Dll может в этом помочь.
Спасибо.
PS. Почти дописал плеер на QML. Уперся в ограничения QML. Переписываю плеер на с++/qt, а графика останится в qml. Нашел то, что мне надо, а именно индикатор звука. Qt может перехватывать аудиопоток и анализировать уровень звука. Кому интересно - подробно в примерах в QtCreator "Media Player Example".
А он анализирует уровень звука по частотам, как эквайлайзер? Я просто подумал, что вам как в аналоговом эквалайзере нужно...