The structure of objects in Qml is a tree in which to access the properties of objects underlying level please refer to the original object, then select the child object and select the child object property to which you want to access.
But in the case TabView this approach does not work, because the objects tabs added dynamically, so you need to access the tab on its index, pick up an object from the item and find it of interest to us a child object in this item also on the index. And then get access to the property of interest to us. It is also recommended to note that in this case, the code does not work completion QtCreator .
And most likely you will get an error as follows:
ReferenceError: 'something' is not defined
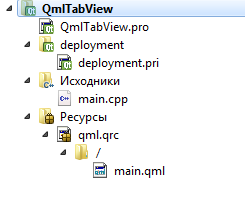
Project structure for TabView

In this example, a project created by default will be used:
- QmlTableView.pro - the profile of the project;
- main.cpp - the main file C ++ source code;
- main.qml - file source qml-layer.
main.qml
As the draft amended only main.qml file, then I will not go into the description of the files that are created by default.
As for the file, then work the next application logic. There is the main application window in which the object and Button object TabView. In TabView are two tabs, one of which is placed the second button. Pressing the first button changes the text in the second, by pressing the second button changes the text of the first button.
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Qml TabView")
// Button, by pressing a button to change the text in the object Tab
Button {
id: button
text: qsTr("Кнопка 1")
anchors.top: parent.top
anchors.topMargin: 5
anchors.left: parent.left
anchors.leftMargin: 5
/* Taking the tab with the target button,
* then the object that forms the pad tabs.
* Then isolate the desired child of the index.
* And this object take the required property,
* ie, the text that is assigned to the new text value
* */
onClicked: {
tabView.getTab(0).item.children[0].text = "Button 1"
}
}
/* TabView, in the first tab, which contains the button,
* by pressing a button to change the text of the first button
*/
TabView {
id: tabView
anchors.top: button.bottom
anchors.topMargin: 5
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
Tab {
id: tab1
title: qsTr("First tab")
component: Item {
id: rect1
Button {
id: buttonTab
text: qsTr("Button 2")
anchors.top: parent.top
anchors.topMargin: 5
anchors.left: parent.left
anchors.leftMargin: 5
/* Rewrite the text value of the first button
* */
onClicked: {
button.text = "Button 2"
}
}
}
}
Tab {
id: tab2
title: qsTr("Second Tab")
}
}
}
Conclusion
As a result of the work done you will be able to gain access to child objects in the tabs TabView.

Добрый день, не совсем понятна закономерность вызовов, то есть
можно более подробно ?не обязательно, но вполне возможно, children возвращает контейнер со всеми дочерними объектами, которые находятся в текущем объекте.