A short note, born out of the question of one of the regular readers of the site. When developing the application interface under QML for positioning objects in the GridLayout is necessary to use the functionality of embedded properties Layout. Such as:
- Layout.row - indicates the line where the object is located;
- Layout.column - indicates the column in which the object is located;
- Layout.rowSpan - indicates how many lines should be stretched object;
- Layout.columnSpan - indicates how many columns should be stretched object;
- Layout.minimumWidth - the minimum width of an object in a layer;
- Layout.minimumHeight - the minimum height of the object in a layer;
- Layout.preferredWidth - the preferred width of the object in a layer;
- Layout.preferredHeight - the preferred height of the object in a layer;
- Layout.maximumWidth - the maximum width of the object in a layer;
- Layout.maximumHeight - the maximum height of an object in a layer;
- Layout.fillWidth - filling in width;
- Layout.fillHeight - filling height;
- Layout.alignment - alignment layer;
GridLayout properties
Also, for the sake of completeness, I specify the properties GridLayout and what they are responsible:
- columnSpacing : real - the spacing between the columns (the gap between the objects);
- columns : int - the number of columns;
- flow : enumeration - the direction of arrangement of objects in a GridLayout
- GridLayout.LeftToRight (default) - left to right
- GridLayout.TopToBottom - top down
- layoutDirection : enumeration - the direction of transfer of the objects at a given flow
- Qt.LeftToRight (default) - left to right
- Qt.RightToLeft - from right to left
- rowSpacing : real - spaces between lines (gap between the objects);
- rows : int - number of lines;
If set:
- flow: GridLayout.TopToBottom
- layoutDirection: Qt.RightToLeft
So as a result we find that the first element of the string is at the top, and the last line item is at the bottom. In the case of two lines, the first line elements are located on the right.
Word with GridLayout
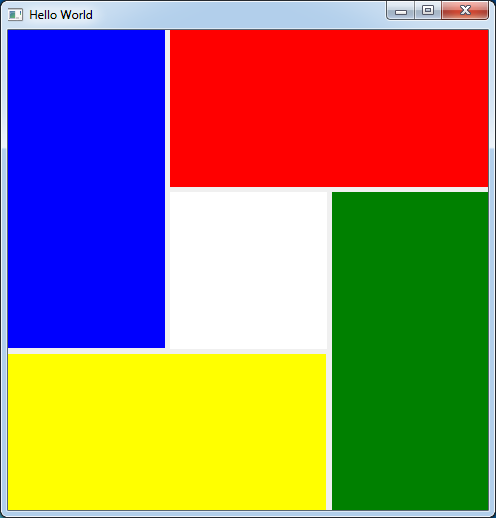
To demonstrate the elements of positioning in the bed I offer the following code. In which several rectangles will stretch for several GridLayout cell.
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.1
ApplicationWindow {
visible: true
width: 480
height: 480
title: qsTr("Hello World")
GridLayout {
id: grid
anchors.fill: parent
rows: 3
columns: 3
Rectangle {
color: "red"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 2
Layout.rowSpan: 1
Layout.row: 1
Layout.column: 2
}
Rectangle {
color: "blue"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 2
Layout.row: 1
Layout.column: 1
}
Rectangle {
color: "green"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 2
Layout.row: 2
Layout.column: 3
}
Rectangle {
color: "white"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 1
Layout.row: 2
Layout.column: 2
}
Rectangle {
color: "yellow"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 2
Layout.rowSpan: 1
Layout.row: 3
Layout.column: 1
}
}
}
Conclusion
The result of this code is shown in the figure. Also, the above arrangement of objects logic applies to other objects Layout .