Рисование интерфейсов, формирование таблиц баз данных, работа с сетью - это всё хорошо, но иногда хочется просто, что-нибудь нарисовать, например треугольник . А потом конечно же оживить этот объект, чтобы им можно было управлять, и в последствии превратить этот проект в маленькую игру. Ну кто не хочет написать собственную игру, даже самую простую?
Давайте тогда сделаем первый шаг в сторону простенькой игры, а именно разберемся с рисованием объектов в Qt, попробовав нарисовать треугольник .
Программный код был написан в QtCreator 3.3.1 на основе Qt 5.4.1.
Структура проекта "Треугольник"
Опишем структуру проекта, в котором будем рисовать треугольник:
- Triangle.pro - профайл проекта, создается по умолчанию и в данном проекте не требует корректироваки;
- main.cpp - файл, с которого стартует приложение, в данном файле вызывается widget, в котором будет располагаться графическая сцена с треугольником;
- widget.h - заголовочный файл, вызываемого виджета с графической сценой;
- widget.cpp - файл исходных кодов виджета;
- triangle.h - заголовочный файл класса Треугольника , который наследован от QGraphicsItem;
- triangle.cpp - файл исходных кодов класса Треугольник.
mainwindow.ui
В дизайнере интерфейсов просто закидываем QGraphicsView в виджет. Больше ничего не требуется.
widget.h
В данном файле всего лишь объявляем графическую сцену и объект треугольника, с которым будем работать.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QGraphicsScene>
#include <triangle.h>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
QGraphicsScene *scene; // Объявляем графическую сцену
Triangle *triangle; // и треугольник
};
#endif // WIDGET_H
widget.cpp
В данном файле настраиваются объекты QGraphicsView , QGraphicsScene, а также создается и устанавливается на графическую сцену объект треугольника.
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(600,600); // Задаем размеры виджета, то есть окна
this->setFixedSize(600,600); // Фиксируем размеры виджета
scene = new QGraphicsScene(); // Инициализируем графическую сцену
triangle = new Triangle(); // Инициализируем треугольник
ui->graphicsView->setScene(scene); // Устанавливаем графическую сцену в graphicsView
ui->graphicsView->setRenderHint(QPainter::Antialiasing); // Устанавливаем сглаживание
ui->graphicsView->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // Отключаем скроллбар по вертикали
ui->graphicsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // Отключаем скроллбар по горизонтали
scene->setSceneRect(-250,-250,500,500); // Устанавливаем область графической сцены
scene->addLine(-250,0,250,0,QPen(Qt::black)); // Добавляем горизонтальную линию через центр
scene->addLine(0,-250,0,250,QPen(Qt::black)); // Добавляем вертикальную линию через центр
scene->addItem(triangle); // Добавляем на сцену треугольник
triangle->setPos(0,0); // Устанавливаем треугольник в центр сцены
}
Widget::~Widget()
{
delete ui;
}
triangle.h
А вот теперь настало время проработать сам класс, в котором создаётся треугольник. В данном случае наследуемся от QGraphicsItem .
#ifndef TRIANGLE_H
#define TRIANGLE_H
#include <QGraphicsItem>
#include <QPainter>
// Наследуемся от QGraphicsItem
class Triangle : public QGraphicsItem
{
public:
Triangle();
~Triangle();
protected:
QRectF boundingRect() const; /* Определяем виртуальный метод,
* который возвращает область, в которой
* находится треугольник
* */
/* Определяем метод для отрисовки треугольника
* */
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
};
#endif // TRIANGLE_H
triangle.cpp
А теперь рисуем треугольник в нашем классе. Здесь имеется один важный момент. Координатная система объекта QGraphicsItem - это понятие отличное от координатной системы графической сцены. То есть каждый объект QGraphicsItem или унаследованный от данного класса имеет свою собственную систему координат, которая транслируется в систему координат QGraphicsScene . Когда мы задаём позицию, где будет находиться объект на графической сцене, то мы указываем, где будет находится точка графического объекта, которая имеет координаты 0 по оси X и 0 по оси Y, в координатной системе объекта, поэтому важно, чтобы данная точка была в центре графического объекта. Это упростит дальнейшую работу, если конечно вы осознанно не предполагаете иного варианта.
#include "triangle.h"
Triangle::Triangle() :
QGraphicsItem()
{
}
Triangle::~Triangle()
{
}
QRectF Triangle::boundingRect() const
{
return QRectF(-25,-40,50,80); // Ограничиваем область, в которой лежит треугольник
}
void Triangle::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
QPolygon polygon; // Используем класс полигона, чтобы отрисовать треугольник
// Помещаем координаты точек в полигональную модель
polygon << QPoint(0,-40) << QPoint(25,40) << QPoint(-25,40);
painter->setBrush(Qt::red); // Устанавливаем кисть, которой будем отрисовывать объект
painter->drawPolygon(polygon); // Рисуем треугольник по полигональной модели
Q_UNUSED(option);
Q_UNUSED(widget);
}
Итог
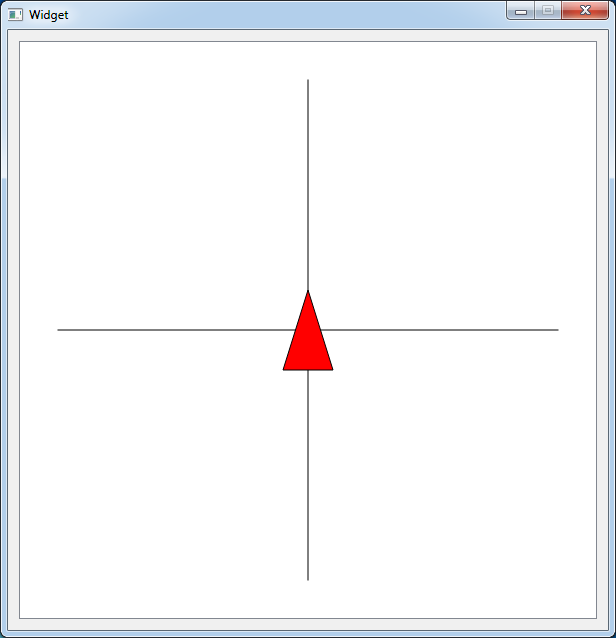
В результате у Вас должно получится приложение, которое выводит на экран красный треугольник в центре графической сцены на пересечении двух линий, как показано на рисунке.
Также рекомендую ознакомиться с видеоуроком, в котором подробнее рассмотрен момент с установкой координат графического объекта.


Евгений, здравствуйте!
Решил поэкспериментировать немного с кодом из этого урока, нарисовать вместо треугольника квадрат и разобраться с координатами. В итоге, запутался. И ни документация, ни доп.литература не помогла.
Проблема, собственно, в следующем. Когда я делаю графическую форму, компоную графические слои и виджеты, я получаю размеры.
Дальше берём сам код:
в первой строке мы задаём размеры виджета, но если их поменять, то сам его размер не изменяется, а изменения происходят, если поменять нижнюю строчку. Почему так?
Получается вот так:

Далее вот эти строчки:
Изменяя размеры в scene->setSceneRect(), визуально ничего не меняется. Почему?
Это и есть установка размеров области нашего QGraphicsView? Если да- то что за размеры остаются в ui-файле при этом?
Далее, я пытаюсь отрисовать квадрат в классе Map, но он не появляется на сцене, хотя когда я делал на координатах вашего урока, он был. Но как только я начал изменять их, он исчез. И тут я задумался собственно. Я хотел нарисовать квадрат ровно в левом углу сцены, которая имеет координаты (-250,-250), но квадрат так и не появлялся. Только когда я ставил координаты где-то ориенитирочно(-130,-130), то он вставал как раз в левый угол
Еще, я так и не понял что делает функция
Что именно она ограничивает? Думал, что за границы, которые определяет этот метод, нельзя "выйти", т.е, отрисовать квадрат "ЗА" установленными этим методом координатами, но это не так!
В итоге решил поиграться с координатами в графическом файлу ui и квадрат после этого совсем исчез.
Подскажите, что я делаю не так? В чём моя основная ошибка? Может где-то можно об этом почитать поподробнее? Я помню ваши слова, что координаты QGraphicsScene и QGraphicsItem разные, но я всё равно не понимаю как автоматически управлять этими вещами. Например, если я хочу нарисовать сцену и отрисовать на ней квадраты с помощью цикла (к примеру, как в игре "Морской бой"). Мы же должна хорошо понимать и знать координаты сцены и самого объекта отрисовки. Особенно, координаты углов самого объекта.
Заранее благодарю за ответ, Евгений!