Продовжуючи роботу з таблицями в Qt , хотілося б освятити той момент, як встановити фільтр на модель представлення даних у QSqlTableModel або в QSqlRelationalTableModel . Тому для опису процесу встановлення фільтра за основу було взято програмний код з уроку QSqlTableModel .
Програмний код був написаний QtCreator 3.3.1 на основі Qt 5.4.1.
Структура проекта
У даному уроці структура проекту залишається аналогічною проекту з уроку QSqlTableModel.
mainwindow.ui
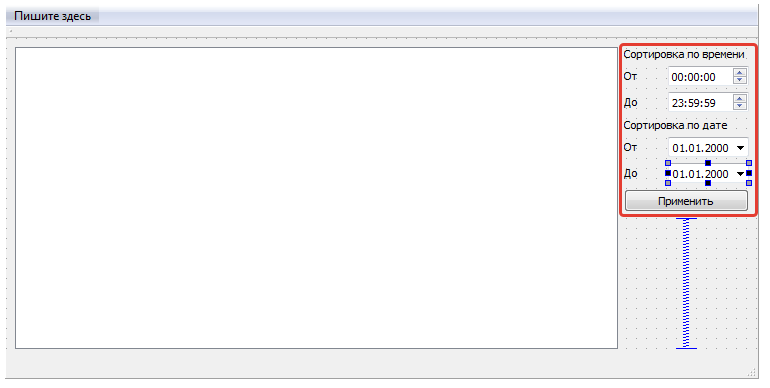
Внесемо додаткові об'єкти у головне вікно програми, а саме додамо такі елементи:
- dateEditFROM - початкова дата;
- dateEditTO - кінцева дата;
- timeEditFROM - початковий час;
- timeEditTO - кінцевий час;
- pushButton - кнопка, за натисканням якої застосовуватиметься фільтр.

mainwindow.h
У заголовному фільтрі додається СЛОТ для обробки натискання кнопки, який буде зашитий фільтр для таблиці.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
***
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
***
private slots:
void on_pushButton_clicked();
***
};
#endif // MAINWINDOW_H
mainwindow.cpp
У цьому файлі частково змінюється лише один метод і додається СЛОТ для обробки натискання кнопки.
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
***
}
MainWindow::~MainWindow()
{
delete ui;
}
/* Метод для инициализации модеи представления данных
* */
void MainWindow::setupModel(const QString &tableName, const QStringList &headers)
{
***
}
void MainWindow::createUI()
{
***
/* Устанавливаем в объекты даты для фильтра текущую дату
* */
ui->dateEditFROM->setDate(QDate::currentDate());
ui->dateEditTO->setDate(QDate::currentDate());
/* Вызываем метод, в котором устанавливается фильтр на таблицу
* */
on_pushButton_clicked();
}
/* Метод для обработки нажатия кнопки
* и по совместительству фильтр для модели
* представления табличный данных
* */
void MainWindow::on_pushButton_clicked()
{
/* Установка фильтра представляет из себя часть SQL запроса
* который начинается после слова WHERE в SQL запросе.
* Следовательно для специалистов, работавших с SQL не составит труда
* сформировать нужный фильтр
* */
model->setFilter(QString( TABLE_DATE " between '%1' and '%2' and "
TABLE_TIME " between '%3' and '%4'")
.arg(ui->dateEditFROM->date().toString("yyyy-MM-dd"),
ui->dateEditTO->date().toString("yyyy-MM-dd"),
ui->timeEditFROM->time().toString("hh:mm:ss"),
ui->timeEditTO->time().toString("hh:mm:ss")));
model->select();
}
Примітка. Для установки фільтра в QSqlQueryModel необхідно просто встановити відповідну фільтрацію в SQL запиті, який відправляється в цю модель.
database.h і database.cpp
У дані файли не вносяться жодних змін.
Підсумок
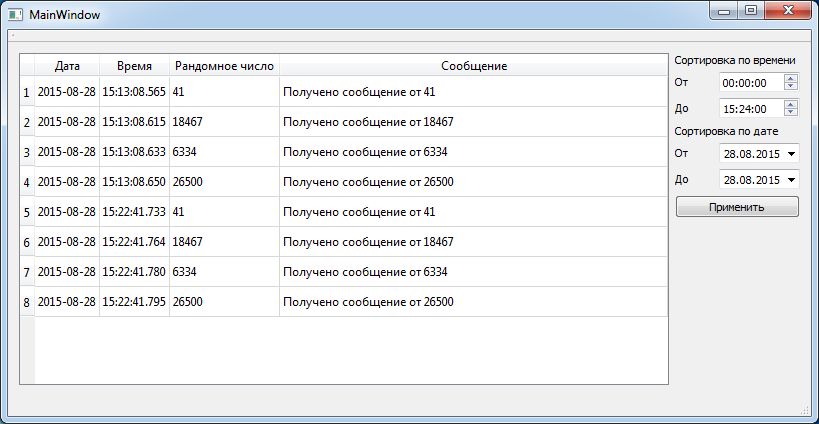
В результаті у Вас має вийде програма наступного виду з можливістю фільтрації записів у таблиці за датою та часом.