Невелика замітка, що народилася з одного з постійних читачів сайту. При розробці інтерфейсу програми під QML для позиціонування об'єктів у GridLayout необхідно використовувати функціонал вкладених властивостей Layout. Таких як:
- Layout.row - вказує рядок, у якому розташовується об'єкт;
- Layout.column - вказує колонку, в якій розташовується об'єкт;
- Layout.rowSpan - вказує, на скільки рядків має бути розтягнутий об'єкт;
- Layout.columnSpan - вказує, на скільки колонок має бути розтягнутий об'єкт;
- Layout.minimumWidth - мінімальна ширина об'єкта в шарі;
- Layout.minimumHeight - мінімальна висота об'єкта в шарі;
- Layout.preferredWidth - краща ширина об'єкта в шарі;
- Layout.preferredHeight - краща висота об'єкта в шарі;
- Layout.maximumWidth - максимальна ширина об'єкта в шарі;
- Layout.maximumHeight - максимальна висота об'єкта в шарі;
- Layout.fillWidth - заповнення по ширині;
- Layout.fillHeight - заповнення по висоті;
- Layout.alignment - вирівнювання у шарі;
Властивості GridLayout
Також для повноти картини вкажу властивості GridLayout і за що вони відповідають:
- columnSpacing : real - пробіли між колонками (розрив між об'єктами);
- columns : int - кількість колонок;
- flow : enumeration - напрямок розташування об'єктів у GridLayout
- GridLayout.LeftToRight (default) - зліва направо
- GridLayout.TopToBottom - зверху вниз
- layoutDirection : enumeration - напрямок перерахування об'єктів при заданому flow
- Qt.LeftToRight (default) - зліва направо
- Qt.RightToLeft – справа наліво
- rowSpacing : real - пробіли між рядками (розрив між об'єктами);
- rows : int - кількість рядків;
Якщо ставимо:
- потік: GridLayout.TopToBottom
- layoutDirection: Qt.RightToLeft
То в результаті отримаємо, що перший елемент рядка буде вгорі, а останній елемент рядка буде в самому низу. У разі наявності двох рядків елементи першого рядка будуть розташовуватися праворуч.
Робота з GridLayout
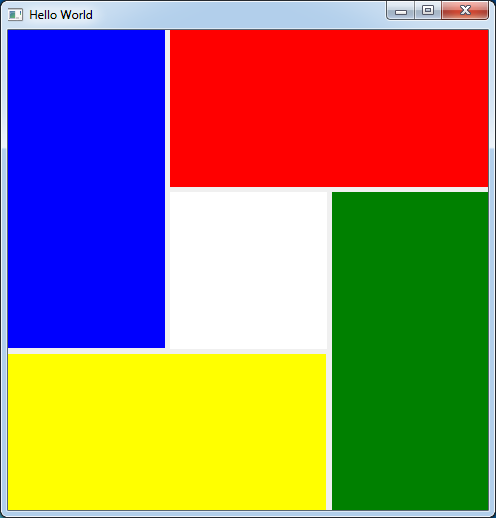
Для демонстрації позиціонування елементів шарі пропоную наступний програмний код. У якому кілька прямокутників розтягуватимуться на кілька осередків GridLayout.
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.1
ApplicationWindow {
visible: true
width: 480
height: 480
title: qsTr("Hello World")
GridLayout {
id: grid
anchors.fill: parent
rows: 3
columns: 3
Rectangle {
color: "red"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 2
Layout.rowSpan: 1
Layout.row: 1
Layout.column: 2
}
Rectangle {
color: "blue"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 2
Layout.row: 1
Layout.column: 1
}
Rectangle {
color: "green"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 2
Layout.row: 2
Layout.column: 3
}
Rectangle {
color: "white"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 1
Layout.row: 2
Layout.column: 2
}
Rectangle {
color: "yellow"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 2
Layout.rowSpan: 1
Layout.row: 3
Layout.column: 1
}
}
}
Підсумок
Результат роботи даного програмного коду показано малюнку. Також вище перерахована логіка розташування об'єктів застосовна до інших об'єктів Layout.