Структура об'єктів у Qml є ієрахічним деревом, в якому, щоб отримати доступ до властивостей об'єктів нижчележачого рівня необхідно звернутися до початкового об'єкта, далі вибрати дочірній об'єкт і вибрати властивість дочірнього об'єкта, до якого потрібно отримати доступ.
Але у випадку з TabView даний підхід не спрацює, оскільки об'єкти вкладок Tab додаються динамічно, отже необхідно отримати доступ до вкладки за її індексом, забрати об'єкт item з неї та знайти цікавий для нас дочірній об'єкт у даному item також за індексом. І вже після цього отримати доступ до нас, що цікавить властивості. Також рекомендую звернути увагу на те, що в даному випадку автозавершення коду не працює у QtCreator.
Причому, швидше за все, Ви отримаєте помилку наступного змісту:
ReferenceError: "щось" не визначено
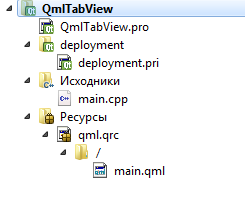
Структура проекту для роботи з TabView

У цьому прикладі буде використовуватися проект, створений за замовчуванням:
- QmlTableView.pro - профайл проекту;
- main.cpp - основний файл вихідних кодів C++;
- main.qml - файл вихідних кодів qml-шару.
main.qml
Оскільки в проекті зміни вносяться тільки до файлу main.qml, то не заглиблюватимусь в опис файлів, які залишаються створеними за замовчуванням.
А щодо даного файлу, то логіка роботи додаток наступна. Є головне вікно програми, в якому знаходиться об'єкт Button та об'єкт TabView. У TabView знаходиться дві вкладки, в одній з яких міститься друга кнопка. При натисканні на першу кнопку змінюється текст на другій, при натисканні на другу кнопку змінюється текст на першій кнопці.
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Qml TabView")
// Кнопка, по нажатию которой изменится текст кнопки в объекте Tab
Button {
id: button
text: qsTr("Кнопка 1")
anchors.top: parent.top
anchors.topMargin: 5
anchors.left: parent.left
anchors.leftMargin: 5
/* Забираем вкладку с целевой кнопкой,
* далее объект, который формирует набивку вкладки.
* После чего вычленяем нужный дочерний объект по индексу.
* И уже из этого объекта берём требуемое свойство,
* то есть текст, которому присваиваем новое текстовое значение
* */
onClicked: {
tabView.getTab(0).item.children[0].text = "Кнопка 1"
}
}
/* TabView, в первой вкладке которого находится кнопка,
* по нажатию кнопки которой из изменится текст в первой кнопке
*/
TabView {
id: tabView
anchors.top: button.bottom
anchors.topMargin: 5
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
Tab {
id: tab1
title: qsTr("Первая вкладка")
component: Item {
id: rect1
Button {
id: buttonTab
text: qsTr("Кнопка 2")
anchors.top: parent.top
anchors.topMargin: 5
anchors.left: parent.left
anchors.leftMargin: 5
/* Переписываем текстовое значение
* первой кнопки
* */
onClicked: {
button.text = "Кнопка 2"
}
}
}
}
Tab {
id: tab2
title: qsTr("Вторая вкладка")
}
}
}
Підсумок
В результаті виконаної роботи Вам вдасться отримати доступ до дочірніх об'єктів у вкладках TabView.
Рекомендую також ознайомитися з відеоуроком, в якому дано більш докладне пояснення помилки "Reference error: something is not defined", що виникає, при неправильному зверненні до об'єктів у вкладках TabView.

Добрый день, не совсем понятна закономерность вызовов, то есть
можно более подробно ?не обязательно, но вполне возможно, children возвращает контейнер со всеми дочерними объектами, которые находятся в текущем объекте.