- 1. Project structure
- 2. widget.h
- 3. widget.cpp
- 4. Conclusion
QMultiMap is a class inherited from QMap, which allows you to store multiple values for a single key. That is, the key can be repeated. This class can be used, for example, to represent a dictionary of synonyms.
Let's write a small program that will contain two tables:
- A table with keys
- A table with values that will be synonymous with words in the first table.
Initially, the table with the keys will be filled, while the table with the values will be empty. When you click on a row in the key table, the value table will be filled with synonyms of the word whose string was clicked.
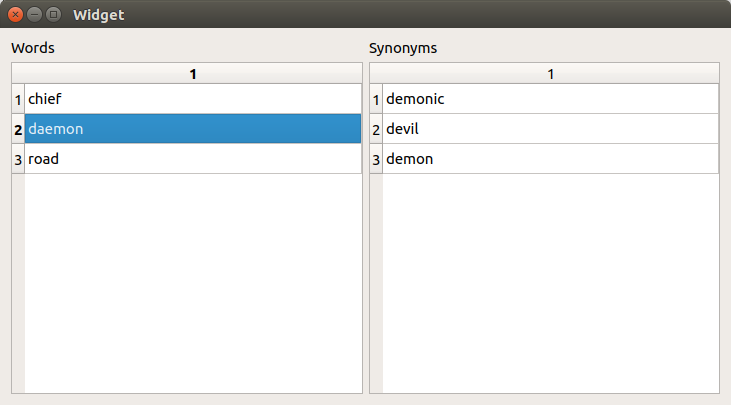
Appearance of the application:

Project structure
- QMultiMapExample.pro - Project profile, created by default and does not change
- main.cpp - The file with the main function is created by default and does not change.
- widget.ui - Form the application window, create a window, as in the picture above.
- widget.h - Application window header file
- widget.cpp - The source file for the application window.
widget.h
To implement the task, we need the QMultiMap itself, which will contain the entire dictionary. The dictionary can be filled from a file, or manually through a special input that you can provide, or in any other ways. And in this case, we fill the dictionary of synonyms when the application is launched. There will be three keys and each will be three synonyms.
We will also need data models to display the QMultiMap keys and values in the tables. To do this, we use QStandardItemModel .
And we'll write a slot for processing the click on the rows in the key table. In this slot, we will fill out the value table.
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- #include <QMultiMap>
- #include <QStandardItemModel>
- #include <QModelIndex>
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- explicit Widget(QWidget *parent = 0);
- ~Widget();
- public slots:
- void wordsTableViewClicked(const QModelIndex &index);
- private:
- Ui::Widget *ui;
- QMultiMap<QString, QString> m_synonymousMap;
- QStandardItemModel m_keysModel;
- QStandardItemModel m_valuesModel;
- };
- #endif // WIDGET_H
widget.cpp
The data model will be enough to install into the tables once, after which we will clean them if necessary.
- #include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- // We fill the dictionary of synonyms
- m_synonymousMap.insert("daemon", "demon");
- m_synonymousMap.insert("daemon", "devil");
- m_synonymousMap.insert("daemon", "demonic");
- m_synonymousMap.insert("chief", "head");
- m_synonymousMap.insert("chief", "senior");
- m_synonymousMap.insert("chief", "superior");
- m_synonymousMap.insert("road", "roadway");
- m_synonymousMap.insert("road", "high road");
- m_synonymousMap.insert("road", "highway");
- // We take away all the keys and fill the model of these keys
- // QMultiMap :: uniqueKey () method returns a list of keys without duplicates
- // the usual method keys () will return keys in this dictionary three times,
- // whereas this method will return each key once
- for (auto key : m_synonymousMap.uniqueKeys())
- {
- m_keysModel.appendRow(new QStandardItem(key));
- }
- // Set data models in tables
- ui->wordsTableView->setModel(&m_keysModel);
- ui->synonymsTableView->setModel(&m_valuesModel);
- // Connect a click signal to the line to process this click in the slot
- connect(ui->wordsTableView, &QTableView::clicked, this, &Widget::wordsTableViewClicked);
- }
- Widget::~Widget()
- {
- delete ui;
- }
- void Widget::wordsTableViewClicked(const QModelIndex &index)
- {
- // We clear the data model so that there are no synonyms of the previous key
- m_valuesModel.clear();
- // And fill the value model with synonyms
- // Since only one column is used in the row,
- // we immediately take the key with the transmitted index from the model that is in the key table
- for (auto value : m_synonymousMap.values(ui->wordsTableView->model()->data(index).toString()))
- {
- m_valuesModel.appendRow(new QStandardItem(value));
- }
- }
Conclusion
As a result, we get an application that looks like the one shown in the figure at the beginning of the article.
