Закрепление якорей в момент создания объекта через JS
Dynamic QML Object Creation from JavaScript, Динамическое создание компонент, Динамическое создание объектов, Acnhors, Позиционирование
Доброго времени суток.
Столкнулся с проблемой: при динамическом создании компоненты якори (anchors), передаваемые как параметры при создании, не закрепляются. Прошу подсказать, что я делаю неправильно. Далее подробнее и с кодом.
Задача состоит в создании объектов внутри объекта Item в горизонтальный ряд, с возможностью добавления элементов в любом конце ряда.
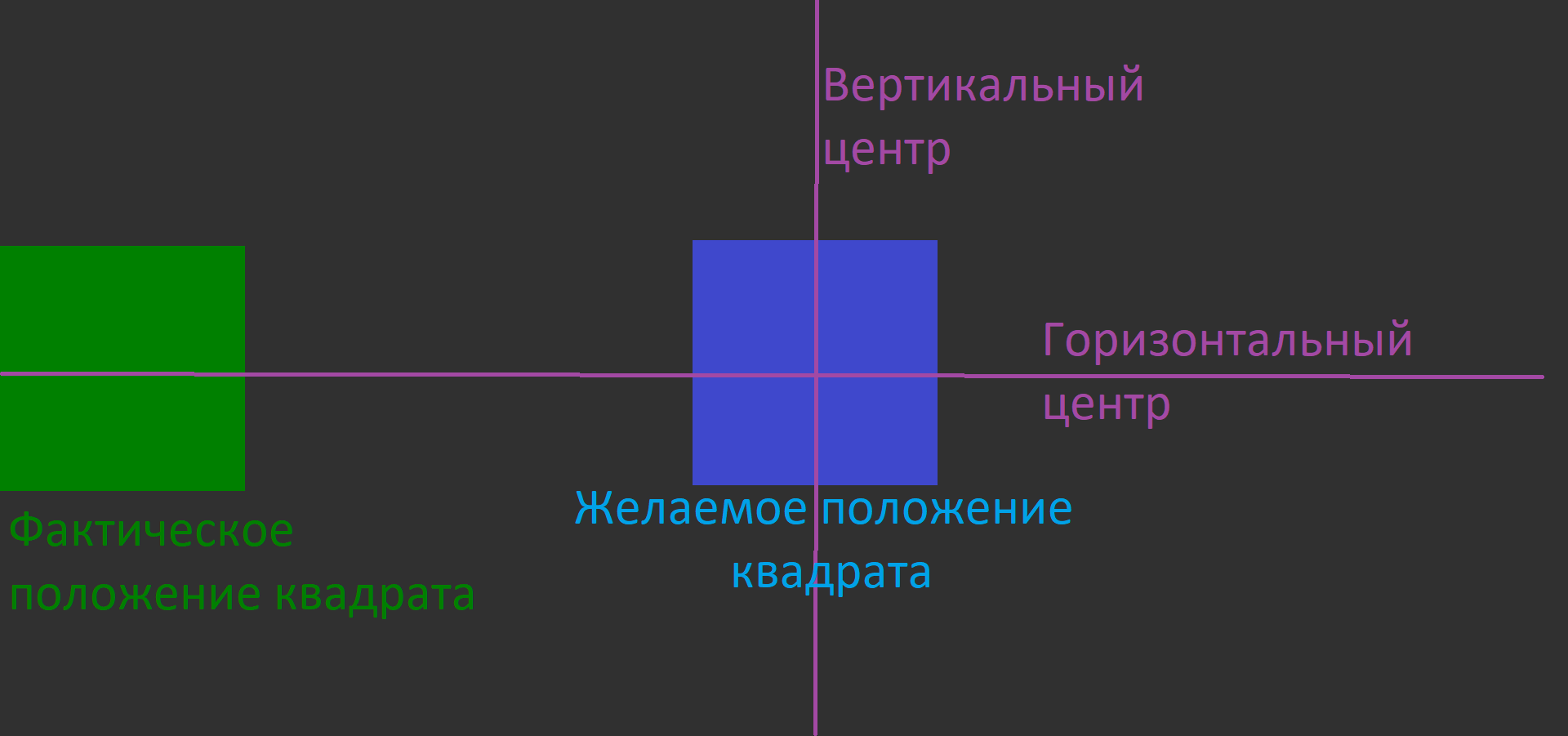
Желаемый результат работы программы: при вызове create_object(null, null) создаётся зелёный квадрат по центру Item с id = space.
Фактический результат: зелёный квадрат создаётся по вертикальному центру, но у левого края объекта Item с id = space.
Желаемый результат работы программы: при вызове create_object(null, null) создаётся зелёный квадрат по центру Item с id = space.
Фактический результат: зелёный квадрат создаётся по вертикальному центру, но у левого края объекта Item с id = space.
Иллюстрация в приложении
N.b. Код является лишь наброском и может содержать ошибки, не связанные с описанной проблемой.
object_creation_test.js:
var id_donor = 0; //переменная для установки id var component; var sprite; /* --------------------------------------------------------- Функция создаёт объект, описанный в tester.qml между left_neighbor и right_neighbor или между left_neighbor/right_neighbor и границей parent или между границами parent left_neighbor - string (qml-id объекта слева) right_neighbor - string (qml-id объекта справа) --------------------------------------------------------- */ function create_object(left_neighbor, right_neighbor) { var params = {}; //параметры создаваемого объекта /* Если слева/справа имеется сосед, то прибиваем к нему якорь, в противном случае прибиваем якорь к родителю */ params["anchors.left"] = (left_neighbor !== null) ? left_neighbor + ".right" : "parent.left"; params["anchors.right"] = (right_neighbor !== null) ? right_neighbor + ".left" : "parent.right"; params.id = id_donor; //устанавливаем id нового элемента component = Qt.createComponent("tester.qml"); sprite = component.createObject(space, params); id_donor++; }tester.qml:
import QtQuick 2.5 import QtQuick.Controls 1.4 Rectangle { color: "green" height: 300 width: 300 anchors.verticalCenter: parent.verticalCenter }
Объект, в котором создаются объекты tester:
Item { id: space anchors.top: row.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom }
Do you like it? Share on social networks!
- Last comments
- AKApril 1, 2025, 11:41 a.m.Добрый день. В данный момент работаю над проектом, где необходимо выводить звук из программы в определенное аудиоустройство (колонки, наушники, виртуальный кабель и т.д). Пишу на Qt5.12.12 поско…
- VPMarch 9, 2025, 4:14 p.m.Здравствуйте! Я устанавливал Qt6 из исходников а также Qt Creator по отдельности. Все компоненты, связанные с разработкой для Android, установлены. Кроме одного... Когда пытаюсь скомпилиров…
- ИМNov. 22, 2024, 9:51 p.m.Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
- Now discuss on the forum
- fFeb. 15, 2025, 1:46 p.m.Подскажите, пожалуйста! Как данный класс можно дополнить, чтобы созданные объекты можно было перемещать мышкой по сцене?
- Не запускается компьютер (точнее работает блок , но сам монитор вообще жесть)В общем я ничего с интернета не скачивала в последнее время. На компе никаких левых пр…
- Вопрос решен. Узнать QModelIndex элемента на который мы перетаскиваем другой элемент, можно с помощью функции indexAt(event->position().toPoint()) представления QTreeViev вызываемой в переопр…
- Спасибо большое за помощь и простите за то что отнял время своей невнимательностью.


Добрый день!
Якоря - это не те свойства, которые можно устанавливать сразу по инициализации, лучше их править после создания объекта, поскольку при одновременной установке они могут вести себя как попало. В этой статье сказано про этот момент. Поэтому лучше последовательная смена значений якорей, когда объект будет создан.
Евгений, я очень благодарен за ответ,
Но, к сожалению, предложенное решение не помогло.
При использовании описанного вами кода квадраты закрепляются в центре space, накладываясь друг на друга, а при изменении размера окна ведут себя непредсказуемо.
Мне очень понравилась ваша статья про позиционирование якорями , но после её почтения для меня неясным осталось то, как можно использовать AnchorChanges через js. Как использовать AnchorChanges для динамически созданных объектов . Пожалуйста, расскажите об этом по-подробнее.
Ещё мне неясно, как можно задействовать в js-файле, используемом в qml, другой js-файл. Не зная этого, попросту скопировал второй в первый. Но это решение мне совсем не нравится.
На всякий случай прилагаю код, который претерпел некоторые изменения. А именно: добавлен класс js "Двусвязный список" для контроля взаимного расположения объектов. В Editor.qml содержатся две кнопки: для добавления крайнего левого и крайнего правого элементов. В будущем, будет возможность добавлять/удалять элементы в любом месте строчки.
Содержимое object_creation.js Вы добавили ошибочное, оно такое же как и в Editor.qml
Добавьте, пожалуйста, актуальное содержимое object_creation.js. Иначе я затрудняюсь,что либо советовать.
import QtQuick 2.5 import QtQuick.Controls 1.4 import "double_list.js" as Test import "object_creation_test.js" as MyScript Item { id:editor anchors.fill: parent Row{ id: row height: parent.height*0.1 anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right Button { id:button1 text: "Test list" onClicked: MyScript.create_object(undefined, MyScript.list.leftmost) height: parent.height width: parent.width*0.5 } Button { id:button2 text: "Create green" onClicked: MyScript.create_object(MyScript.list.rightmost, undefined) height: parent.height width: parent.width*0.5 } } Item{ anchors.top: row.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom Item{ id: space anchors.centerIn: parent height: childrenRect.height width: childrenRect.width } } }import QtQuick 2.5 import QtQuick.Controls 1.4 Rectangle { color: "green" height: 300 width: 300 anchors.verticalCenter: parent.verticalCenter }Думаю, что вот это поможет Вам по вашему вопросу о подключении JavaScript файлов
Большое спасибо! Подключения выполнил.
Второй вопрос для меня очень важен. Буду очень признателен, если вы поможете с ним.
Особых идей у меня нет, но полагаю, что AnchorsChanges вместе со State объектом нужно определять в содержимом файла tester.qml . И там уже каким-то образом определять нужные property, через которые можно будет указывать текущий state. Чтобы выставлялись нужные якоря...
Мне кажется, что это очень хорошая идея.
Попробовал. Не вышло.
Решил использовать позиционирование с помощью координат.
Это оказалось гораздо проще.