Одна з перших проблем у роботі з QTableWidget, яку намагаються вирішити, що почали працювати з цим віджетом - це встановлення QCheckBox у середині осередку. Справа в тому, що в стандартному чекбоксі QTableWidget чекбокс прив'язаний до лівого краю осередку, а права частина віддається для пояснювального тексту. Але тексту може не бути, а область все одно залишається. Але при цьому QTableWidget дозволяє встановлювати у свої осередки віджети, ніж ми і скористаємося для вирішення цієї проблеми.
Ця стаття є розширенням попередньої статті з QTableWidget , тому для перегляду повного коду проекту рекомендую звернутися також і до цієї статті. У цій статті наводиться лише код, необхідний вирішення поставленого завдання.
Програмний код був написаний QtCreator 3.3.1 на основі Qt 5.4.1.
Структура проекту для QCheckBox center
Структура проекту залишається такою самою, як і в попередній статті .
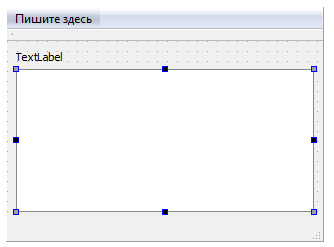
mainwindow.ui

Форма вікна для програми з QCheckBox У вікні головної програми будуть розміщені:
- QTableWidget
- QLable
mainwindow.cpp
Замість стандартного чекбоксу буде використано віджет із встановленим у ньому шаром, у якому буде міститися QCheckBox , який буде розташований у центрі віджету. Також буде продемонстрований спосіб отримати стан чекбокса з цього віджету. У попередньому уроці створювалася таблиця з пристроями, і непарні пристроями відзначалися зазначеними чекбоксами.
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
/* Программный код из предыдущего урока по QTableWidget */
}
MainWindow::~MainWindow()
{
delete ui;
}
/* Метод для настройки интерфейса,
* в данном методе будет выполняться заполнение QTableWidget
* записями из таблицы
* */
void MainWindow::createUI(const QStringList &headers)
{
/* Программный код из предыдущего урока по QTableWidget */
// Создаём запрос для для выборки записей из базы данных
QSqlQuery query("SELECT "
DEVICE ".id, "
DEVICE "." DEVICE_CHECK_STATE ", "
DEVICE "." DEVICE_HOSTNAME ", "
DEVICE "." DEVICE_IP ", "
DEVICE "." DEVICE_MAC
" FROM " DEVICE);
/* Выполняем заполнение QTableWidget записями с помощью цикла
* */
for(int i = 0; query.next(); i++){
// Вставляем строку
ui->tableWidget->insertRow(i);
/* Устанавливаем в первую колонку id забирая его из результата SQL-запроса
* Эта колонка будет скрыта
* */
ui->tableWidget->setItem(i,0, new QTableWidgetItem(query.value(0).toString()));
// Создаём виджет, который будет содержать в себе чекбокс
QWidget *checkBoxWidget = new QWidget();
QCheckBox *checkBox = new QCheckBox(); // объявляем и инициализируем чекбокс
QHBoxLayout *layoutCheckBox = new QHBoxLayout(checkBoxWidget); // создаём слой с привязкой к виджету
layoutCheckBox->addWidget(checkBox); // Устанавливаем чекбокс в слой
layoutCheckBox->setAlignment(Qt::AlignCenter); // Отцентровываем чекбокс
layoutCheckBox->setContentsMargins(0,0,0,0); // Устанавливаем нулевые отступы
/* Проверяем, на статус нечетности, если нечетное устройство, то
* выставляем состояние чекбокса в Checked, иначе в Unchecked
* */
if(query.value(1).toInt() == 1){
checkBox->setChecked(true);
} else {
checkBox->setChecked(false);
}
// Устанавливаем чекбокс во вторую колонку
ui->tableWidget->setCellWidget(i,1, checkBoxWidget);
// Далее забираем все данные из результата запроса и устанавливаем в остальные поля
ui->tableWidget->setItem(i,2, new QTableWidgetItem(query.value(2).toString()));
ui->tableWidget->setItem(i,3, new QTableWidgetItem(query.value(3).toString()));
ui->tableWidget->setItem(i,4, new QTableWidgetItem(query.value(4).toString()));
}
// Ресайзим колонки по содержимому
ui->tableWidget->resizeColumnsToContents();
/* В данном участке кода мы забираем состояния чекбоксов
* и по порядку выводим их в QLabel
* */
QString str = QString("Состояния чекбоксов:"); // Подготавливаем строку для QLabel
for(int i = 0; i < 4; i++){
// Забираем виджет из ячейки
QWidget *item = ( ui->tableWidget->cellWidget(i,1));
// Забираем виджет из слоя и кастуем его в QCheckBox
QCheckBox *checkB = qobject_cast <QCheckBox*> (item->layout()->itemAt(0)->widget());
// Проверяем состояние чекбокса
if(checkB->isChecked()){
str += " 1 "; // добавляем к строку " 1 " , если состояние true
} else {
str += " 0 "; // в противном случае " 0 "
}
}
// Устанавливаем текст в QLabel
ui->label->setText(str);
}
Підсумок
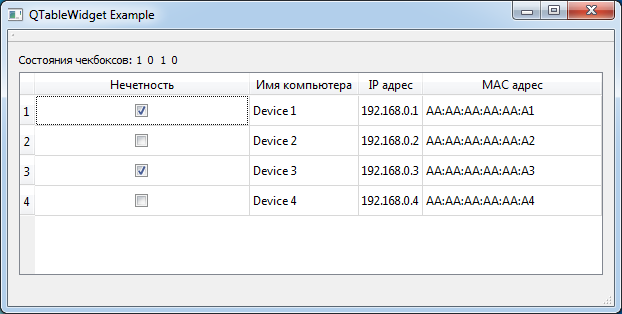
В результаті вийшло Програма, яка виглядає наступним чином.

Додаток з QCheckBox у центрі осередку QTableWidget
