Якісне компонування завжди підвищує юзабіліті програми і це справедливо для будь-яких видів програм, від десктопних до мобільних. Одним з таких елементів інтерфейсу, який може підвищити юзабіліті є клас QSplitter , який є об'єктом типу layout з роздільником, що переміщується, який розділяє дві області в інтерфейсі програми.
Структура проекту для QSplitter

Структура проекту для QSplitter Структура проекту абсолютно нічим не примітна і мало цікава, оскільки основні дії будуть проводитися в дизайнері, а налаштування QSplitter в mainwindow.cpp** будемо робити мінімальну.
Покрокова робота з QSplitter
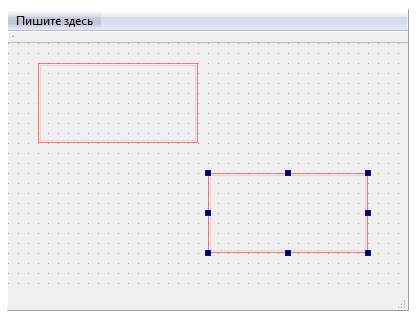
Перший крок - Насамперед додаємо два об'єкти типу layout , в яких розташовуватимуться елементи інтерфейсу

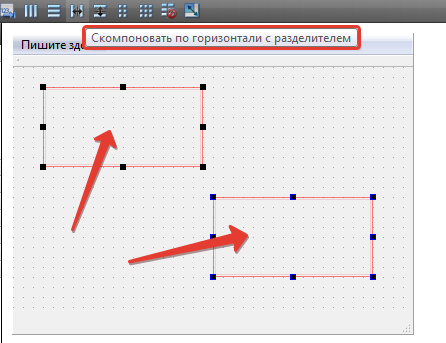
Додавання двох layout Другий крок - Вибираємо обидва layout затиснувши Ctrl і натискаємо на кнопку "Скомпонувати по горизонталі з роздільником", ну або "Скомпонувати по вертикалі з роздільником", дивлячись кому, що потрібно .

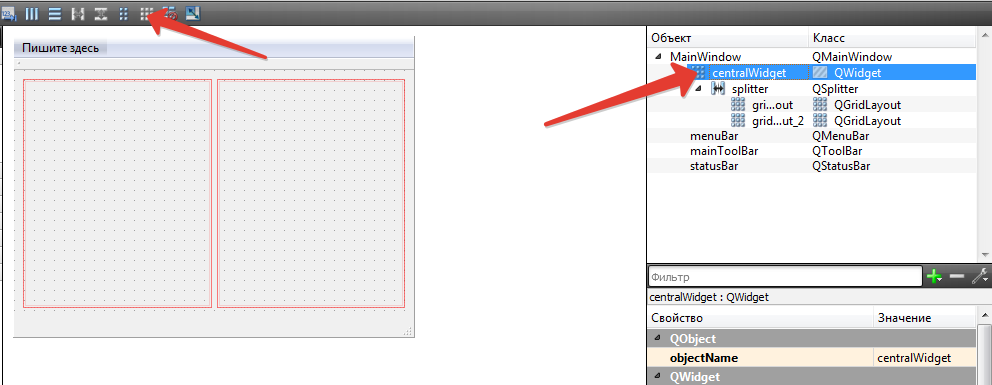
Компонування layout за допомогою QSplitter Третій крок - Розтягуємо область, в якій знаходиться Наш QSplitter. Це необхідно в тому випадку, якщо зовнішній вигляд Вашого QSplitter повівся не так, як Вам того хотілося. Для цього вибираємо батьківський віджет, в якому знаходиться Ваш QSplitter та клацаємо на кнопку "Скомпонувати по сітці". У результаті отримаємо результат, подібний до малюнку нижче.

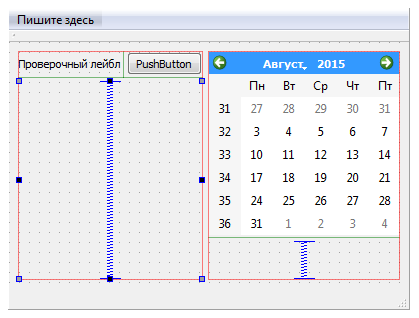
Розтягуємо область із QSplitter Четвертий крок - накидаємо кілька об'єктів для наочності.

Об'єкти в шарах П'ятий крок - Коригуємо програмний код, щоб відрегулювати розтягування областей під час запуску програми та встановлюємо колір роздільника.
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
/* Устанавливаем параметры растяжения областей.
* Области считаются слева направо.
* в Методе setStretchFactor вначале устанавливается индекс
* области, а потом её вес.
* Таким образом первой области ставим максимальный вес,
* а второй области минимальный.
* */
ui->splitter->setStretchFactor(0,1);
ui->splitter->setStretchFactor(1,0);
/* Также сразу хочу показать, как выбрать цвет разделителя.
* Для это нам необходимо воспользоваться классом QPallete,
* Для которого выбираем цвет фона.
* */
QPalette p;
p.setColor(QPalette::Background, Qt::red);
/* И устанавливаем палитру на QSplitter
* */
ui->splitter->setPalette(p);
}
MainWindow::~MainWindow()
{
delete ui;
}
Підсумок
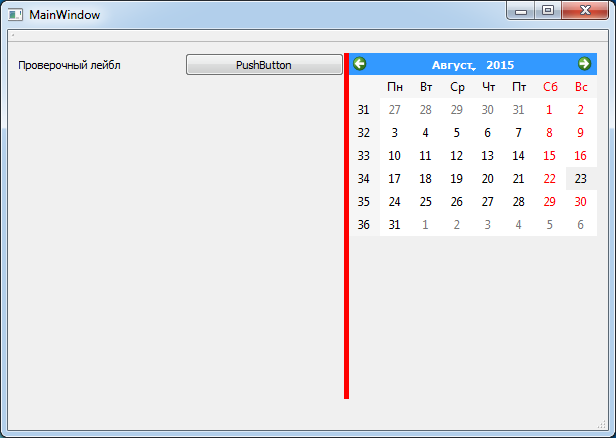
В результаті програма буде виглядати наступним чином.

Додаток із роздільником
