Качественная компоновка всегда повышает юзабилити приложения и это справедливо для любых видов приложений, от десктопных до мобильных. Одним из таких элементов интерфейса, который может повысить юзабилити является класс QSplitter , который является объектом типа layout с перемещаемым разделителем, который разделяет две области в интерфейсе приложения.
Структура проекта для QSplitter

Структура проекта для QSplitter Структура проекта абсолютно ничем не примечательна и мало интересна, поскольку основные действия будут производиться в дизайнере, а настройку QSplitter в mainwindow.cpp будем производить минимальную.
Пошаговая работа с QSplitter
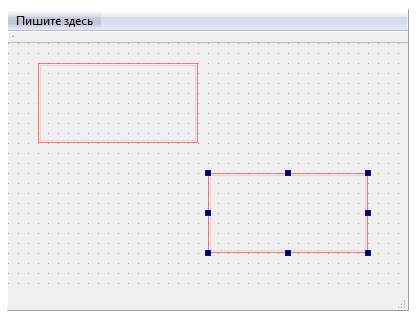
Первый шаг - Первым делом добавляем два объекта типа layout , в которых будут располагаться элементы интерфейса

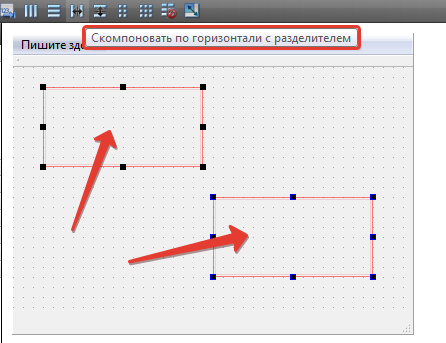
Добавление двух layout Второй шаг - Выбираем оба layout зажав Ctrl и кликаем по кнопке "Скомпоновать по горизонтали с разделителем", ну или "Скомпоновать по вертикали с разделителем", смотря кому, что нужно.

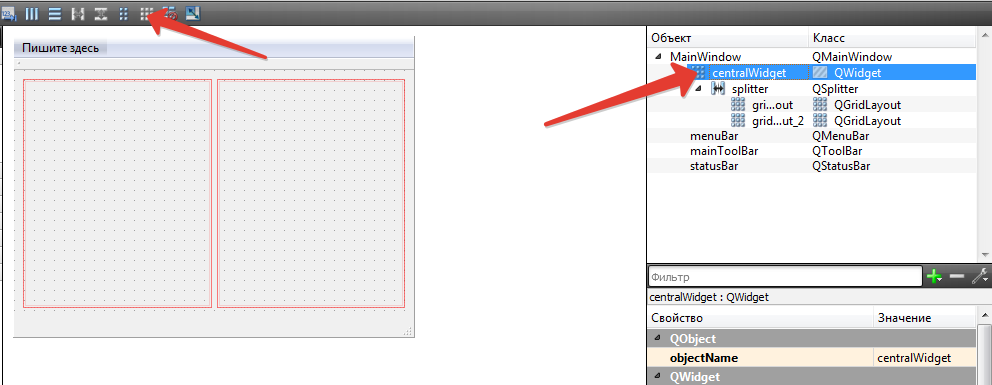
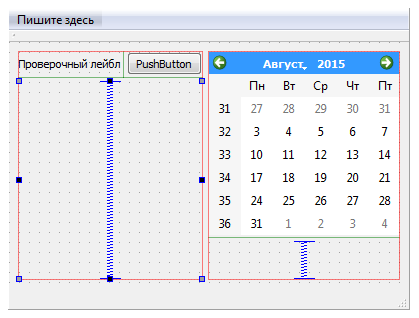
Компоновка layout с помощью QSplitter Третий шаг - Растягиваем область, в которой располагается Наш QSplitter. Это необходимо в том случае, если внешний вид Вашего QSplitter повел себя не так, как Вам того хотелось. Для этого выбираем родительский виджет, в котором находится Ваш QSplitter и кликаем по кнопке "Скомпоновать по сетке". В итоге получим результат, подобный рисунку ниже.

Растягиваем область с QSplitter Четвертый шаг - накидаем несколько объектов для наглядности.

Объекты в слоях Пятый шаг - Корректируем программный код, чтобы отрегулировать растяжение областей при запуске приложения и устанавливаем цвет разделителя.
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
/* Устанавливаем параметры растяжения областей.
* Области считаются слева направо.
* в Методе setStretchFactor вначале устанавливается индекс
* области, а потом её вес.
* Таким образом первой области ставим максимальный вес,
* а второй области минимальный.
* */
ui->splitter->setStretchFactor(0,1);
ui->splitter->setStretchFactor(1,0);
/* Также сразу хочу показать, как выбрать цвет разделителя.
* Для это нам необходимо воспользоваться классом QPallete,
* Для которого выбираем цвет фона.
* */
QPalette p;
p.setColor(QPalette::Background, Qt::red);
/* И устанавливаем палитру на QSplitter
* */
ui->splitter->setPalette(p);
}
MainWindow::~MainWindow()
{
delete ui;
}
Итог
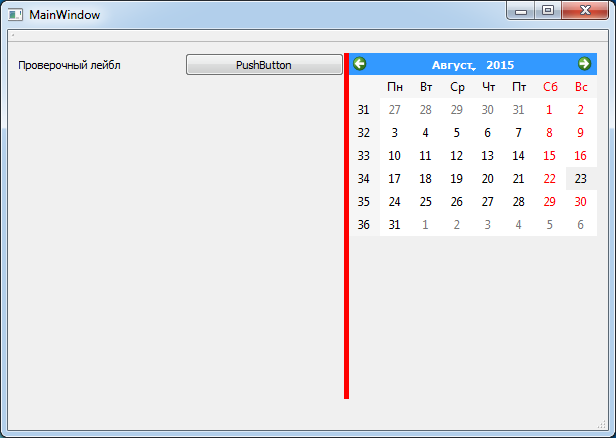
В результате приложение будет выглядеть следующим образом.

Приложение с разделителем
