А теперь более глубоко погрузимся в работу с Qt с помощью PyQt5, воспользовавшись современными возможностями Qt. Под такими возможностями я подразумеваю QtQuick и QML. PyQt5 позволяет использовать классы Qt, которые могут обрабатывать QML код, а следовательно, можно написать интерфейс на QML, а также передавать сигналы в QML слой и вызывать слоты объектов, наследованных от QObject из QML слоя.
Чтобы познакомиться с такими возможностями PyQt5, напишем программу, которая реализует следующие задачи:
- Интерфейс программы должен быть написан на QML
- Должен быть реализован класс, наследованный от QObject и написанный на python, с которым будем взаимодействовать из QML
- Приложение с помощью данного класса должно будет складывать и вычитать целые числа
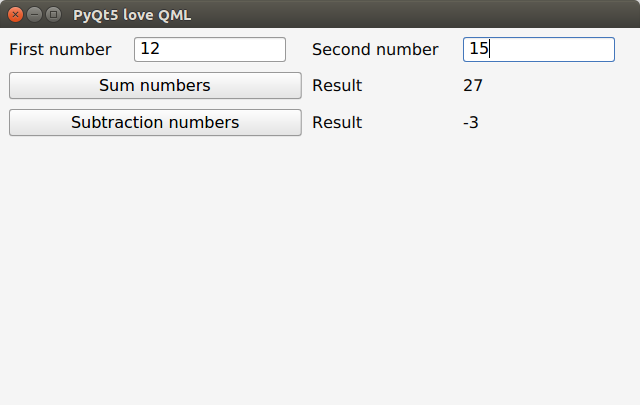
Внешний вид приложения должен выглядеть следующим образом:

Структура проекта
В проекте будет всего два файла:
- main .py - файл приложения на python, там же будет класс для вычислений
- main.qml - файл интерфейса на QML
Сигналы в PyQt5
Сигнатура сигнала в общем случае будет выглядеть следующим образом:
( types [, name [, revision=0 [, arguments=[] ]]])
- PyQt5.QtCore.pyqtSignal
Создайте один или несколько перегруженных несвязанных сигналов в качестве атрибута класса.
| Параметры: | *
types
– Типы, определяющие сигнатуру C++ сигнала. Каждый тип может быть объектом типа Python или строкой, которая является именем типа C++. Альтернативно, каждый может быть последовательностью аргументов типа. В этом случае каждая последовательность определяет сигнатуру перегрузки другого сигнала. Первая перегрузка будет использоваться по умолчанию.
name
– Название сигнала. Если оно опущено, используется имя атрибута класса. Это может быть задано только как аргумент ключевого слова.
revision
– ревизия сигнала, который экспортируется в QML. Это может быть задано только как аргумент ключевого слова.
*
arguments
– Последовательность имен аргументов сигнала, которые экспортируются в QML. Это может быть задано только как аргумент ключевого слова.
|
Слоты в PyQt5
Для объявления слотов в PyQt5 используется специальный декоратор.
( types [, name [, result [, revision=0 ]]])
- PyQt5.QtCore.pyqtSlot
| Параметры: | *
types
– Типы, которые определяют сигнатуру слота C ++. Каждый тип может быть объектом типа Python или строкой, которая является именем типа C ++.
name
– Имя слота, который будет отображаться на C ++. Если опущено, будет использовано имя украшаемого метода Python. Это может быть задано только как аргумент ключевого слова.
revision
– ревизия слота, который экспортируется в QML. Это может быть задано только как аргумент ключевого слова.
*
result
– Тип результата и может быть объектом типа Python или строкой, определяющей тип C ++. Это может быть задано только как аргумент ключевого слова.
|
main .py
- from PyQt5.QtGui import QGuiApplication
- from PyQt5.QtQml import QQmlApplicationEngine
- from PyQt5.QtCore import QObject, pyqtSignal, pyqtSlot
- class Calculator(QObject):
- def __init__(self):
- QObject.__init__(self)
- # cигнал передающий сумму
- # обязательно даём название аргументу через arguments=['sum']
- # иначе нельзя будет его забрать в QML
- sumResult = pyqtSignal(int, arguments=['sum'])
- subResult = pyqtSignal(int, arguments=['sub'])
- # слот для суммирования двух чисел
- @pyqtSlot(int, int)
- def sum(self, arg1, arg2):
- # складываем два аргумента и испускаем сигнал
- self.sumResult.emit(arg1 + arg2)
- # слот для вычитания двух чисел
- @pyqtSlot(int, int)
- def sub(self, arg1, arg2):
- # вычитаем аргументы и испускаем сигнал
- self.subResult.emit(arg1 - arg2)
- if __name__ == "__main__":
- import sys
- # создаём экземпляр приложения
- app = QGuiApplication(sys.argv)
- # создаём QML движок
- engine = QQmlApplicationEngine()
- # создаём объект калькулятора
- calculator = Calculator()
- # и регистрируем его в контексте QML
- engine.rootContext().setContextProperty("calculator", calculator)
- # загружаем файл qml в движок
- engine.load("main.qml")
- engine.quit.connect(app.quit)
- sys.exit(app.exec_())
main.qml
- import QtQuick 2.5
- import QtQuick.Controls 1.4
- import QtQuick.Layouts 1.2
- ApplicationWindow {
- visible: true
- width: 640
- height: 240
- title: qsTr("PyQt5 love QML")
- color: "whitesmoke"
- GridLayout {
- anchors.top: parent.top
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.margins: 9
- columns: 4
- rows: 4
- rowSpacing: 10
- columnSpacing: 10
- Text {
- text: qsTr("First number")
- }
- // Поле ввода первого числа
- TextField {
- id: firstNumber
- }
- Text {
- text: qsTr("Second number")
- }
- // Поле ввода второго числа
- TextField {
- id: secondNumber
- }
- Button {
- height: 40
- Layout.fillWidth: true
- text: qsTr("Sum numbers")
- Layout.columnSpan: 2
- onClicked: {
- // Вызываем слот калькулятора, чтобы сложить числа
- calculator.sum(firstNumber.text, secondNumber.text)
- }
- }
- Text {
- text: qsTr("Result")
- }
- // Здесь увидим результат сложения
- Text {
- id: sumResult
- }
- Button {
- height: 40
- Layout.fillWidth: true
- text: qsTr("Subtraction numbers")
- Layout.columnSpan: 2
- onClicked: {
- // Вызываем слот калькулятора, чтобы вычесть числа
- calculator.sub(firstNumber.text, secondNumber.text)
- }
- }
- Text {
- text: qsTr("Result")
- }
- // Здесь увидим результат вычитания
- Text {
- id: subResult
- }
- }
- // Здесь забираем результат сложения или вычитания чисел
- Connections {
- target: calculator
- // Обработчик сигнала сложения
- onSumResult: {
- // sum было задано через arguments=['sum']
- sumResult.text = sum
- }
- // Обработчик сигнала вычитания
- onSubResult: {
- // sub было задано через arguments=['sub']
- subResult.text = sub
- }
- }
- }

Спасибо. Все очень доходчиво!
Подскажите как закидывать компоненты из python на форму qml? Я хочу график matplotlib закинуть на page qml
Вот сейчас Вы меня конкретно загрузили этим вопросом. Не работал с этой библиотекой, но я глянул, что есть сети по этому поводу и кое-какие мысли уже есть у меня. Но надо ещё самому разобраться, что можно придумать. Сегодня/завтра после работы гляну, и потом отвечу Вам, какие мысли у меня будут.
Но вообще, всё скорее всего должно сводиться к множественному наследованию от QQuickPaitedItem и класса библиотек matplotlib.
Спасибо, Вам, за отклик. У меня существует готовое решение с использованием pyqt5 + matplotlib. Где я просто на форму кидаю виджет, а виджет есть график matplotlib. Теперь хотелось бы интерфейс приятный сделать. Вчера потратил весь день на Qt Charts и осознал, что он очень не очень. Ощущение, что студенты на коленках делали.
почему не выполняется код после вызова слота?
Я вот сейчас банальность скажу, но у меня всё работало. Так что даже и не знаю, надо на код смотреть, что ещё у вас добавлено или отсутствует из библиотек.
P/S/ Извините, вы сейчас всё подряд пробуете или работаете именно с Python?
Изменив математические действия столкнулся с проблемой - не выводит десятичные дроби
Проблема должна быть в описании слота, там целочисленные аргументы
В вашем случае, я думаю, так должно быть
заменил, та же картина, причем в python я вывожу переменную 11.5, а в qml вижу 11
Вот это ещё замените
на вот это
Круто! Немного начинает проясняться что к чему. Спасибо.
А можно ли из QML сделать привязку свойства к свойству пайтоновского объекта? Ну, т.е. , например, у нашего объекта Calculator обхвялем свойства sumresult и subresult c с декоратором @pyqtProperty, а в QMLе делаем типа такого: