Python — это высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода, как говорит нам Википедия. А также активно используется для написания Web-приложений. Ну а для работы с Qt для Python была разработана компанией Riverbank Computing библиотека PyQt5, которая является набором "привязок" к библиотеке Qt5.
Из интереса, я решил написать небольшой Hello World с использованием PyQt5.
Установка
Первым делом устанавливаем Python, в моём случае это Python 3.5.2.
Для Windows можно скачать установочный пакет с официального сайта Python . Для Linux можем воспользоваться стандартным менеджером пакетов.
Далее необходимо установить PyQt5. В случае Linux можно либо установить с помощью стандартного менеджера пакетов. Например, для deb-based дистрибутивов:
sudo apt-get install python python3-pyqt5 pyqt5-dev-tools
Либо установить сначала утилиту pip для установки пакетов Python:
sudo apt-get install python-pip
И уже произвести установку с помощью данной утилиты, что будет аналогично как для Windows, так и для Linux систем:
pip install PyQt5
Для разработки на Python была выбрана IDE PyCharm.
Hello World
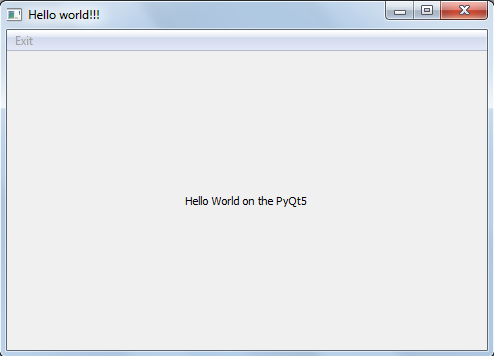
А теперь напишем небольшую программу на PyQt5, которая будет запускать окно приложения с надписью и иметь один пункт меню в панели меню. По клику на данный пункт будем закрывать приложение.
Полный текст программы
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtWidgets import QMainWindow, QLabel, QGridLayout, QWidget, qApp, QAction
from PyQt5.QtCore import QSize
# Наследуемся от QMainWindow
class MainWindow(QMainWindow):
# Переопределяем конструктор класса
def __init__(self):
# Обязательно нужно вызвать метод супер класса
QMainWindow.__init__(self)
self.setMinimumSize(QSize(480, 320)) # Устанавливаем размеры
self.setWindowTitle("Hello world!!!") # Устанавливаем заголовок окна
central_widget = QWidget(self) # Создаём центральный виджет
self.setCentralWidget(central_widget) # Устанавливаем центральный виджет
grid_layout = QGridLayout(self) # Создаём QGridLayout
central_widget.setLayout(grid_layout) # Устанавливаем данное размещение в центральный виджет
title = QLabel("Hello World on the PyQt5", self) # Создаём лейбл
title.setAlignment(QtCore.Qt.AlignCenter) # Устанавливаем позиционирование текста
grid_layout.addWidget(title, 0, 0) # и добавляем его в размещение
exit_action = QAction("&Exit", self) # Создаём Action с помощью которого будем выходить из приложения
exit_action.setShortcut('Ctrl+Q') # Задаём для него хоткей
# Подключаем сигнал triggered к слоту quit у qApp.
# синтаксис сигналов и слотов в PyQt5 заметно отличается от того,
# который используется Qt5 C++
exit_action.triggered.connect(qApp.quit)
# Устанавливаем в панель меню данный Action.
# Отдельного меню создавать пока не будем.
file_menu = self.menuBar()
file_menu.addAction(exit_action)
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mw = MainWindow()
mw.show()
sys.exit(app.exec())
Отличия
if name == " main ":
В приложениях на Python часто можно встретить следующую конструкцию:
if __name__ == "__main__":
С помощью данной конструкции можно указать Python-скрипту, какой программный код исполнять в том случае, если он запускается как самостоятельное приложение. В случае же, если данный скрипт будет импортирован в другой скрипт, то программный код, который будет следовать за данной конструкцией, не будет вызван.
Синтаксис сигналов и слотов
В PyQt5 используется следующий синтаксис сигналов и слотов, который показан на примере использования QAction.
exit_action = QAction("&Exit", self) # Создаём Action с помощью которого будем выходить из приложения
exit_action.triggered.connect(qApp.quit)
Тогда как в Qt C++ тоже самое выглядело бы следующим образом:
QAction *exit = new QAction("&Exit", this);
connect(exit, &QAction::triggered, qApp, &QApplication::quit);
Python
Пожалуй, самое очевидное ;-)
Здесь без комментариев.
Заключение
В результате получим программу следующего вида.


Отлично получилось. Работает. Спс
ImportError: cannot import name 'QtCore' from 'PyQt5' (unknown location)