In complex projects may not be enough to have a static widget in the interface as the incoming information can change every second. Therefore the question on creation of dynamic widgets, such as the layout Qt buttons.
This tutorial describes how to dynamically create QPushButton buttons, receiving signals from these buttons, and the subsequent removal of these buttons from the layout Qt.
Project Structure
Description of the Project:
- DynamicButtons.pro - profile;
- mainwindow.h - header file of the main application window;
- mainwindow.cpp - source of window;
- main.cpp - the main source file from which the application starts;
- mainwindow.ui - form of the main application window;
- qdynamicbutton.h - header file of the wrapper class, which simplifies the process of working with dynamic objects in this lesson;
- qdynamicbutton.cpp - source file wrapper class that simplifies the process of working with dynamic objects in this lesson.
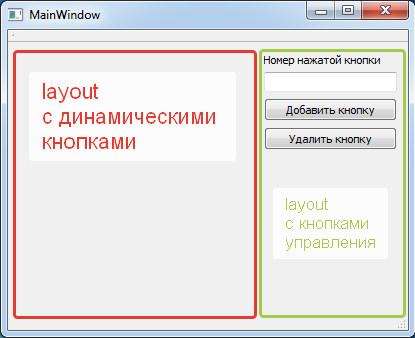
mainwindow.ui
In this tutorial, we will need two layers layout. One will be all dynamically created buttons, and the second layer will be a button that will be responsible for the creation and deletion of dynamic buttons, as well as field lineEdit to display the number of buttons created.

Direct work will be carried out with the following entities form the application window:
- addButton - button to add dynamic buttons;
- deleteButton - button to remove the dynamic buttons;
- verticalLayout - layer to add dynamic buttons with vertical layout;
- lineEdit - field to display the number of the created buttons.
qdynamicbutton.h
Header file wrapper class that inherits from QPushButton class. In this class, we declare a static variable, which will be common to all objects of the class and will be counter all dynamic buttons that are created in this application. It is necessary for an adequate numbering each button.
#ifndef QDYNAMICBUTTON_H
#define QDYNAMICBUTTON_H
#include <QPushButton>
class QDynamicButton : public QPushButton
{
Q_OBJECT
public:
explicit QDynamicButton(QWidget *parent = 0);
~QDynamicButton();
static int ResID; // A static variable counter buttons rooms
int getID(); // Function to return a local number buttons
public slots:
private:
int buttonID = 0; // Local variable number of the button
};
#endif // QDYNAMICBUTTON_H
qdynamicbutton.cpp
The file source code wrapper class initialization key in its constructor to initialize static variable, and there is a method to return a dynamic number buttons.
#include "qdynamicbutton.h"
QDynamicButton::QDynamicButton(QWidget *parent) :
QPushButton(parent)
{
ResID++; // Increment of counter by one
buttonID = ResID; /* Assigning a button number which will be further work with buttons
* */
}
QDynamicButton::~QDynamicButton()
{
}
/* Method to return the value of the button numbers
* */
int QDynamicButton::getID()
{
return buttonID;
}
/* Initialize static class variable.
* Static class variable must be initialized without fail
* */
int QDynamicButton::ResID = 0;
mainwindow.h
In the header you want to add only a slot for processing pressing the control buttons and a slot for dynamic numbers down buttons.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
/* My Includes */
#include <qdynamicbutton.h>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_addButton_clicked(); // SLOT-handler pressing add button
void on_deleteButton_clicked(); // SLOT-handler pressing the delete button
void slotGetNumber(); // SLOT for getting number of the dynamic buttons
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
/* For convenience, the layers are separated QSplitter
* */
ui->splitter->setStretchFactor(0,1);
ui->splitter->setStretchFactor(1,0);
}
MainWindow::~MainWindow()
{
delete ui;
}
/* The method for adding dynamic buttons
* */
void MainWindow::on_addButton_clicked()
{
QDynamicButton *button = new QDynamicButton(this); // Create a dynamic button object
/* Set the text with number of button
* */
button->setText("Кнопочка " + QString::number(button->getID()));
/* Adding a button to the bed with a vertical layout
* */
ui->verticalLayout->addWidget(button);
/* Connect the signal to the slot pressing buttons produce numbers
* */
connect(button, SIGNAL(clicked()), this, SLOT(slotGetNumber()));
}
/* Method for the removal of the dynamic on its number buttons
* */
void MainWindow::on_deleteButton_clicked()
{
/* Iterates through all elements of the layer, where are dynamic buttons
* */
for(int i = 0; i < ui->verticalLayout->count(); i++){
/* We produce cast layer element in the dynamic button object
* */
QDynamicButton *button = qobject_cast<QDynamicButton*>(ui->verticalLayout->itemAt(i)->widget());
/* If the button number corresponds to the number that is set to lineEdit,
* then deletes the button
* */
if(button->getID() == ui->lineEdit->text().toInt()){
button->hide();
delete button;
}
}
}
/* SLOT for getting number of buttons.
* */
void MainWindow::slotGetNumber()
{
/* To determine the object that caused the signal
* */
QDynamicButton *button = (QDynamicButton*) sender();
/* Then set the number of buttons in lineEdit,
* which is contained in the dynamic button
* */
ui->lineEdit->setText(QString::number(button->getID()));
/* That is the key number is set to lineEdit field only
* when we press one of the dynamic keys,
* and this number corresponds to the button you pressed
* */
}
Result
As a result, you should have an application that performs dynamic creation and deletion of keys. The work of applications shown in the video below.

В Qt элементы интерфейса имеют базовый класс QWidget . QDynamycButton наследован от QPushButton , который в свою очередь наследован в конечном итоге от QWidget . Из Layout`а указатели на объекты забираются в качестве указателей на объекты класса QWidget .
Таким образом, чтобы получить доступ к методам класса QDynamicButton , объектами которого являются в данном случае объекты, которые находятся в данном Layout`е, необходимо скастовать указатель из класса QWidget в QDynamicButton
Такие возможности языка C++ достигаются за счёт парадигмы полиморфизма. Пример полиморфизма с некоторыми пояснениями дан в этой статье .
Хм, не знаю как у других, а у меня отсутствует метод ui->splitter . Может быть потому что я на линухе сижу
компонент был создан в графическом дизайнере, о чём говорит название объекта ui , в котором находится объект splitter.
А если я неким неизвестным образом добавил разношерстные элементы в ui: checkbox,radiobutton,textedit и label. Они лежат группами одинаковых (одного типа) объектах в vbox, лежащий в groupbox, который в свою очередь находится в vertical layout. Как бы теперь двойным циклом пройтись по каждому из этих объектов в каждом из этих groupbox?
Можно поискать нужные элементы через метод findChildren
QList<QWidget *> widgets = parentWidget.findChildren<QWidget *>("widgetname");или выбрать все групбоксы, а потом каждом использовать метод findChildren.
Метод шаблонный, поэтому можно попытаться найти например только QLineEdit, вместо QWidget, поскольку QWidget - это базовый класс для QLineEdit и остальных виджетов.
Т.е. я могу сделать что-то вроде такого?
Когда я пробую такой вариант, происходит ошибка:candidate function not viable: no known conversion from 'QList<QCheckBox *>' to 'const QList<QWidget *>' for 1st argument, т.е. получается, лист чекбоксов в лист виджетов я все-таки поместить не могу.
Вы с ошибкой написали
Надо так
Не, я в смысле думал, что могу использовать родительский класс для этого, т.е. я хотел бы сделать что-то вроде:
То, что вы так хотели сделать, не значит что это работает в С++. Вы не можете присвоить объект QList<QCheckBox*> к объекту QList<QWidget*> - это разные сущности контейнеров, хотя через методы append вы сможете добавить в контейнер другие классы, у которых родительский класс бцдет QWidget, но в данном случае не будет происходит копирование одного контейнера в объект другого.
И вообще, что вам мешает сделать так?
Ну да, сейчас я уже буду делать тогда так, просто придется создавать листы под каждый тип виджетов. Спасибо!
Скажите пожалуйста, как в VerticalLayout добавить VerticalSpaser так, чтобы при этом кнопки смещались вверх, а не в низ. Если это сделать в дизайнере, кнопки смещаются вниз, т.к. они добавляются после.
используйте метод insertWidget. В нём можно указать индекс, куда добалвять кнопку. Нужно будет найти индекс VerticalSpacer с помощью метода indexOf(verticalSpacer)
и на этот индекс добавлять кнопку.
но у VerticalSpacer нет метода indexOf.
insertWidget использовать вместо addWidget?
У него нет, а вот у verticalLayout есть. Если вы добавите через дизайнер лейаут и спейсер, то можете забрать индекс спейсера так
Да, использовать insertWidget
у меня выдает ошибку D:\QTProject\ReaderResume\mainwindow.cpp:811: ошибка: cannot initialize a parameter of type 'QWidget *' with an lvalue of type 'QSpacerItem *'
А вот про это я забыл... Он же не наследован от QWidget.
Тогда, если вы знаете, что спецсер всегда в конце, то тогда так можете это сделать.
но у verticalLayout нет метода insertWidget
verticalLayout - это, по-моему предположению, должен быть у вас объект класса QVBoxLayout, который наследован от QBoxLayout.
Поэтому открываете документацию на QVBoxLayout .
И ищете там строку List of all members, including inherited members это сразу под краткой анотацией класса. Кликаете по этой надписи и переходите на страницу с полным списком всех методов класса QVBoxLayout.
После этого нужно воспользоваться поиском по странице Ctrl+F, чтобы найти insertWidget. И вы увидите, что там есть этот метод.
Если вы всё-таки использовали QGridLayout, то измените класс QVBoxLayout, если вам нужен имен просто вертикальный тип размещения, а не сетка.
Спасибо. Похоже где то описку сделал, поэтому не работало.
Я добавил на verticalLayout много виджитов. А можно ли их как то быстро и просто удалить?
пройтись циклом по всем виджетам в обратном порядке
for (int i = ui->vertialLayout->count() - 1; i >= 0; --i) { QWidget* w = ui->verticalLyout->itemAt(i)->widget(); ui->verticalLayout->removeWidget(w); w->deleteLater(); }Здравствуйте! А не подскажите, как можно при удалении какой либо кнопки, у щётчика отнять значение? Дабы например четвёртой кнопке соответствовал ID 4, а не 5 скажем
Добрый день!
Отнимать значение общего счётчика можно в деструкторе класса кнопки
При этом я бы ещё переустанавливал значения всех ID у всех кнопкок, когда была удалена одна из кнопок, дял этого можно написать метод установки ID, который будет называть setButtonID
Вот его релизация
После чего модифицировать метод удаления кнопок следующим образом
Спасибо большое! Вскоре буду разбираться!
а можно посмотреть финальный проект? Что-то не пойму что я делаю не так
Добрый день! В какую сторону копать чтобы изменить на кнопке созданной динамически например Иконку основываяь на данных полученных из потока. Ну напрепер функция из потока возвращает true олна иконка, false - другая.
Нужно хранить указатели на кнопки или получать их, после чего работать с этим указателем, например задать иконку как то так: указательКнопки->setIcon(QIcon)
Хотелось бы по подробнее про сохранение.
Вот создаю QLabel в потоке проверяю есть с хостом связь или нет.
Срабатывает только на посдний созданный QLabel.
Т.е Основной поток только его идентифицирует.
Думаю упускаете важный момент, в Qt можно создавать виджеты и работать с ними только в главном потоке.
Я из потока получаю только true\false и на основе этого хочу в главном потоке установить ту или иную иконку.
Тогда сделайте массив, запихните в него labelStatus, потом уже обращайтесьь к нему как к члену массива и меняйте как хотите