In that case, if you need to unload the table data from an application to a CSV file, the interface is more and is written in the QML, then hasten to this article, to give a little hint.
For example, in an article on work with SQLite database in the annex to the QML database was created, to which is added the data and removed from it. At the same time they appear in the TableView, which was already part of the interface written in QML. And to display the table used by the data model to inherit from QSqlQueryModel .
I propose to use the source code of the project and expand it so that there was a button in the application to export data to a CSV file.
What is a CSV format
CSV ( Comma-Separated Values ) — text format for presenting tabular data. Each line of the file - this is one line of the table. The values of individual columns are separated by a separating character (delimiter) - a comma (,). However, most of the programs is free treats CSV standard and allow the use of other characters as the delimiter.
In general, the essence of the work is reduced to ensure a method to our data model that will pull data from this model and a semicolon each cell in the row, and each row share a newline character "\ n".
Writing method to export the table to a CSV file
In the header file of our project to add a new method, respectively, for export and another method that will return the number of rows in the data model. Method to export the data as a slot declare it to be accessible from QML layer.
- private:
- int countRow();
- public slots:
- void exportCSV();
Here I will make a reservation in the sense that what is needed is its own method, which returns the number of rows, if QSqlQueryModel, from whom we inherited has its own method, which returns the number of rows. The problem is that it does not work the way we want. If less than 256 rows, then everything is working properly, and if more, then it will still return a value of 256 or in some cases 512. In general, the real data do not wait. Therefore, the problem is solved SQL-queries to the database.
- int ListModel::countRow()
- {
- QSqlQuery query;
- query.prepare("SELECT COUNT(*) FROM " TABLE " ;");
- query.exec();
- query.first();
- return query.value(0).toInt();
- }
Now Let us examine a method to export data to a CSV file, which will take part above the resulted method of obtaining the number of rows in the table.
- void ListModel::exportCSV()
- {
- /* Create a CSV file of the object and specify the path to the file
- * Be sure to include a valid path and extension .csv
- * */
- QFile csvFile("C:/example/excelExample.csv");
- // Open or create the file if it does not exist
- if(csvFile.open( QIODevice::WriteOnly ))
- {
- // Create a text stream, which will write the data
- QTextStream textStream( &csvFile );
- QStringList stringList; // The helper object QSqtringList, which will form a line
- for( int row = 0; row < this->countRow(); row++ )
- {
- stringList.clear(); // ... each time scraping tstringList
- /* If you pay attention to the header file,
- * you can see in the listing the Roles, role model, that only 4
- * */
- for( int column = 0; column < 4; column++ )
- {
- // Write in stringList each table entry
- stringList << this->data(this->index(row, column), Qt::UserRole + 1 + column).toString();
- }
- /* Then send the entire file stringList by adding text flow dividers
- * in the form of "" and putting at the end of a line terminator
- * */
- textStream << stringList.join( ';' )+"\n";
- }
- // Close the file - ready
- csvFile.close();
- }
- }
main.qml
Well, in order that this case could start by adding rowLayout file main.qml button, by pressing which will start exporting data from a table to a CSV file.
- // The code from the previous lesson
- // Layer with TextField and Button to make entries in the database
- RowLayout {
- id: rowLayout
- // The code from the previous lesson
- // to start exporting to Excel button
- Button {
- text: qsTr("Экспорт в Excel")
- // Start export
- onClicked: {
- myModel.exportCSV()
- }
- }
- }
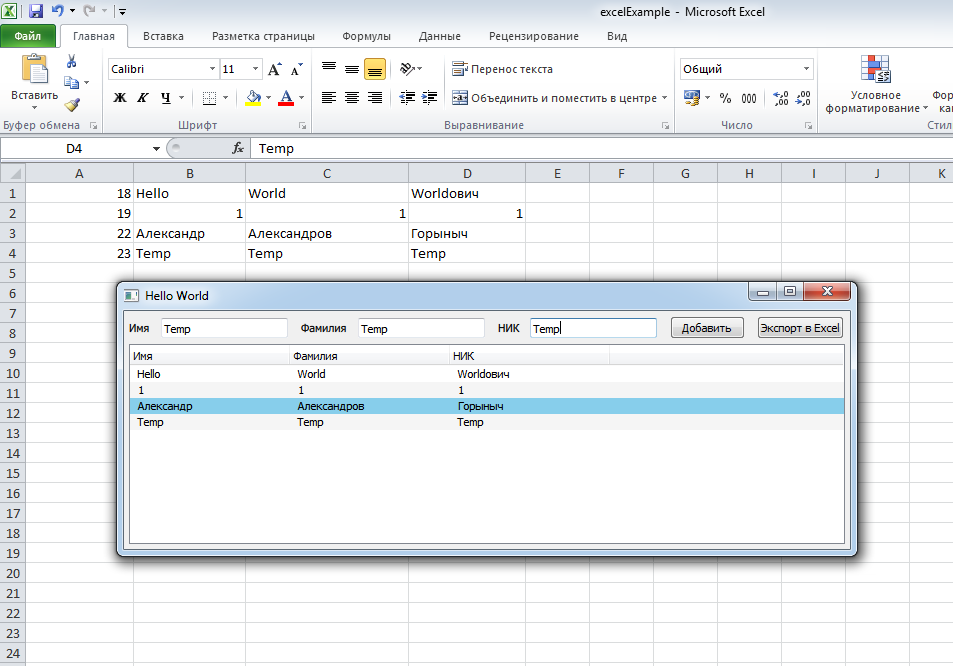
Conclusion
As a result, the updated application code from the last article will allow you to save the data from the table to a CSV file.