АК
Александр КузьминыхMay 31, 2018, 5:41 p.m.
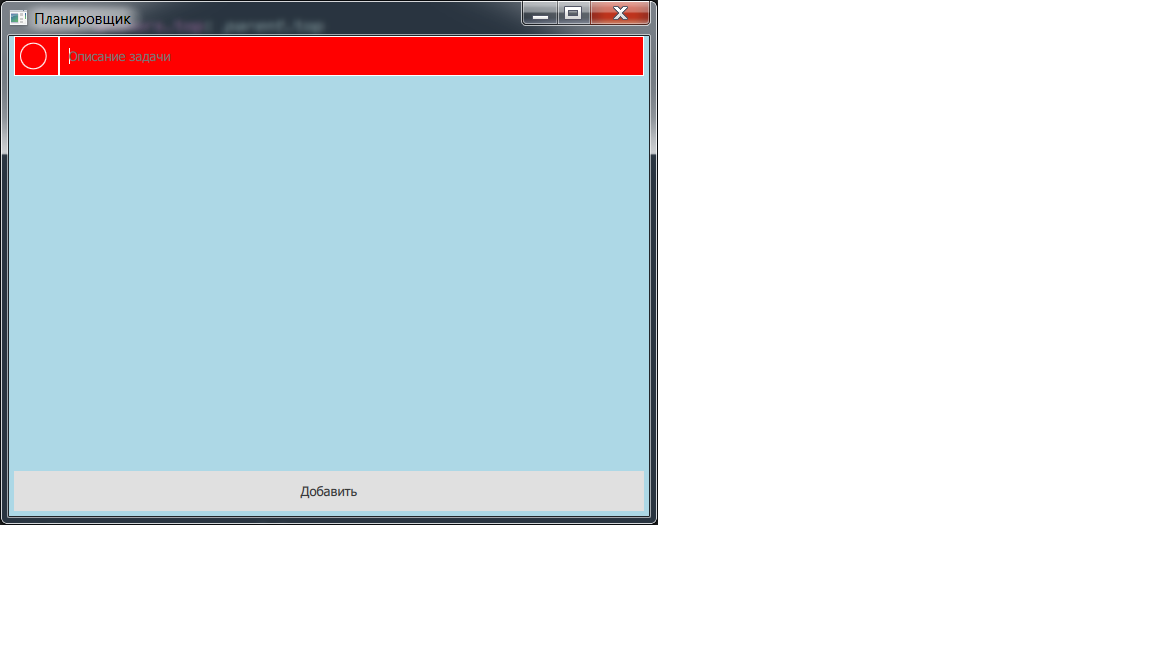
Цвет placeholderText.
Привет, Евгений.
Столкнулся с тем, что не могу изменить цвет placeholder в TextField, если использовать QtQuick.Controls 2.2.
TextField {
id: descriptionTextField
anchors.top: parent.top
anchors.left: isPerformedCheckBox.right
anchors.right: parent.right
anchors.bottom: parent.bottom
color: "white"
placeholderText: "Описание задачи"
background: Rectangle {
width: parent.width
height: parent.height
color: "red"
border.color: "white"
}
}
Но нашел как изменить его, если использовать QtQuick.Controls 1.4 через стили.
Вопрос: Можно ли совмещать использование разных версий Controls?
Например, Button из Controls 2.2, а TextField из Controls 1.4?
И действительно ли что в Controls 2.2 нельзя изменить цвет placeholderText или я что-то упустил?

We recommend hosting TIMEWEB
Stable hosting, on which the social network EVILEG is located. For projects on Django we recommend VDS hosting.Do you like it? Share on social networks!
Ua
- Unknown akadamn
- Jan. 24, 2025, 5:14 p.m.
Qt - Test 001. Signals and slots
- Result:84points,
- Rating points4
Ua
- Unknown akadamn
- Jan. 24, 2025, 4:22 p.m.
Qt - Test 001. Signals and slots
- Result:42points,
- Rating points-8
Last comments
ИМ
Django - Tutorial 017. Customize the login page to Django Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
Игорь МаксимовNov. 22, 2024, 9:51 p.m.
Evgenii LegotckoiOct. 31, 2024, 11:37 p.m.
Fb3 file reader on Qt Creator Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django - Lesson 064. How to write a Python Markdown extension Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь МаксимовOct. 5, 2024, 4:51 p.m.
QML - Lesson 016. SQLite database and the working with it in QML Qt Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Now discuss on the forum
f
Рисование на QGraphicsScene при зажатой кнопке мыши Подскажите, пожалуйста! Как данный класс можно дополнить, чтобы созданные объекты можно было перемещать мышкой по сцене?
firstlunoxodFeb. 15, 2025, 1:46 p.m.
ДмитрийFeb. 3, 2025, 4:24 p.m.
не запускается компьютер!!! Не запускается компьютер (точнее работает блок , но сам монитор вообще жесть)В общем я ничего с интернета не скачивала в последнее время. На компе никаких левых пр…
Нужно запретить перемещение только некоторых итемов, остальные перемещать можно. Вопрос решен. Узнать QModelIndex элемента на который мы перетаскиваем другой элемент, можно с помощью функции indexAt(event->position().toPoint()) представления QTreeViev вызываемой в переопр…
OAuth2.0 через VK, получение email Спасибо большое за помощь и простите за то что отнял время своей невнимательностью.

Привет!