Якщо говорити про Scalable інтерфейси, тобто масштабовані інтерфейси при розробці додатків на Qt, то основною проблемою є те, що необхідно створити такий інтерфейс, який буде читати абсолютно на всіх екранах, будь то екран комп'ютера або екран смартфона.
Параметри графічного інтерфейсу, такі як ширина та висота, задаються в Qt у пікселях, але при однаковій роздільній здатності екрана на комп'ютері та на смартфоні (наприклад, 1366 на 768 пікселів) вийде абсолютно різний результат. На комп'ютері кнопка розміром 40 на 60 пікселів буде зручною, я навіть сказав би, великий, а на екрані смартфона по ній вже буде складно потрапити пальцем.
Отже, при розробці інтерфейсу однієї програми під безліч платформ і екранів необхідно якимось чином вирішувати проблему масштабованості інтерфейсу.
Масштабований інтерфейс
Основним рішенням того, як створити інтерфейс, що масштабується, є визначення розмірів елементів в залежності від щільності пікселів на мм або дюйм.
dpi – кількість пікселів на дюйм. Ця характеристика використовується значно частіше, ніж кількість пікселів на мм. Використовуючи цю характеристику, можна зробити перелік пікселів, які будуть перебувати в кнопці розміром 1 на 2 сантиметри і, таким чином, створити такий інтерфейс, який виглядатиме однаково абсолютно на всіх пристроях, під які Ви будете вести розробку. Незалежно від розміру екрана програми.
Після перерахунку пікселів Ви отримаєте абстрактну величину, яка називається:
dip або dp - Density-independent Pixels . Незалежний від густини піксель. Який дозволить писати інтерфейс програми, не замислюючись про те, скільки буде пікселів за шириною та висотою екрана на смартфоні або планшеті.
Розробка масштабованого інтерфейсу під Android
Як відомо, пристроїв під Android безліч і всі вони мають різні дозволи екранів, тому компанія Google дає наступну рекомендацію з розробки масштабованого інтерфейсу:
- Інтерфейс необхідно створювати на основі dip (незалежних від щільності пікселів)
- І в загальному випадку застосовувати наступну формулу для перекладу dip у кількість пікселів:
px = dp * (dpi / 160)
Ця формула переводить співвідношення щільності пікселів цільового пристрою до щільності пікселів пристрою з екраном mdpi, тобто medium dpi . Формула працює чудово і для 5-ти дюймових full HD екранів.
Якщо говорити конкретно про Qt, то в даному випадку необхідно помітити, що Qt не дає можливості завдання параметрів інтерфейсу відразу в dip. Необхідно проводити перерахунок щільності пікселів dpi у пікселі щодо dip. Тобто використовувати вище наведену формулу.
При розробці Scalable інтерфейсу на Qt Qml можна використовувати окремий об'єкт, який прийматиме Ваші dip пікселі та повертатиме їх еквівалент у фізичних пікселях екрану, як у програмному коді, наведеному нижче.
Функція pixelDenstity повертає щільність пікселів на мм, тому отриману величину Ми множимо на 25.4 щоб перевести в дюйми. І далі функція даного об'єкта, отримуючи dip пікселі, повертає вже масштабовану кількість фізичних пікселів на екрані цільового пристрою. При цьому я додав перевірку на щільність пікселів менше 120 dpi . Це необхідно для звичайних декстопів, як наприклад мій ноутбук з діагоналлю 15,6 дюйма та роздільною здатністю 1366 на 768 . У разі щільність дорівнює 72 dpi . І якщо цю величину ще й поділити на 160, тоді інтерфейс вийде дуже маленького розміру, що теж не прийнятно для настільного ПК. Тому для десктопів не проводиться переклад dip у px. dip у цьому випадку дорівнює px.
import QtQuick 2.0
import QtQuick.Window 2.0
Item {
property int dpi: Screen.pixelDensity * 25.4
function dp(x){
if(dpi < 120) {
return x; // Для обычного монитора компьютера
} else {
return x*(dpi/160);
}
}
}
Підсумок. Scalable інтерфейс
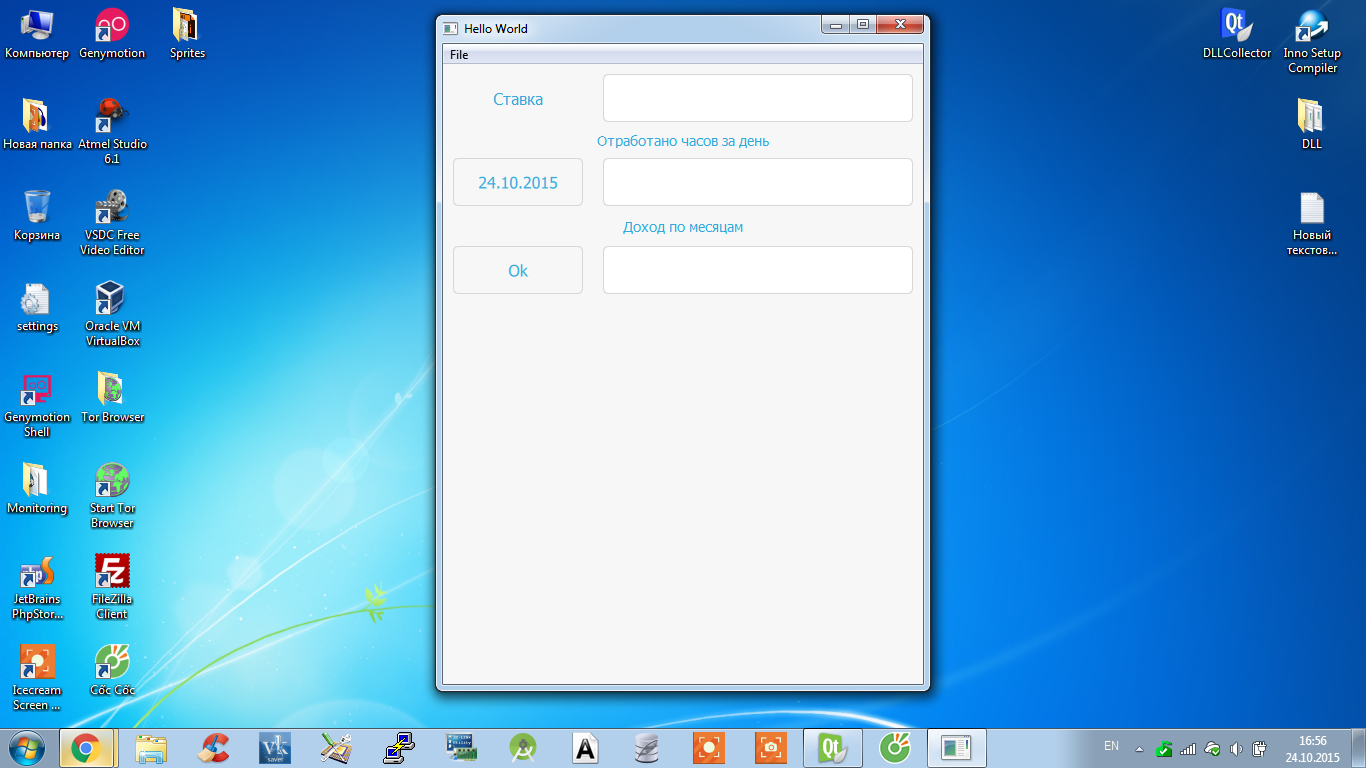
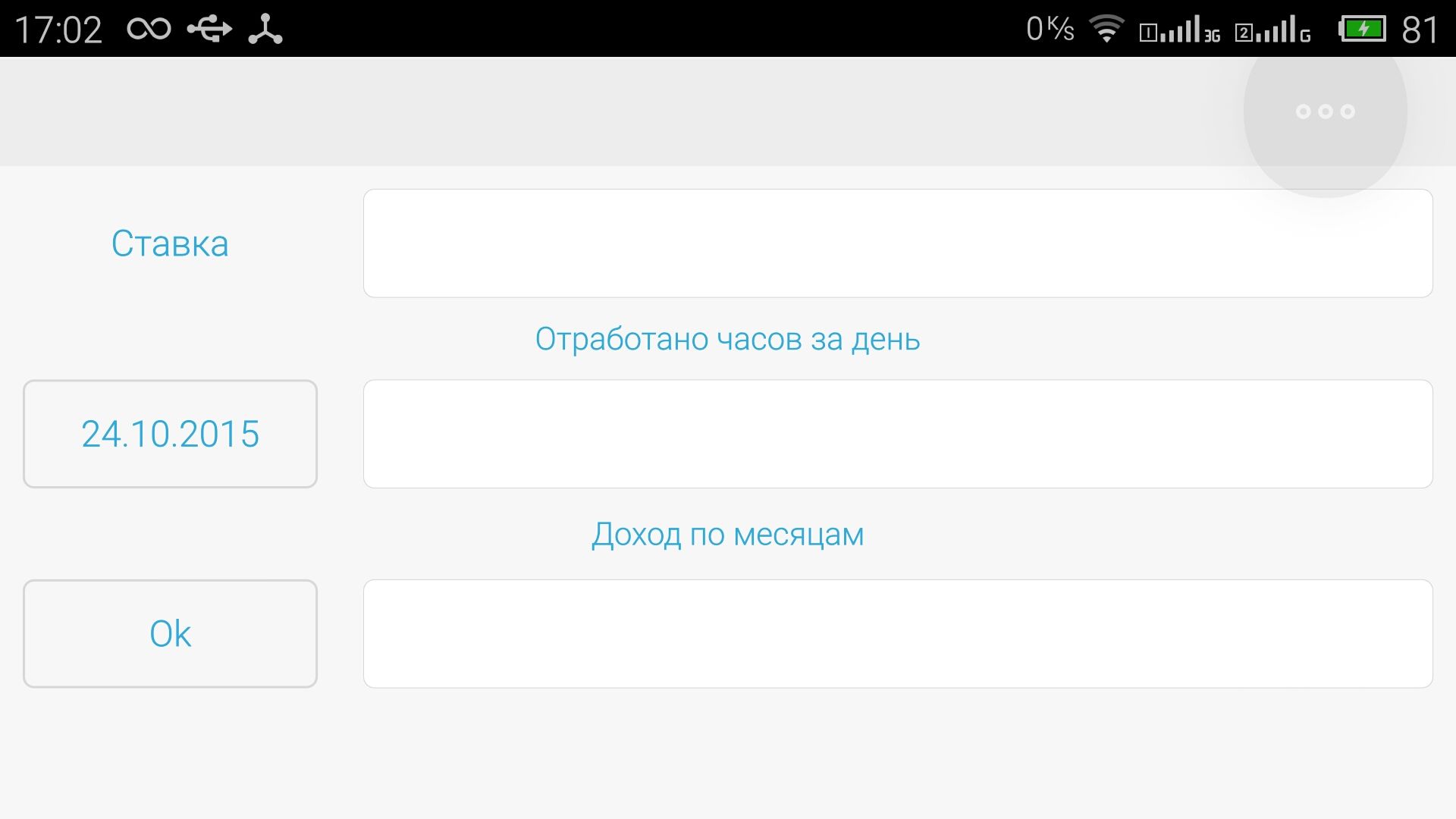
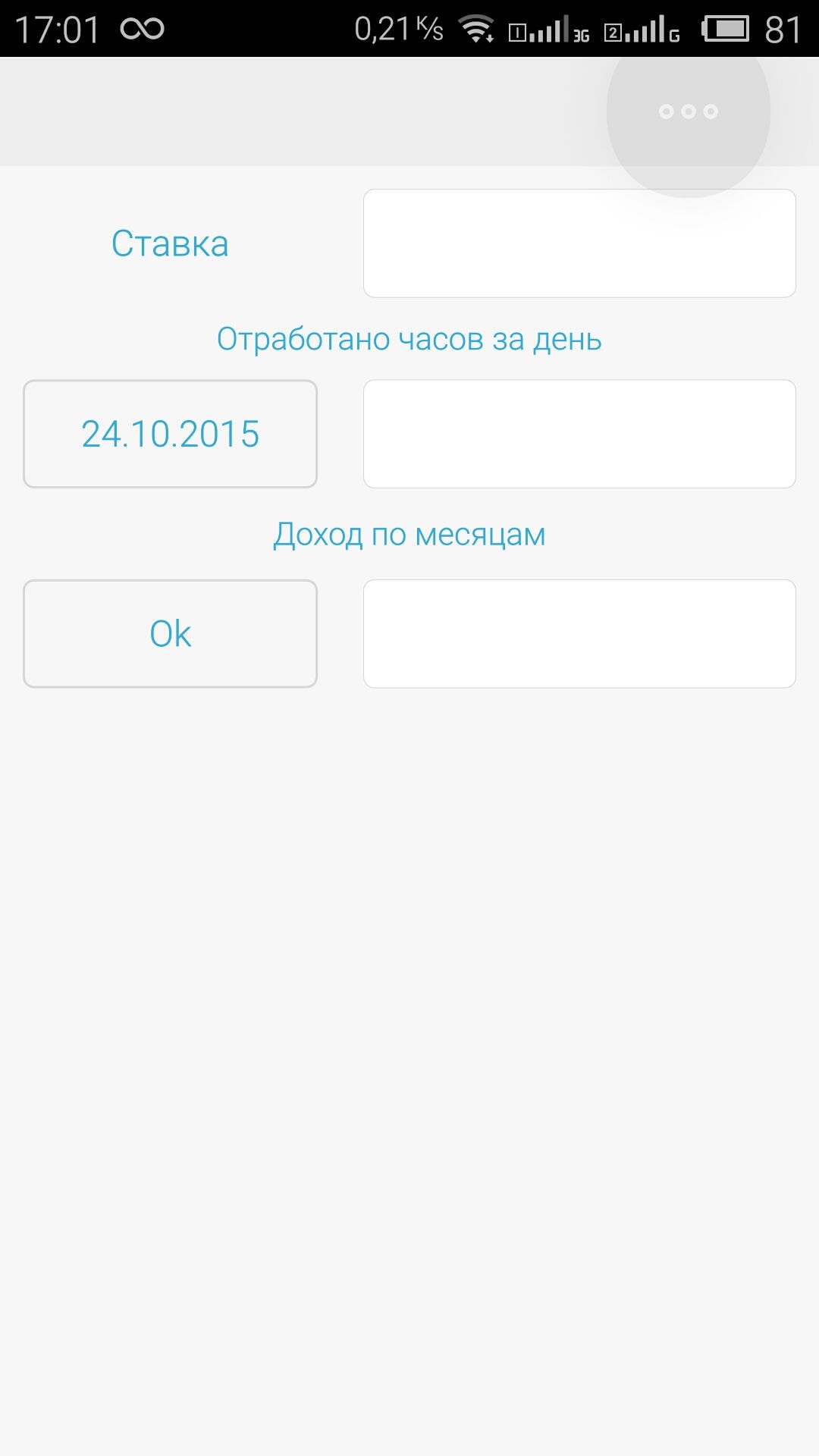
В результаті роботи функції даного об'єкта мені вдалося отримати наступне зображення програми, що розробляється на екрані смартфона Meizu m1 note з full HD екраном на 5,5" і на 15,6" екрані ноутбука