Второй социальной сетью, через которую можно будет аутентифицироваться на сайте, будет Google+.
Я не буду вдаваться во все подробности настройки и установки батарейки Python Social Auth Django, поскольку об этом было рассказано в предыдущей статье . Но отмечу, что на этот раз подключение заняло всего пол часа.
Однако настройка доступа через API Google была более сложной, чем для VKontakte.
settings.py
Во-первых нужно прописать новый бекенд, который будет отвечать за аутентификацию через Google+.
AUTHENTICATION_BACKENDS = (
...
'social_core.backends.google.GoogleOAuth2',
'django.contrib.auth.backends.ModelBackend',
)
Во-вторых необходимо прописать переменные для ключа API и секретного ключа
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'XXXXXXXX' SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'XXXXXXXXX'
Настройка приложения в Google API Console
А теперь разберёмся, как настроить приложение в Google API Console для получения возможности аутентифицировать пользователей на сайте благодаря социальной сети Google+.
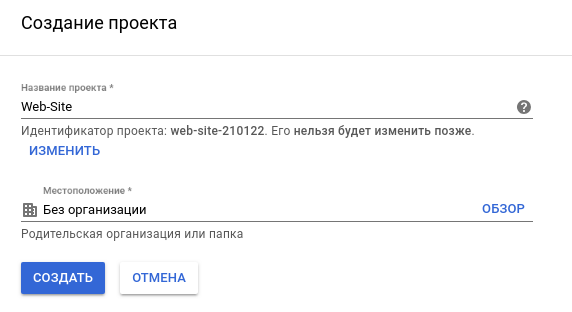
Шаг 1 - создать проект

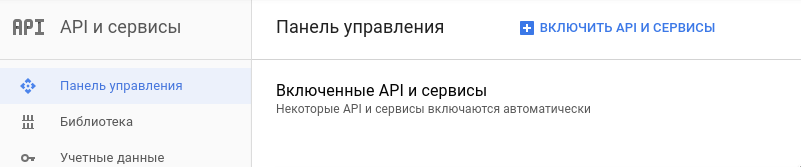
Шаг 2 - Включить Google+ API
После того как ваш проект будет создан, нужно будет подключить соответствующее API, а именно Google+ API.
Переходим в раздел Включить API и Сервисы

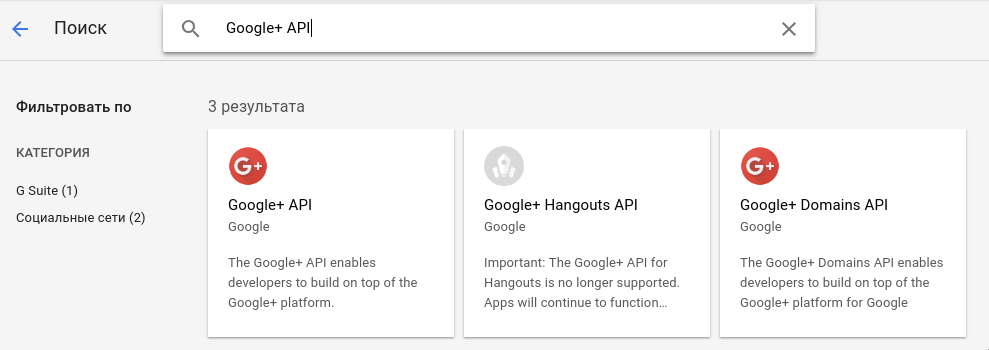
Находим Google+ API и включаем его

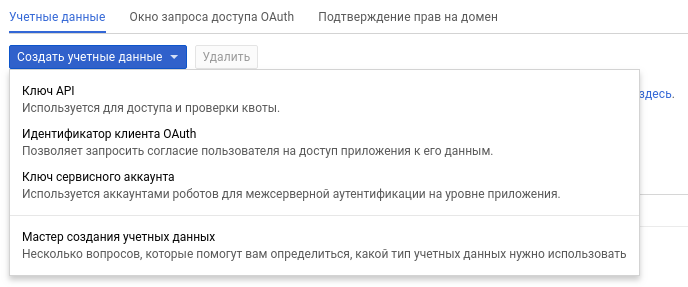
Шаг 3 - Создать приложение веб-сайта в вашем проекте
Нужно перейти в раздел учётных данных и в комбобоксе создания учётных данных пользователя выбрать пункт идентификатор клиента OAuth.

Из предложенных вариантов выбирайте Веб-приложение.
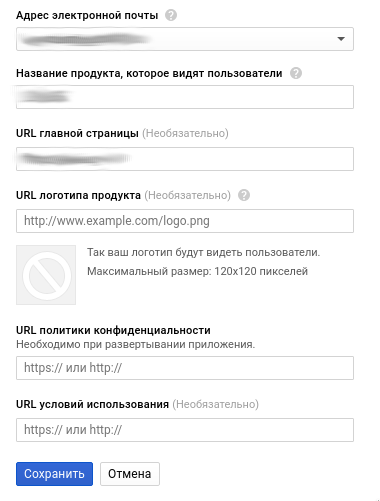
Шаг 4 - настройка страницы запроса учётных данных
Здесь будет предложено выбрать ваш email. как разработчика, можно добавить и какой-то иной.
Далее название продукта.
И URL главной страницы вашего сайта, остальное по желанию

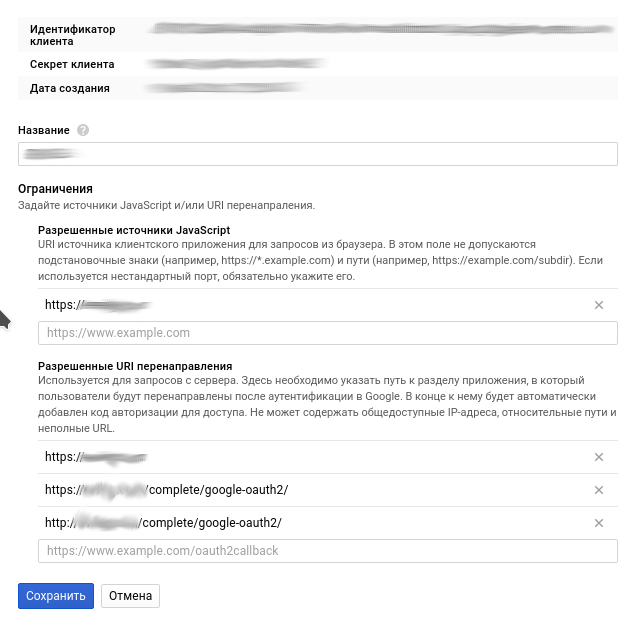
Шаг 5 - настройка доступа приложения к Google+ API
В отличие от VKontakte, в случае с Google+ API контролируется более тщательно, откуда приходит запрос, и куда пользователь перенаправляется в случае успешной авторизации. Здесь и кроется один нюанс настройки.

Вот в этих настройках и находятся необходимые нам ключики
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'Идентификатор клиента' SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'Секрет клиента'
Далее источники и перенаправления.
В разрешённые источники требуется казать адрес вашего сайта, например
https://example.com
А вот разрешенные URI перенаправления подразумевают, куда должен быть перенаправлен пользователь в случае успешной аутентификации. И здесь нужно учесть, как у вас подключен модуль социальной аутентификации на сайте. В моёмслучае он подключен в корень сайта, поэтому получается вот такой адрес
http://example.com/complete/google-oauth2/
Если это не прописать, то аутентификация не будет работать исправно, поскольку Google+ API не позволит пользователю успешно перейти на ваш сайт с аутентификационными данными.
Шаблон
В шаблоне вы можете добавить подобный код для получения иконки с url авторизации
<a href="{% url 'social:begin' 'google-oauth2' %}"><img src="/static/lgoogle.png" class="avatar-3" data-toggle="tooltip" title="{% trans 'Login via Google+' %}"></a>
Аутентификация пользователя из разных социальных сетей
Также может встать проблема определения пользователя, если он входит в аккаунт на сайте, используя разные социальные сети, например сегодня он зашёл через ВКонтакте, а завтра воспользуется Google+.
Тогда, чтобы не появлялось несколько аккаунтов одного пользователя, необходимо проверять информацию о пользователе, который аутентифицируется с помощью социальной сети, и если уже он раннее заходил на сайт с помощью другой социальной сети, то связать его аутентификацию с раннее созданным аккаунтом.
Данная проверка включается в Python Social Auth Django одной настройкой.
SOCIAL_AUTH_PIPELINE = (
'social_core.pipeline.social_auth.associate_by_email',
)
В данном случае используется информация о email пользователя
Для Django рекомендую VDS-хостинг TIMEWEB

Какую ссылку в гулге юзать для редиректа oauth2?