- 1. Структура проекта
- 2. widget.h
- 3. widget.cpp
Разберём вариант создания графиков, когда необходимо добавлять большое количество графиков, которые создаются динамически. Подобный урок уже был в статье по динамическому созданию виджетов, только там добавлялись кнопки QPushButton . Здесь применяется тот же самый вариант работы. Выделяется память в куче, производится настройка виджета с графиком, и виджет добавляет в QScrollArea или QLayout, чтобы отобразить сам график в окне приложения.
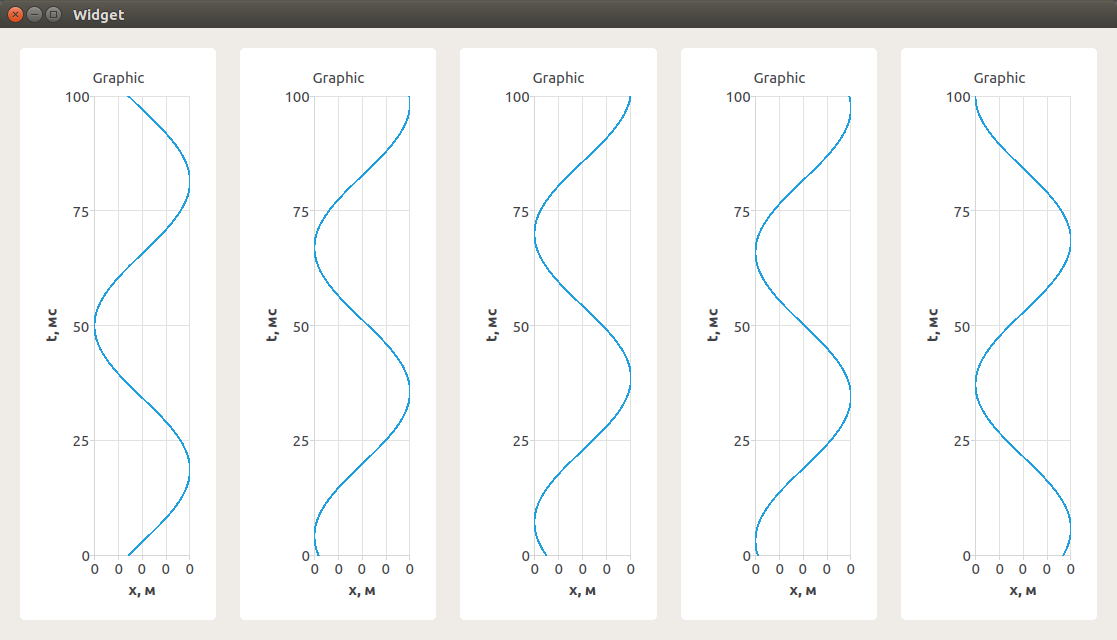
Приложение будет выглядеть следующим образом:

В данном примере будет добавляться 5 графиков в горизонтальный Layout ( QHBoxLayout ). Также в примере будет добавлена всплывающая подсказка, которая содержит некоторую информацию. Например, номер графика и количество отсчётов.
Структура проекта
- Graphs.pro - профайл проекта;
- widget.h - заголовочный файл окна приложения;
- widget.cpp - файл исходных кодов окна приложения;
- widget.ui - форма окна приложения;
- main.cpp - файл с main функцией.
main.cpp создаётся по умолчанию и не изменяется в проекте. В файле widget.ui необходимо только создать размещение QHBoxLayout . Сделать это можно через графический дизайнер Qt.
В профайле проекта необходимо подключить модуль charts (он должен быть предварительно установлен, в виде предкомпилированных библиотек QtCharts доступен с версии Qt5.7).
- QT += charts
В заголовочном файле widget.h не производится никаких дополнительных изменений. Весь код будет содержаться в файле widget.cpp.
widget.h
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- explicit Widget(QWidget *parent = 0);
- ~Widget();
- private:
- Ui::Widget *ui;
- };
- #endif // WIDGET_H
widget.cpp
- #include "widget.h"
- #include "ui_widget.h"
- #include <QLogValueAxis>
- #include <QLineSeries>
- #include <QValueAxis>
- #include <QChart>
- #include <QChartView>
- #include <math.h>
- static int randomBetween(int low, int high, int seed)
- {
- qsrand(seed); // Установка базового числа для отсчёта рандома в qrand
- return (qrand() % ((high + 1) - low) + low);
- }
- using namespace QtCharts;
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- // Инициализирующее число для установки базы рандома в qrand
- int seed = 0;
- for (int i = 0; i < 5; ++i)
- {
- // Создаём представление графика
- QChartView *chartView = new QChartView(this);
- // Добавляем его в горизонтальный Layout
- ui->horizontalLayout->addWidget(chartView);
- // Создаём случайную синусоиду
- seed = randomBetween(0, 100, seed);
- QLineSeries *series = new QLineSeries();
- int k = 0;
- while (k <= 100)
- {
- *series << QPointF(sin((seed+ k)*0.1), k);
- ++k;
- }
- // Создаём график и добавляем в него синусоиду
- QChart *chart = new QChart();
- chart->addSeries(series);
- chart->legend()->hide();
- chart->setTitle("Graphic");
- // Добавим всплывающую подсказку для графика
- chart->setToolTip(QString("График №%1\n"
- "Количество отсчётов %2").arg(i + 1).arg(k));
- // Настройка осей графика
- QValueAxis *axisX = new QValueAxis();
- axisX->setTitleText("x, м");
- axisX->setLabelFormat("%i");
- axisX->setTickCount(1);
- chart->addAxis(axisX, Qt::AlignBottom);
- series->attachAxis(axisX);
- QValueAxis *axisY = new QValueAxis();
- axisY->setTitleText("t, мс");
- axisY->setLabelFormat("%g");
- axisY->setTickCount(5);
- chart->addAxis(axisY, Qt::AlignLeft);
- series->attachAxis(axisY);
- // Устанавливаем график в представление
- chartView->setChart(chart);
- }
- }
- Widget::~Widget()
- {
- delete ui;
- }

Сделайте, пожалуйста пример, где обновление уже существующего графика
Здравствуйте! Можно ли расширить данный пример создания графиков печатью их на принтере. Другими словами, как распечатать эти 5 графиков на принтере, чтобы изображение на листе бумаги было таким же, как на главном окне программы?