- 1. Строим График
- 2. Итог
- 3. Видеоурок
Библиотека QCustomPlot имеет возможность построения графиков по шкале времени, что удобно при анализе данных, которые изменяются во времени. Для этого необходимо установить тип подписи к Оси Времени в качестве QCPAxis::ltDateTime. И после этого выставить формат даты и времени. То есть имеется возможность отображать на Оси или дату, или время, или одновременно и то и другое, в зависимости от того, какое форматирование Вы зададите. Правила форматирования для QCustomPlot используются те же, что и для классов QDateTime, QDate, QTime.
Координата времени передаётся в виде числа типа double , которое начинает отсчёт в секундах от времени 1970-01-01T00:00:00 . Что необходимо учитывать при построении графика.
Предлагаю написать приложение, которое будет строить псевдослучайный график дохода и рублях в зависимости от текущей координаты времени. При этом с графиком можно будет взаимодействовать, то есть приближать и удалять его, а также передвигать, но только по горизонтальной Оси. То есть по высоте отображение графика изменяться не будет. Также сделаем возможность изменения формат координат времени в зависимости видимой области графика по Оси Времени. То есть, если видна часть графика меньше, чем за один день, то по оси времени формат подписей будет следующий: hh:mm . В противном случае формат будет "dd MMM yy" .
Строим График
Создаём проект и подключаем в него библиотеку QCustomPlot. Модификации будут подвергаться только файлы mainwindow.h и mainwindow.cpp. Новые файлы добавляться не будут.
mainwindow.h
Объявляем экземпляр класса QCustomPlot, а также экземпляр самого графика. И объявим СЛОТ, в который будет передаваться сигнал об изменении области отображения по Оси Времени.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "qcustomplot.h"
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
QCustomPlot *customPlot; // Объявляем графическое полотно
QCPGraph *graphic; // Объявляем график
private slots:
void slotRangeChanged (const QCPRange &newRange);
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
customPlot = new QCustomPlot(); // Инициализируем графическое полотно
ui->gridLayout->addWidget(customPlot,0,0,1,1); // Устанавливаем customPlot в окно проложения
customPlot->setInteraction(QCP::iRangeZoom,true); // Включаем взаимодействие удаления/приближения
customPlot->setInteraction(QCP::iRangeDrag, true); // Включаем взаимодействие перетаскивания графика
customPlot->axisRect()->setRangeDrag(Qt::Horizontal); // Включаем перетаскивание только по горизонтальной оси
customPlot->axisRect()->setRangeZoom(Qt::Horizontal); // Включаем удаление/приближение только по горизонтальной оси
customPlot->xAxis->setTickLabelType(QCPAxis::ltDateTime); // Подпись координат по Оси X в качестве Даты и Времени
customPlot->xAxis->setDateTimeFormat("hh:mm"); // Устанавливаем формат даты и времени
// Настраиваем шрифт по осям координат
customPlot->xAxis->setTickLabelFont(QFont(QFont().family(), 8));
customPlot->yAxis->setTickLabelFont(QFont(QFont().family(), 8));
// Автоматическое масштабирование тиков по Оси X
customPlot->xAxis->setAutoTickStep(true);
/* Делаем видимыми оси X и Y по верхней и правой границам графика,
* но отключаем на них тики и подписи координат
* */
customPlot->xAxis2->setVisible(true);
customPlot->yAxis2->setVisible(true);
customPlot->xAxis2->setTicks(false);
customPlot->yAxis2->setTicks(false);
customPlot->xAxis2->setTickLabels(false);
customPlot->yAxis2->setTickLabels(false);
customPlot->yAxis->setTickLabelColor(QColor(Qt::red)); // Красный цвет подписей тиков по Оси Y
customPlot->legend->setVisible(true); //Включаем Легенду графика
// Устанавливаем Легенду в левый верхний угол графика
customPlot->axisRect()->insetLayout()->setInsetAlignment(0, Qt::AlignLeft|Qt::AlignTop);
// Инициализируем график и привязываем его к Осям
graphic = new QCPGraph(customPlot->xAxis, customPlot->yAxis);
customPlot->addPlottable(graphic); // Устанавливаем график на полотно
graphic->setName("Доход, Р"); // Устанавливаем
graphic->setPen(QPen(QColor(Qt::red))); // Устанавливаем цвет графика
graphic->setAntialiased(false); // Отключаем сглаживание, по умолчанию включено
graphic->setLineStyle(QCPGraph::lsImpulse); // График в виде импульсных тиков
/* Подключаем сигнал от Оси X об изменении видимого диапазона координат
* к СЛОТу для переустановки формата времени оси.
* */
connect(customPlot->xAxis, SIGNAL(rangeChanged(QCPRange)),
this, SLOT(slotRangeChanged(QCPRange)));
// Будем строить график с сегодняшнего дни и текущей секунды в будущее
double now = QDateTime::currentDateTime().toTime_t();
// Объявляем вектора времени и доходов
QVector <double> time(400), income(400);
srand(15); // Инициализируем генератор псевдослучайных чисел
// Заполняем график значениями
for (int i=0; i<400; ++i)
{
time[i] = now + 3600*i;
income[i] = qFabs(income[i-1]) + (i/50.0+1)*(rand()/(double)RAND_MAX-0.5);
}
graphic->setData(time, income); // Устанавливаем данные
customPlot->rescaleAxes(); // Масштабируем график по данным
customPlot->replot(); // Отрисовываем график
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::slotRangeChanged(const QCPRange &newRange)
{
/* Если область видимости графика меньше одного дня,
* то отображаем часы и минуты по Оси X,
* в противном случае отображаем дату "День Месяц Год"
* */
customPlot->xAxis->setDateTimeFormat((newRange.size() <= 86400)? "hh:mm" : "dd MMM yy");
}
Итог
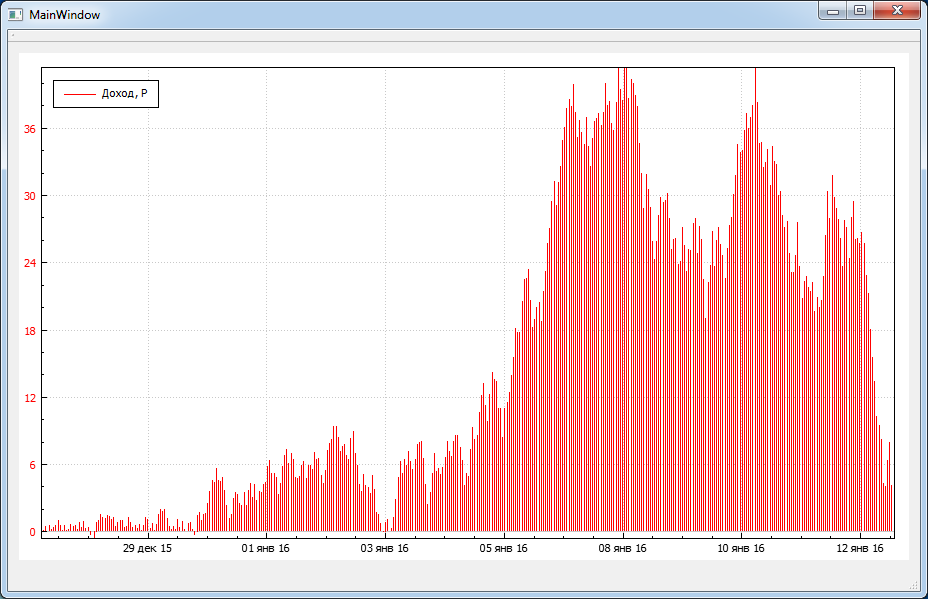
В результате у Вас должен получиться график подобный тому, что показан на ниже следующем рисунке. Отмечу, что при прокручивании колёсика мыши и передвижении графика мышью, сам График будет изменяться только по Оси X, как и было задумано в данном примере.
Демонстрацию работы приложения Вы можете увидеть в видеоуроке.


Попробовал собрать этот проект, но у меня ошибка ASSERT failure in QVector
::operator[]: "index out of range", file C:\Qt\Qt5.5.1\5.5\mingw492_32\include/QtCore/qvector.h, line 401
Как правильно вытащить данные из БД, если есть два поля с int и timestamp и вставить в graphic->setData(time, income); // Устанавливаем данные ?
В Дебаг режиме собирали? Кажется он в дебаге выкидывает ассерт из-за вот этой строки:
Попробуйте переписать немного иначе:
for (int i=1; i<400; ++i) { time[i-1] = now + 3600*i; income[i-1] = qFabs(income[i-1]) + (i/50.0+1)*(rand()/(double)RAND_MAX-0.5); }Вытаскивать нужно обычным QSqlQuery
QSqlQuery query; query.exec("SELECT column1, cilumn2 FROM table;");Получите список записей и методами first(), next(), previous(), last() уже пройтись по этому списку, устанавливая данный в график.
Спасибо. Подскажите еще пожалуйста. У меня есть таблица с доходами.
Как мне вывести сумму по дням в график?total_cash - это сумма за определённую дату, так?
Тогда запрос должен выглядеть примерно так:
Этот запрос используете с QSqlQuery и в цикле while добавляете данные в график. что-то вроде такого должно получиться:
QSqlQuery query; query.exec("SELECT SUM(total_cash) FROM cash_table WHERE date_cash BETWEEN "2017-04-01" AND "2017-04-20" GROUP BY date_cash;)"); while (query.next()) { double total_for_day = query.value(0).toDouble(); // Todo Something }При построении графика используются два параметра, время и доход. Как сопоставить дату с доходом за день?
Ну а подумать? ))
У меня тип данных в поле data_time стоял timestamp, поставил тип data и все ок. Спасибо.
Проблема с value("date_cash").toDate(); не могу передать в graphic->setData().
Прочитал. Вроде со все разобрался. Спасибо.
не могли бы вы выложить архив с рабочей версией скрипта?
После работы поищу, должен где-то быть на винте.
Добавил архив с проектом
При компиляции выдает ошибку https://cloud.mail.ru/public/FUxM/b4NFJCb9w
Мне эта ошибка ни о чём не говорит. Вообще ошибка пишет про RunTime, а ен при компиляцию. При запуске была ошибка.
Там для получения рандомных значений использует выход в неиницализированную область памяти, может из-за этот. Запустите в Release сборке.
В режиме выпуск работает
Хорошо. Там в дебаг режиме просто отслеживаются выходы за пределы массива, за счёт чего получается рандомное первоначальное значение. Для примера этого достаточно.
Скажите пожалуйста, как сделать так, что бы при перетаскивании графика, график достраивался? Пока Строиться только то, что попало в окно.
Я давно уже не работал с QCustomPlot, может создадите тему на форуме и приложите свой архив с проектом ? Надо смотреть по факту, что вы сделали.
Скажите пожалуйста, что такое gridLayout ? В аналогичном проекте выдает ошибку Ui::MainWindow' has no member named 'gridLayout'
Это объект компоновщика QGridLayout. Данная ошибка говорит о том, что данный объект не был добавлен через графический дизайнер в окно MainWindow
Здравствуйте, у меня есть БД. В нее записываются данные пришедшие с COM-порта и время, когда эти самые данные пришли (QDataTime::currentMSecsSinceEpoch()), пихаю данные DataTime в вектор, но вместо нормальной даты и времени у меня на графике показывается не тот месяц, день и даже год (50 380-год вместо 2018-го). Причем если я меняю QDataTime::currentMSecsSinceEpoch() на currentDateTime().toTime_t() все отображается нормально, но мне нужно время с миллисекундами.
Ну так здесь же указывается установка формата в статье
customPlot->xAxis->setDateTimeFormat("hh:mm:ss.zzz");Куски кода:
Дальше делаем запрос на построение таблицы. Для построения графика достаем из таблицы необходимые данные
for(int i = 0; i < countRow; i++) { date = ui->tableViewDiagrm->model()->data(//Получаем значения ячеек столбца дата/время ui->tableViewDiagrm->model()->index(i, 2)).value<qulonglong>(); mess = ui->tableViewDiagrm->model()->data(//Получаем значения ячеек столбца данных ui->tableViewDiagrm->model()->index(i, 3)).value<QString>(); //Получение десятичных значений шестнадцатиричной строки mesLong = mess.toULongLong(&ok, 16);//Переводим строку в цифры vecDateTime.push_back(date); //Соваем данные в вектор vecMessage.push_back(mesLong);//Соваем данные в вектор } graphic->setData(vecDateTime, vecMessage);//Устанавливаем данныеcustomPlot->xAxis->setTickLabelType(QCPAxis::ltDateTime);//Подпись х как дата/время customPlot->xAxis->setDateTimeFormat("hh:mm:ss.ms\n dd MM yyyy");Я думаю, что там несколько иной формат объявления милисекуд. Поробуйте так
Попробовал, но результат тот же. Спасибо за Ваши ответы и за оперативное реагирование. У Вас очень хороший сайт и канал на Utube. Если у меня получится решить проблему, я отпишусь в чем было дело.
Хорошо. Спасибо за отзыв.
Но могу дать совет посмотреть в эту часть документации на второй QCustomPlot , там есть информация по установке шаблона отображения времени.
Еще вопрос. На сайте есть такая строчка
Проблема решена путём добавления в код следующей строки:
for(int i = 0; i < countRow; i++) { date = ui->tableViewDiagrm->model()->data(//Получаем значения ячеек столбца дата/время ui->tableViewDiagrm->model()->index(i, 2)).value<qulonglong>(); date /= 1000; mess = ui->tableViewDiagrm->model()->data(//Получаем значения ячеек столбца данных ui->tableViewDiagrm->model()->index(i, 3)).value<QString>(); //Получение десятичных значений шестнадцатиричной строки //mess = QString::number(mess.toULongLong(&ok, 16), 10); mesLong = mess.toULongLong(&ok, 16);//Переводим строку в цифры vecDateTime.push_back(date); //Соваем данные в вектор vecMessage.push_back(mesLong);//Соваем данные в вектор }Ага... ясно... хотя если честно не фига не ясно )) У вас видимо своя какая-то хитрая логика была по отображению миллисекунд.
Впрочем главное, что Вы разобрались ))
Думаю, что по какой-то причине полученное число миллисекунд QCustomPlot воспринимал как секунды
Здравствайте! Подскажите, пожалуйста:
customPlot->xAxis2->setTickLabels(true); //Здесь включается отображение данных на оси xAxis2.
а можно как-то продублировать информацию customPlot->xAxis на ось customPlot->xAxis2.
Хотелось бы вверху отображать только даты. А на нижней оси только часы:мин:сек.
Добрый день.
Ну точно также добавляете ту же самую информацию на ось xAxis2, только добавляете другое форматирование
если я правильно понял ваш вопрос, конечно
Только по осям xAxis2, уAxis2 значения начинаются с 0. Почему-то xAxis2 и xAxis не синхронизированы по данным. Ну и QCustomPlot последний.