- 1. main.cpp
- 2. widget.h
- 3. widget.cpp
Допустим есть задача изменения внешнего вида приложения, написанного на QWidget . Для изменения стиля приложения приложения можно использовать как QPalette классы, так и установку стиля через QStyleSheet для конкретных элементов, так и с использованием QStyle класса и встроенных стилей, получаемых с помощью QStyleFactory (Или созданных самостоятельно с помощью QStylePlugin ).
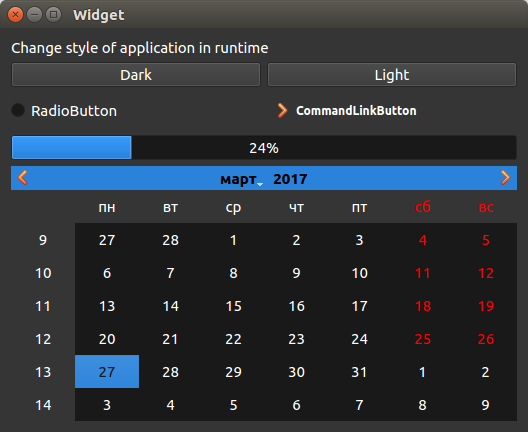
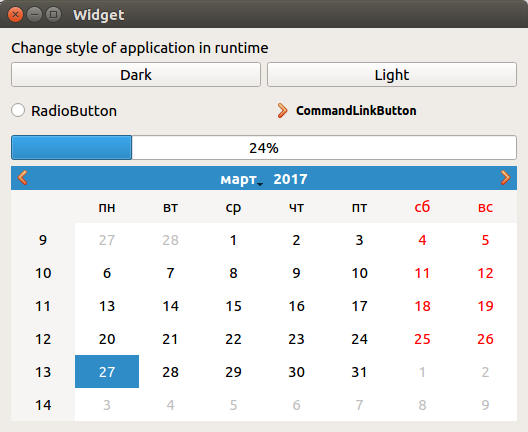
Посмотрим на два варианта оформления стиля приложения с использованием встроенного стиля Fusion. А именно будет тёмное оформление и светлое .


В исследуемом приложении есть несколько элементов интерфейса, чтобы показать, различие стилей оформления. Но есть и два функциональных элемента, которые изменяют стиль приложения в рантайме. Это две кнопки с надписями: Dark и Light. Каждая кнопка имеет свой слот обработки сигнала clicked.
main.cpp
При запуске приложения сразу установим тему оформления Fusion.
#include "widget.h"
#include <QApplication>
#include <QStyleFactory>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Установим стиль оформления
// Стандартная палитра является светлой
qApp->setStyle(QStyleFactory::create("Fusion"));
Widget w;
w.show();
return a.exec();
}
widget.h
Данный класс отвечает за окно приложения, которое было показано выше. В заголовочном файле объявлены два слота обработки кликов по кнопке Dark и Light , которые добавлялись в приложение через графический дизайнер.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
// Слот обработчик клика кнопки для установки тёмного оформления
void on_darkPushButton_clicked();
// Слот обработчик клика кнопки для установки светлого оформления
void on_lightPushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
А в реализации слотов уже создаётся необходимая палитра, для оформления интерфейса приложения на Qt. При этом стиль приложения будет изменяться в рантайме, без перезапуска самого приложения.
#include "widget.h"
#include "ui_widget.h"
#include <QApplication>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_darkPushButton_clicked()
{
// Создаём палитру для тёмной темы оформления
QPalette darkPalette;
// Настраиваем палитру для цветовых ролей элементов интерфейса
darkPalette.setColor(QPalette::Window, QColor(53, 53, 53));
darkPalette.setColor(QPalette::WindowText, Qt::white);
darkPalette.setColor(QPalette::Base, QColor(25, 25, 25));
darkPalette.setColor(QPalette::AlternateBase, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ToolTipBase, Qt::white);
darkPalette.setColor(QPalette::ToolTipText, Qt::white);
darkPalette.setColor(QPalette::Text, Qt::white);
darkPalette.setColor(QPalette::Button, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ButtonText, Qt::white);
darkPalette.setColor(QPalette::BrightText, Qt::red);
darkPalette.setColor(QPalette::Link, QColor(42, 130, 218));
darkPalette.setColor(QPalette::Highlight, QColor(42, 130, 218));
darkPalette.setColor(QPalette::HighlightedText, Qt::black);
// Устанавливаем данную палитру
qApp->setPalette(darkPalette);
}
void Widget::on_lightPushButton_clicked()
{
// Для возврата к светлой палитре достаточно
// будет установить стандартную палитру из темы оформления
qApp->setPalette(style()->standardPalette());
}

It is possible that you upload the project please
Yes. Of course. But some later. I haven't got opportunity for this now.
I added archive with project. You will find it in the end of artcile.
thanks for the reply, great tutorial
No problem. If You need some advices, You can ask me and community of site on the forum .
Добрый день, тема хоть и старая но попробую спросить...
У меня получается на лету менять стиль приложения если грузить style.css, а вот как обратно в стандарт никак, только после рестарта приложения. Есть варианты?
Скорее всего можно выдернуть стиль с помощью QStyleFactory и установить его через
Список доступных стилей можно получить через статический метод QStyleFactor::keys()
Спасибо, завтра опробую и отпишусь по результату
Добрый вечер, на "лету" не работает, только перезапуск