BlinCT5 июля 2018 г. 20:33
StackView и загрузка страниц
Всем привет.
У меня тут возникла проблема в реализации функционала с StackView который работает в Drawer.
Принцип такой: открывается над main Drawer у которого распологаются элементы, все они в StackView. Когда мы выбираем один из элементов то плавно появляется то что было заложено в нем.
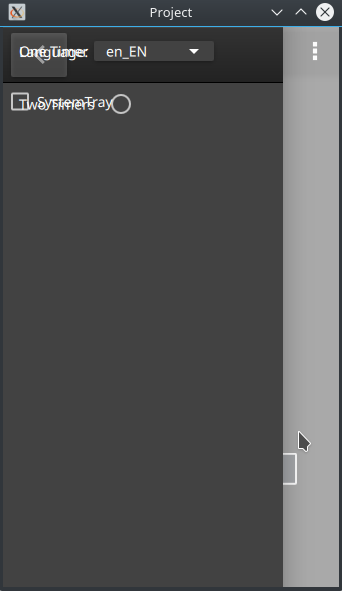
Но проблема в том что я не могу правильно расположить появление этих элементов. И почему то при загрузке частей StackView как то дерганьем отображается все.
Задумка такая что в Drawer есть ControlView который представляет из себя панель типа тулбара которая дает возможность вернуться обратно. И вот как раз загружаемые элементы должны появится под этой панелью. Но они почему то в стороне располагаются или над панелью.
Ниже ссылка на мой дропбокс где сами файлы с кодом и скрины.
Надеюсь кто то сможет подсказать где у меня ошибка. Заранее спасибо.
https://www.dropbox.com/sh/68hjmde6k1yelde/AAD9fNg5uBP1uplZdA67G5eCa?dl=0

Рекомендуем хостинг TIMEWEB
Стабильный хостинг, на котором располагается социальная сеть EVILEG. Для проектов на Django рекомендуем VDS хостинг.Вам это нравится? Поделитесь в социальных сетях!
Комментарии
Только авторизованные пользователи могут публиковать комментарии.
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Ua
- Unknown akadamn
- 24 января 2025 г. 17:14
Qt - Тест 001. Сигналы и слоты
- Результат:84баллов,
- Очки рейтинга4
Ua
- Unknown akadamn
- 24 января 2025 г. 16:22
Qt - Тест 001. Сигналы и слоты
- Результат:42баллов,
- Очки рейтинга-8
Последние комментарии
ИМ
Django - Урок 017. Кастомизированная страница авторизации на Django Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
Игорь Максимов22 ноября 2024 г. 21:51
Evgenii Legotckoi31 октября 2024 г. 23:37
Читалка fb3-файлов на Qt Creator Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django - Урок 064. Как написать расширение для Python Markdown Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь Максимов5 октября 2024 г. 16:51
QML - Урок 016. База данных SQLite и работа с ней в QML Qt Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Сейчас обсуждают на форуме
f
Рисование на QGraphicsScene при зажатой кнопке мыши Подскажите, пожалуйста! Как данный класс можно дополнить, чтобы созданные объекты можно было перемещать мышкой по сцене?
firstlunoxod15 февраля 2025 г. 13:46
Дмитрий3 февраля 2025 г. 16:24
не запускается компьютер!!! Не запускается компьютер (точнее работает блок , но сам монитор вообще жесть)В общем я ничего с интернета не скачивала в последнее время. На компе никаких левых пр…
Нужно запретить перемещение только некоторых итемов, остальные перемещать можно. Вопрос решен. Узнать QModelIndex элемента на который мы перетаскиваем другой элемент, можно с помощью функции indexAt(event->position().toPoint()) представления QTreeViev вызываемой в переопр…
OAuth2.0 через VK, получение email Спасибо большое за помощь и простите за то что отнял время своей невнимательностью.

Больше похоже на то, что в файлах MenuContent* нет якорей, поэтому и не растягивается нормально, если попробовать определить якоря на парента, то можно начать работать адекватно.
Item { id: root ColumnLayout { spacing: 2 RadioButtonGroup { id: radioButtons anchors.top: parent.top } LanguageItem { id: languageItem anchors.top: radioButtons.bottom } SystemTrayCheckBox { id: sytemTray anchors.top: languageItem.bottom } } }qrc:/MenuContent1.qml:25:9 : QML Rectangle: Detected anchors on an item that is managed by a layout. This is undefined behavior; use Layout.alignment instead.
То есть получается якоря как бы тут не используются.
Ну так якоря нужно внутри Item и ColumnLayout раскидывать, а не внутри дочерних элементов ColumnLayout
anchors.top: parent.top anchors.bottom: parent.bottom anchors.right: parent.right anchors.left: parent.leftRectangle { id: rec1 color: "red" height: 20 width: 50 } Rectangle { id: rec2 color: "blue" height: 20 width: 50 } Rectangle { id: rec3 color: "yellow" height: 20 width: 50 }Переопределить местоположение StackView, в который помещаются страницы и поместить его под ControlView. А не помещать всё в один StackView.