АК
Александр Кузьминых31 мая 2018 г. 7:41
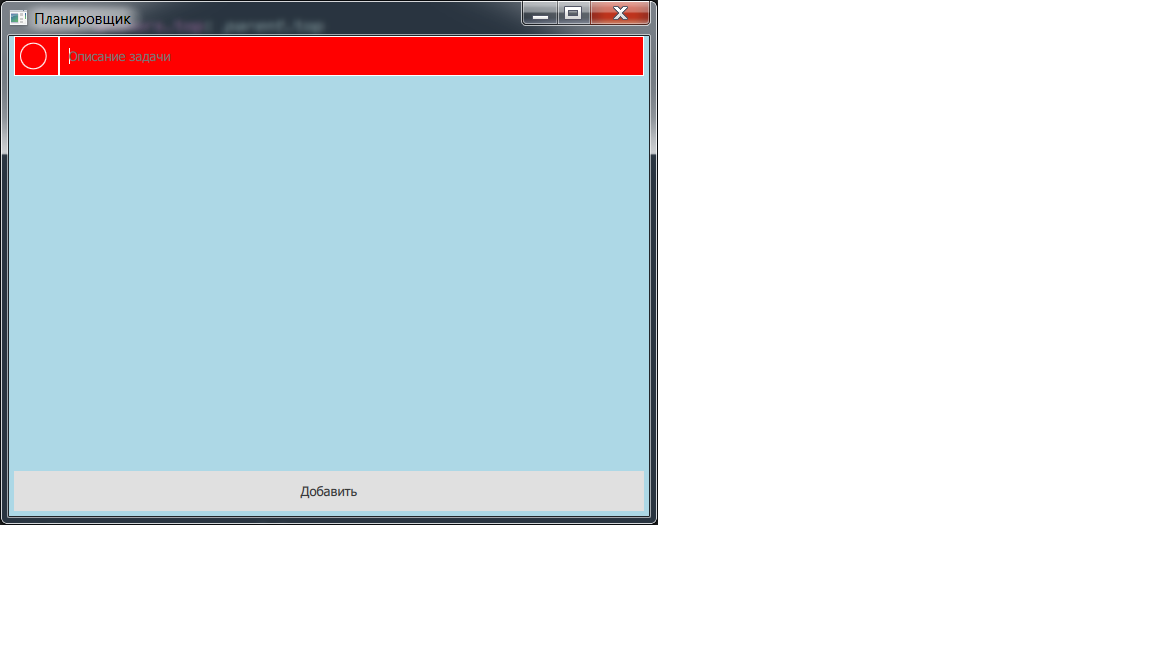
Цвет placeholderText.
Привет, Евгений.
Столкнулся с тем, что не могу изменить цвет placeholder в TextField, если использовать QtQuick.Controls 2.2.
TextField {
id: descriptionTextField
anchors.top: parent.top
anchors.left: isPerformedCheckBox.right
anchors.right: parent.right
anchors.bottom: parent.bottom
color: "white"
placeholderText: "Описание задачи"
background: Rectangle {
width: parent.width
height: parent.height
color: "red"
border.color: "white"
}
}
Но нашел как изменить его, если использовать QtQuick.Controls 1.4 через стили.
Вопрос: Можно ли совмещать использование разных версий Controls?
Например, Button из Controls 2.2, а TextField из Controls 1.4?
И действительно ли что в Controls 2.2 нельзя изменить цвет placeholderText или я что-то упустил?

Рекомендуем хостинг TIMEWEB
Стабильный хостинг, на котором располагается социальная сеть EVILEG. Для проектов на Django рекомендуем VDS хостинг.Вам это нравится? Поделитесь в социальных сетях!
Комментарии
Только авторизованные пользователи могут публиковать комментарии.
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Пожалуйста, авторизуйтесь или зарегистрируйтесь
d
- dsfs
- 26 апреля 2024 г. 11:56
C++ - Тест 004. Указатели, Массивы и Циклы
- Результат:80баллов,
- Очки рейтинга4
d
- dsfs
- 26 апреля 2024 г. 11:35
C++ - Тест 001. Первая программа и типы данных
- Результат:73баллов,
- Очки рейтинга1
Последние комментарии
Qt Linux - Урок 001. Автозапуск Qt приложения под Linux как сделать автозапуск для флэтпака, который не даёт создавать файлы в ~/.config - вот это вопрос ))
АК
Qt WinAPI - Урок 007. Работаем с ICMP Ping в Qt Без строки #include <QRegularExpressionValidator> в заголовочном файле не работает валидатор.
Анатолий Кононенко5 февраля 2024 г. 9:50
EVA25 декабря 2023 г. 18:30
Boost - статическая линковка в CMake проекте под Windows Сделал всё по-как у вас, но выдаёт ошибку [build] LINK : fatal error LNK1104: не удается открыть файл "libboost_locale-vc142-mt-gd-x64-1_74.lib" Хоть убей, не могу понять в чём дел…
Qt/C++ - Урок 056. Подключение библиотеки Boost в Qt для компиляторов MinGW и MSVC Для решения твой проблемы добавь в файл .pro строчку "LIBS += -lws2_32" она решит проблему , лично мне помогло.
Сейчас обсуждают на форуме
DA
Unlock Your Aesthetic Potential: Explore MSC in Facial Aesthetics and Cosmetology in India Embark on a transformative journey with an msc in facial aesthetics and cosmetology in india . Delve into the intricate world of beauty and rejuvenation, guided by expert faculty and …
Dr Gangil Academics20 апреля 2024 г. 14:45
Мобильное приложение на C++Qt и бэкенд к нему на Django Rest Framework Евгений, добрый день! Такой вопрос. Верно ли следующее утверждение: Любое Android-приложение, написанное на Java/Kotlin чисто теоретически (пусть и с большими трудностями) можно написать и на C+…
Павел Дорофеев14 апреля 2024 г. 9:35
Вернуть старое поведение QComboBox, не менять индекс при resetModel Добрый день! У нас много проектов в которых используется QComboBox, в версии 5.5.1, когда модель испускает сигнал resetModel, currentIndex не менялся. В версии 5.15 при resetModel происходит try…

Привет!