- 1. main.cpp
- 2. widget.h
- 3. widget.cpp
Suppose there is a task to change the appearance of the application written on QWidget. To change the style of the application application, you can use both the QPalette classes, and install the style through QStyleSheet for specific elements, and using the QStyle class and the built-in styles that are obtained with QStyleFactory (or created independently with QStylePlugin ).
Let's take a look at two options for creating an application style using the built-in Fusion style. Namely, it will be dark and bright.


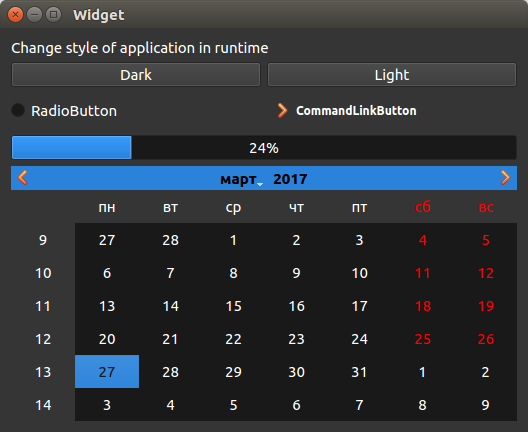
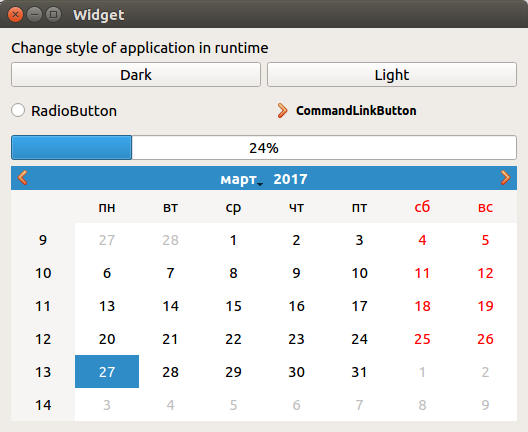
In the application under study, there are several interface elements to show the difference in design styles. But there are also two functional elements that change the style of the application in runtime. These are two buttons with the inscriptions: Dark and Light . Each button has its own clicked signal processing slot.
main.cpp
When you run the application immediately install the theme of Fusion .
#include "widget.h"
#include <QApplication>
#include <QStyleFactory>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Let's set the design style
// The standard palette is light
qApp->setStyle(QStyleFactory::create("Fusion"));
Widget w;
w.show();
return a.exec();
}
widget.h
This class is responsible for the application window that was shown above. In the header file, there are two slots for processing the clicks on the buttons Dark and Light , which were added to the application via the graphic designer.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
// Slot handler button click to install a dark design
void on_darkPushButton_clicked();
// Slot handler button click to install a light design
void on_lightPushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
And in the implementation of slots, the necessary palette is already created, to decorate the application interface with Qt. In this case, the style of the application will change in runtime, without restarting the application itself.
#include "widget.h"
#include "ui_widget.h"
#include <QApplication>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_darkPushButton_clicked()
{
// Create a palette for a dark theme
QPalette darkPalette;
// Customize the color palette for the interface elements
darkPalette.setColor(QPalette::Window, QColor(53, 53, 53));
darkPalette.setColor(QPalette::WindowText, Qt::white);
darkPalette.setColor(QPalette::Base, QColor(25, 25, 25));
darkPalette.setColor(QPalette::AlternateBase, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ToolTipBase, Qt::white);
darkPalette.setColor(QPalette::ToolTipText, Qt::white);
darkPalette.setColor(QPalette::Text, Qt::white);
darkPalette.setColor(QPalette::Button, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ButtonText, Qt::white);
darkPalette.setColor(QPalette::BrightText, Qt::red);
darkPalette.setColor(QPalette::Link, QColor(42, 130, 218));
darkPalette.setColor(QPalette::Highlight, QColor(42, 130, 218));
darkPalette.setColor(QPalette::HighlightedText, Qt::black);
// Install this palette
qApp->setPalette(darkPalette);
}
void Widget::on_lightPushButton_clicked()
{
// To return to the light palette,
// it's enough to set the standard palette from the skin
qApp->setPalette(style()->standardPalette());
}

It is possible that you upload the project please
Yes. Of course. But some later. I haven't got opportunity for this now.
I added archive with project. You will find it in the end of artcile.
thanks for the reply, great tutorial
No problem. If You need some advices, You can ask me and community of site on the forum .
Добрый день, тема хоть и старая но попробую спросить...
У меня получается на лету менять стиль приложения если грузить style.css, а вот как обратно в стандарт никак, только после рестарта приложения. Есть варианты?
Скорее всего можно выдернуть стиль с помощью QStyleFactory и установить его через
Список доступных стилей можно получить через статический метод QStyleFactor::keys()
Спасибо, завтра опробую и отпишусь по результату
Добрый вечер, на "лету" не работает, только перезапуск