Content
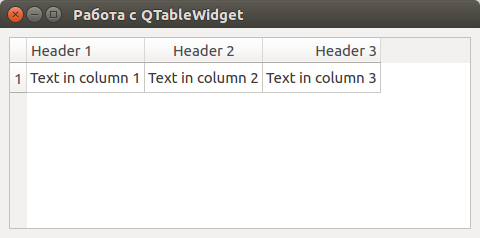
For initial acquaintance with QTableWidget in PyQt5 we will create a table with three columns and one row. When you hover over the table headings, a pop-up message will be displayed. The text in the headers will be aligned to the left edge of the first column, in the middle to the second and to the right of the third column. Also the size of the columns will be adjusted according to the content.
The table will look like this:

Implementation
- from PyQt5.QtWidgets import QApplication, QMainWindow, QGridLayout, QWidget, QTableWidget, QTableWidgetItem
- from PyQt5.QtCore import QSize, Qt
- class MainWindow(QMainWindow):
- # Override class constructor
- def __init__(self):
- # You must call the super class method
- QMainWindow.__init__(self)
- self.setMinimumSize(QSize(480, 80)) # Set sizes
- self.setWindowTitle("Работа с QTableWidget") # Set the window title
- central_widget = QWidget(self) # Create a central widget
- self.setCentralWidget(central_widget) # Install the central widget
- grid_layout = QGridLayout(self) # Create QGridLayout
- central_widget.setLayout(grid_layout) # Set this layout in central widget
- table = QTableWidget(self) # Create a table
- table.setColumnCount(3) #Set three columns
- table.setRowCount(1) # and one row
- # Set the table headers
- table.setHorizontalHeaderLabels(["Header 1", "Header 2", "Header 3"])
- #Set the tooltips to headings
- table.horizontalHeaderItem(0).setToolTip("Column 1 ")
- table.horizontalHeaderItem(1).setToolTip("Column 2 ")
- table.horizontalHeaderItem(2).setToolTip("Column 3 ")
- # Set the alignment to the headers
- table.horizontalHeaderItem(0).setTextAlignment(Qt.AlignLeft)
- table.horizontalHeaderItem(1).setTextAlignment(Qt.AlignHCenter)
- table.horizontalHeaderItem(2).setTextAlignment(Qt.AlignRight)
- # Fill the first line
- table.setItem(0, 0, QTableWidgetItem("Text in column 1"))
- table.setItem(0, 1, QTableWidgetItem("Text in column 2"))
- table.setItem(0, 2, QTableWidgetItem("Text in column 3"))
- # Do the resize of the columns by content
- table.resizeColumnsToContents()
- grid_layout.addWidget(table, 0, 0) # Adding the table to the grid
- if __name__ == "__main__":
- import sys
- app = QApplication(sys.argv)
- mw = MainWindow()
- mw.show()
- sys.exit(app.exec())

А как иконку в хедер задать?
Через метод setIcon
Добрый день,а есть ли возможнось задать размер самой таблицы?
Дорый день! Если вы имеете ввиду ширину и высоту самого виджета, где располагается таблица, то это обычно делается через методы:
Исходя из своего опыта могу сказать, что обычно вся вёрстка делается через Layout классы, поэтому обычно задают минимальные размеры. А таблица уже подстраивается внутри Layout.
А в данном конкретном коде нужно вызывать данные методы так
Спасибо большое!
Удалось ограничить размеры таблицы для своей задачи с помощью setMaximumHeight и setMaximumWidth.
Приветствую. Подскажите пожалуйста пару моментов.
1. Как сделать столбец не редактируемый, а остальные ячейки остаются редактируемыми
2. Как оталвливать события двойного клика для редактирования ячейки и нажатия на Enter для завершения редактирования
3. Как отсортировать записи по поределенной колонке. То есть сначала загружаем таблицу, после загрузки - сортируем
Буду благодарен
Добрый день.
По первым двум вопросам вы найдёте ответ в этой статье - PyQt5 - Урок 008. Работа с QTableWidget (Обновление урока 006)
Что касается последнего вопроса, то я вам советую использовать для такого функционала QTableView. QTableWidget является довольно ограниченным виджетом и подходит для табличного отображения именно виджетов с разной информацией. А для табличных данных лучше использовать можель данных и QTableView
Спасибо Вам большое. Буду изучать.
Добрый день!
Подскажите можно ли добавлять значения/строки в таблицу в цикле или с задержкой в реальном времени, что-то типа
Заренее спасибо
можно конечно. Важно понимать пару вещей.
1. Если строка именно добавляется в таблицу, нужно предварительно ее добавить в qtablewidget, для этого есть метод insertrow или как-то так - это легко гуглится
2. Если вы будете добавлять sleep ну или просто добавлять строки в цикле - то основной поток будет блокироваться на время работы цикла. Избежать блокировки можно вынеся заполнение qtablewidget в отдельный, параллельный поток. Если процес заполнения инициализируется в разных местах программы - нужно этот класс, который будет заполнять - сделать синглтоном, в противном случае будете при вызове из разных мест программы получать ошибку доступа к памяти от чего приложение будет падать.