In the process of writing programs EColor appeared a problem in which it was necessary in some way to notify the user that a new version of the program. The solution to this problem was the presence of JSON file on the site. With QNetworkAccessManager get a JSON file and produce his analysis, thanks to the class library Qt: QJsonDocument , QJsonObject , QJsonArray . In the case of the program on the website EColor contains JSON file with the name of the program, the full version in string form and three entities to the major part of the version, minor and patch version. When parsing the file is compared with the current version of the program that is on the website. If the site is lined with a newer version, the program will notify the user.
For example, at http://www.evileg.ru/it_example.json JSON file is located on a site with the following content:
- {
- "departament": "it",
- "employees": [
- {"firstName": "John", "lastName": "Doe"},
- {"fisrtName": "Michael", "lastName": "Smith"},
- {"firstName": "Anna", "lastName": "Jones"}
- ],
- "number" : 3
- }
At the root of the object file is located three objects, the second of which is an array. The first object - a string property " departament ", which contains the name of the department. The second object - an array containing the names of employees. A third object - is the employees number of type Integer .
Project structure for JSON parsing
- JSONParser.pro - the profile of the project;
- main.cpp - the main project source code file;
- widget.h - header file of the application window, which contains a QTextEdit field, which will be placed in the result of parsing the file;
- widget.cpp - source file with QNetworkAccessManager.
- widget.ui - file interface.
JSONParser.pro
Do not forget to connect the network module to the profile of the project, to be able to work with the class QNetworkAccessManager .
- #-------------------------------------------------
- #
- # Project created by QtCreator 2016-01-02T13:12:55
- #
- #-------------------------------------------------
- QT += core gui network
- greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
- TARGET = JSONParser
- TEMPLATE = app
- SOURCES += main.cpp\
- widget.cpp
- HEADERS += widget.h
- FORMS += widget.ui
widget.h
Connect class QNetworkAccessManager , also declared in the header file SLOT o nResult(QNetworkReply * reply) , which will be parsed JSON file when receiving a response from the site with the contents of the file.
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- #include <QNetworkAccessManager>
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- explicit Widget(QWidget *parent = 0);
- ~Widget();
- private slots:
- // Обработчик данных полученных от объекта QNetworkAccessManager
- void onResult(QNetworkReply *reply);
- private:
- Ui::Widget *ui;
- QNetworkAccessManager *networkManager;
- };
- #endif // WIDGET_H
widget.cpp
The process is to create QJsonDocument object and write the contents of QNetworkReply response. Then pick up the document root of the root object that contains all three properties. After that, pick up titles for their property values. From the second property "employes" pick up the array with the names and surnames of members of the Department. All data is placed in the ui->textEdit .
- #include "widget.h"
- #include "ui_widget.h"
- #include <QJsonDocument>
- #include <QJsonObject>
- #include <QJsonArray>
- #include <QUrlQuery>
- #include <QNetworkReply>
- #include <QUrl>
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- networkManager = new QNetworkAccessManager();
- // Connect networkManager response to the handler
- connect(networkManager, &QNetworkAccessManager::finished, this, &Widget::onResult);
- // We get the data, namely JSON file from a site on a particular url
- networkManager->get(QNetworkRequest(QUrl("http://www.evileg.ru/it_example.json")));
- }
- Widget::~Widget()
- {
- delete ui;
- }
- void Widget::onResult(QNetworkReply *reply)
- {
- // If there are no errors
- if(!reply->error()){
- // So create an object Json Document, by reading into it all the data from the response
- QJsonDocument document = QJsonDocument::fromJson(reply->readAll());
- // Taking from the document root object
- QJsonObject root = document.object();
- /* We find the object "departament", which is the very first in the root object.
- * Use the keys() method gets a list of all objects and the first index
- * Take away the name of the object on which we obtain its value
- * */
- ui->textEdit->append(root.keys().at(0) + ": " + root.value(root.keys().at(0)).toString());
- // The second value prescribe line
- QJsonValue jv = root.value("employees");
- // If the value is an array, ...
- if(jv.isArray()){
- // ... then pick from an array of properties
- QJsonArray ja = jv.toArray();
- // Going through all the elements of the array ...
- for(int i = 0; i < ja.count(); i++){
- QJsonObject subtree = ja.at(i).toObject();
- // Taking the values of the properties and last name by adding them to textEdit
- ui->textEdit->append(subtree.value("firstName").toString() +
- " " +
- subtree.value("lastName").toString());
- }
- }
- // At the end we take away the property of the number of employees of the department and also to output textEdit
- ui->textEdit->append(QString::number(root.value("number").toInt()));
- }
- reply->deleteLater();
- }
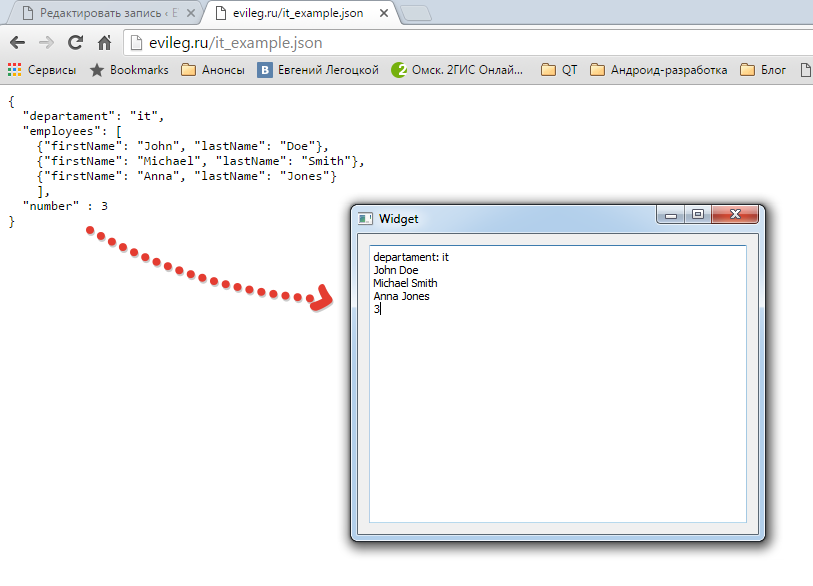
Result
As a result of this code will have the following result, which is shown in the following image below.