Signals and slots are used for communication between objects. The signals and slots mechanism is a central feature of Qt and probably the part that differs most from the features provided by other frameworks. Signals and slots are made possible by Qt's meta-object system .
Introduction
In GUI programming, when we change one widget, we often want another widget to be notified. More generally, we want objects of any kind to be able to communicate with one another. For example, if a user clicks a Close button, we probably want the window's close() function to be called.
Other toolkits achieve this kind of communication using callbacks. A callback is a pointer to a function, so if you want a processing function to notify you about some event you pass a pointer to another function (the callback) to the processing function. The processing function then calls the callback when appropriate. While successful frameworks using this method do exist, callbacks can be unintuitive and may suffer from problems in ensuring the type-correctness of callback arguments.
Signals and Slots
In Qt, we have an alternative to the callback technique: We use signals and slots. A signal is emitted when a particular event occurs. Qt's widgets have many predefined signals, but we can always subclass widgets to add our own signals to them. A slot is a function that is called in response to a particular signal. Qt's widgets have many pre-defined slots, but it is common practice to subclass widgets and add your own slots so that you can handle the signals that you are interested in.
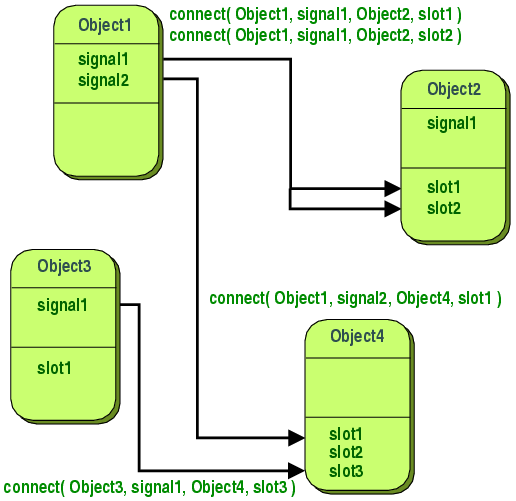
 ]
]
Signals and slots in Qt The signals and slots mechanism is type safe: The signature of a signal must match the signature of the receiving slot. (In fact a slot may have a shorter signature than the signal it receives because it can ignore extra arguments.) Since the signatures are compatible, the compiler can help us detect type mismatches when using the function pointer-based syntax. The string-based SIGNAL and SLOT syntax will detect type mismatches at runtime. Signals and slots are loosely coupled: A class which emits a signal neither knows nor cares which slots receive the signal. Qt's signals and slots mechanism ensures that if you connect a signal to a slot, the slot will be called with the signal's parameters at the right time. Signals and slots can take any number of arguments of any type. They are completely type safe.
All classes that inherit from QObject or one of its subclasses (e.g., QWidget ) can contain signals and slots. Signals are emitted by objects when they change their state in a way that may be interesting to other objects. This is all the object does to communicate. It does not know or care whether anything is receiving the signals it emits. This is true information encapsulation, and ensures that the object can be used as a software component.
Slots can be used for receiving signals, but they are also normal member functions. Just as an object does not know if anything receives its signals, a slot does not know if it has any signals connected to it. This ensures that truly independent components can be created with Qt.
You can connect as many signals as you want to a single slot, and a signal can be connected to as many slots as you need. It is even possible to connect a signal directly to another signal. (This will emit the second signal immediately whenever the first is emitted.)
Together, signals and slots make up a powerful component programming mechanism.
Signals
Signals are emitted by an object when its internal state has changed in some way that might be interesting to the object's client or owner. Signals are public access functions and can be emitted from anywhere, but we recommend to only emit them from the class that defines the signal and its subclasses.
When a signal is emitted, the slots connected to it are usually executed immediately, just like a normal function call. When this happens, the signals and slots mechanism is totally independent of any GUI event loop. Execution of the code following the
statement will occur once all slots have returned. The situation is slightly different when using queued connections ; in such a case, the code following the
- emit
keyword will continue immediately, and the slots will be executed later.
- emit
If several slots are connected to one signal, the slots will be executed one after the other, in the order they have been connected, when the signal is emitted.
Signals are automatically generated by the moc and must not be implemented in the
file. They can never have return types (i.e. use
- .cpp
).
- void
A note about arguments: Our experience shows that signals and slots are more reusable if they do not use special types. If QScrollBar::valueChanged () were to use a special type such as the hypothetical QScrollBar::Range, it could only be connected to slots designed specifically for QScrollBar . Connecting different input widgets together would be impossible.
Slots
A slot is called when a signal connected to it is emitted. Slots are normal C++ functions and can be called normally; their only special feature is that signals can be connected to them.
Since slots are normal member functions, they follow the normal C++ rules when called directly. However, as slots, they can be invoked by any component, regardless of its access level, via a signal-slot connection. This means that a signal emitted from an instance of an arbitrary class can cause a private slot to be invoked in an instance of an unrelated class.
You can also define slots to be virtual, which we have found quite useful in practice.
Compared to callbacks, signals and slots are slightly slower because of the increased flexibility they provide, although the difference for real applications is insignificant. In general, emitting a signal that is connected to some slots, is approximately ten times slower than calling the receivers directly, with non-virtual function calls. This is the overhead required to locate the connection object, to safely iterate over all connections (i.e. checking that subsequent receivers have not been destroyed during the emission), and to marshall any parameters in a generic fashion. While ten non-virtual function calls may sound like a lot, it's much less overhead than any
or
- new
operation, for example. As soon as you perform a string, vector or list operation that behind the scene requires
- delete
or
- new
, the signals and slots overhead is only responsible for a very small proportion of the complete function call costs. The same is true whenever you do a system call in a slot; or indirectly call more than ten functions. The simplicity and flexibility of the signals and slots mechanism is well worth the overhead, which your users won't even notice.
- delete
Note that other libraries that define variables called
or
- signals
may cause compiler warnings and errors when compiled alongside a Qt-based application. To solve this problem,
- slots
the offending preprocessor symbol.
- #undef
Connecting the signal to the slot
Prior to the fifth version of Qt to connect the signal to the slot through the recorded macros, whereas in the fifth version of the recording has been applied, based on the signs.
Writing with macros:
- connect(button, SIGNAL(clicked()), this, SLOT(slotButton()));
Writing on the basis of indicators:
- connect(button, &QPushButton::clicked, this, &MainWindow::slotButton);
The advantage of the second option is that it is possible to determine the mismatch of signatures and the wrong slot or signal name of another project compilation stage, not in the process of testing applications.
An example of using signals and slots
For example, the use of signals and slots project was created, which in the main window contains three buttons, each of which is connected to the slot and these slots already transmit a signal in a single slot with the pressed button number.
Project Structure

Project Structure According to the tradition of conducting lessons enclosing structure of the project, which is absolutely trivial and defaulted to the disgrace that will not even describe members of her classes and files.
mainwindow.h
Thus, the following three buttons - three slots, one signal at all three buttons, which is fed into the slot button and transmits the number buttons into a single slot that displays a message with the number buttons.
- #ifndef MAINWINDOW_H
- #define MAINWINDOW_H
- #include <QMainWindow>
- #include <QPushButton>
- #include <QMessageBox>
- namespace Ui {
- class MainWindow;
- }
- class MainWindow : public QMainWindow
- {
- Q_OBJECT
- public:
- explicit MainWindow(QWidget *parent = 0);
- ~MainWindow();
- signals:
- void signalFromButton(int buttonID); // The signal for transmission down the number of the button
- private:
- Ui::MainWindow *ui;
- private slots:
- void slotButton1();
- void slotButton2();
- void slotButton3();
- // Slot, which call a message with number by pressed button
- void slotMessage(int buttonID);
- };
- #endif // MAINWINDOW_H
mainwindow.cpp
A file in this logic is configured as described in the preceding paragraphs. Just check the code and go to the video page, there is shown in detail the whole process, demonstrated the application, and also shows what happens if we make coding a variety of errors.
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- ui->setupUi(this);
- QPushButton *but_1 = new QPushButton(this);
- QPushButton *but_2 = new QPushButton(this);
- QPushButton *but_3 = new QPushButton(this);
- /* Устанавливаем номера кнопок
- * */
- but_1->setText("1");
- but_2->setText("2");
- but_3->setText("3");
- ui->verticalLayout->addWidget(but_1);
- ui->verticalLayout->addWidget(but_2);
- ui->verticalLayout->addWidget(but_3);
- connect(but_1, SIGNAL(clicked()), this, SLOT(slotButton1()));
- connect(but_2, SIGNAL(clicked()), this, SLOT(slotButton2()));
- connect(but_3, SIGNAL(clicked()), this, SLOT(slotButton3()));
- connect(this, &MainWindow::signalFromButton, this, &MainWindow::slotMessage);
- }
- MainWindow::~MainWindow()
- {
- delete ui;
- }
- void MainWindow::slotButton1()
- {
- emit signalFromButton(1);
- }
- void MainWindow::slotButton2()
- {
- emit signalFromButton(2);
- }
- void MainWindow::slotButton3()
- {
- emit signalFromButton(3);
- }
- void MainWindow::slotMessage(int buttonID)
- {
- QMessageBox::information(this,
- "Уведомление о нажатой кнопке",
- "Нажата кнопка под номером " + QString::number(buttonID));
- }

Простите , а если я например хочу сделать по кнопке клик не левой кнопкой ,а правой или вообще засекать перемещение мыши на кнопке, то как будет выглядить строка
Я так понял что сиглалы виджетов заранее предопределены в библиотеке и в данном случае &QPushButton::clicked это событие из стандартной библиотеки Qt. В справке сказано, что всего есть четыре сигнала clicked, pressed, released,toggled. Может я не ту справку читаю, от того и странные вопросы.
Правильно всё читаете. Так и есть.
Если хотите отслеживать правую кнопку мыши, то вам следует наследоваться от QPushButton и переопределять методы
И переопределять поведение кнопки в случае правой, или левой кнопки мыши.
Извините, последний вопрос.
Написал маленький "проект", хочу стобы сцена ловила события мыши. Особенно когда мышь "отпустили". По сути это нужно для манипулирования с картинками на сцене.
Согласно справке за события на сцене отвечает QGraphicsSceneMouseEvent, однако попытка подружить слот и сигнал со сценой провалились, вот такой код привязки
не работает, компилятор ругается на объект scene, если поставить this то все конечно компилируется, но это же и не должно работать как надо
Вот весь код проекта.
mainwindow.h
mainwindow.cpp
Как можно привязать слот к сцене или либому другому виджету ? Может быть у вас есть видеоурок на этой теме? Особенно интересует обработка событий при столкновении двух пиксельных рисунков на сцене.
какая жуть.... если вам нужно, чтобы сцена что-то делала при кликах мыши, то методы нужно переопределять в наследованном классе сцены, а не запихивать методы из графической сцены в класс окна приложения.
Да я уже нашел ваш проект, с рисованием мышью и понял что это действительно жуть.
Думаю надо отдохнуть, уже 12 учусь.
Возник такой вопрос.
Разбираюсь с одной библиотекой. В ней применен паттерн Pimpl. И в коде есть вызовы метода connect(), но с помощью макросов:
Q_Q(QAmqpClient); - это, как понял, получение q-указателя на основной класс.
В нем сигнал таймера, который находится в приватном классе коннектится к слоту, который находится в основном классе.
Как этот коннект записать без макросов?
В основном классе _q_heartbeat() объявлен как Q_PRIVATE_SLOT(d_func(), void _q_heartbeat()). Т.е., на сколько понял, вызывается приватный метод _q_heartbeat приватного класса. Причем он находится в секции public, а не public slots.
Попытки написать что-то типа
приводят к ошибке компиляции.
ошибка: '_q_heartbeat' is not a member of 'QAmqpClient'
или
ошибка: expected primary-expression before '/' token
Без макросов никак. Приватные методы через указатели не коннектятся извне, что правильно, а вот макросы болт кладут на private и protected модификаторы.