One of the first problems in working with The QTableWidget , which are trying to solve, start to work with this widget - setting QCheckBox in the middle of the cell. The fact that the standard check box in QTableWidget checkbox attached to the left edge of the cell, while the right side is given for explanatory text. But the text may not be, but the area still remains. But at the same time it allows you to set QTableWidget in his cell widgets, which we use to solve this problem.
This article is an extension of a previous article on working with QTableWidget , therefore, to see the full code of the project I encourage you also to the article. This article provides only the code necessary to solve the problem.
Project Structure for QCheckBox center
Project structure remains the same as in the previous article .
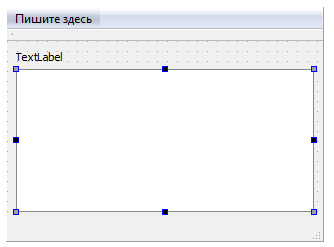
mainwindow.ui

The form for the application window QCheckBox In the main application will be placed:
- QTableWidget
- QLable
mainwindow.cpp
Instead of the standard checkbox will be used to set the widget layer in it, which will contain QCheckBox , which will be located in the center of the widget. It will also be shown a way to get the state of the checkbox of this widget. In the previous lesson, create a table with the devices and odd devices were marked marked checkboxes.
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- /* The code from the previous lesson QTableWidget */
- }
- MainWindow::~MainWindow()
- {
- delete ui;
- }
- /* The method to configure the interface,
- * the method will be carried out to fill QTableWidget records from the table
- * */
- void MainWindow::createUI(const QStringList &headers)
- {
- /* The code from the previous lesson QTableWidget */
- QSqlQuery query("SELECT "
- DEVICE ".id, "
- DEVICE "." DEVICE_CHECK_STATE ", "
- DEVICE "." DEVICE_HOSTNAME ", "
- DEVICE "." DEVICE_IP ", "
- DEVICE "." DEVICE_MAC
- " FROM " DEVICE);
- /* Perform filling QTableWidget records using a loop
- * */
- for(int i = 0; query.next(); i++){
- // Insert row
- ui->tableWidget->insertRow(i);
- /* Set the id column in the first taking it from the result of the SQL-query.
- * This column will be hidden
- * */
- ui->tableWidget->setItem(i,0, new QTableWidgetItem(query.value(0).toString()));
- // Create a widget that will contain a checkbox
- QWidget *checkBoxWidget = new QWidget();
- QCheckBox *checkBox = new QCheckBox(); // We declare and initialize the checkbox
- QHBoxLayout *layoutCheckBox = new QHBoxLayout(checkBoxWidget); // create a layer with reference to the widget
- layoutCheckBox->addWidget(checkBox); // Set the checkbox in the layer
- layoutCheckBox->setAlignment(Qt::AlignCenter); // Center the checkbox
- layoutCheckBox->setContentsMargins(0,0,0,0); // Set the zero padding
- /* Check on the status of odd if an odd device,
- * exhibiting state of the checkbox in the Checked, Unchecked otherwise
- * */
- if(query.value(1).toInt() == 1){
- checkBox->setChecked(true);
- } else {
- checkBox->setChecked(false);
- }
- // Set the checkbox in the second column
- ui->tableWidget->setCellWidget(i,1, checkBoxWidget);
- // Next, pick up all the data from a result set in other fields
- ui->tableWidget->setItem(i,2, new QTableWidgetItem(query.value(2).toString()));
- ui->tableWidget->setItem(i,3, new QTableWidgetItem(query.value(3).toString()));
- ui->tableWidget->setItem(i,4, new QTableWidgetItem(query.value(4).toString()));
- }
- ui->tableWidget->resizeColumnsToContents();
- /* In this section we take a code state checkboxes, and in order to derive their QLabel
- * */
- QString str = QString("Состояния чекбоксов:");
- for(int i = 0; i < 4; i++){
- // Taking the widget from the cell
- QWidget *item = ( ui->tableWidget->cellWidget(i,1));
- // Taking the widget from the layout and cast it to QCheckBox
- QCheckBox *checkB = qobject_cast <QCheckBox*> (item->layout()->itemAt(0)->widget());
- if(checkB->isChecked()){
- str += " 1 "; // adding to a string " 1 " , if true
- } else {
- str += " 0 "; // otherwise " 0 "
- }
- }
- // Set text in QLabel
- ui->label->setText(str);
- }
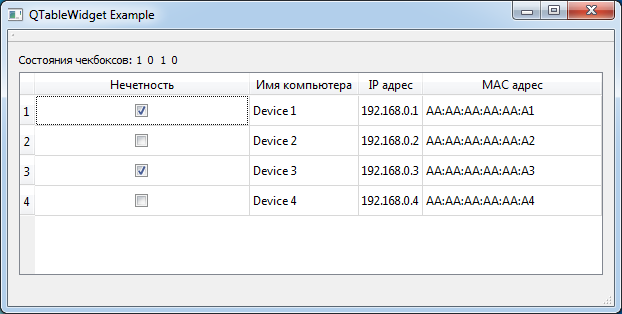
Result
The result is an application that looks like this.

Application with QCheckBox in the center of the cell QTableWidget
