- 1. Project structure
- 2. QMLLineEdit.pro
- 3. main.cpp
- 4. main.qml
- 5. Result
Available similar articles on Qt/С++ and PyQt5/Python
For the full set of lessons on Qt, on validation of IP-addresses to add Article also option to Qt/QML.
There is also a data entry field, in which we will enter the IP-address. Will be used to validate RegExpValidator . One unpleasant aspect in this case is that the slip a few variables in this line RegExpValidator is rather trivial task, therefore, confine ourselves to writing directly in the regular season regExp property of this object.
Project structure
The project consists of the following files:
- QMLLineEdit.pro - project profile
- main.cpp - start the source file
- qml.qrc - resource file
- main.qml - main starter qml file
QMLLineEdit.pro
- QT += qml quick
- CONFIG += c++11
- SOURCES += main.cpp
- RESOURCES += qml.qrc
- # Additional import path used to resolve QML modules in Qt Creator's code model
- QML_IMPORT_PATH =
- # Default rules for deployment.
- qnx: target.path = /tmp/$${TARGET}/bin
- else: unix:!android: target.path = /opt/$${TARGET}/bin
- !isEmpty(target.path): INSTALLS += target
main.cpp
- #include <QGuiApplication>
- #include <QQmlApplicationEngine>
- int main(int argc, char *argv[])
- {
- // I draw your attention to this attribute.
- // It includes scaling for high resolution devices,
- // Ie Qt5.7 no longer need to count the pixels in dpi
- QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
- QGuiApplication app(argc, argv);
- QQmlApplicationEngine engine;
- engine.load(QUrl(QLatin1String("qrc:/main.qml")));
- return app.exec();
- }
main.qml
Code is very little, even less than for Qt/C ++ and PyQt5/Python, so I just give an example without comment and it should be clear to all.
- import QtQuick 2.7
- import QtQuick.Controls 2.0
- import QtQuick.Layouts 1.0
- ApplicationWindow {
- visible: true
- width: 480
- height: 120
- title: qsTr("QML Text Field IP Address")
- RowLayout {
- anchors.fill: parent
- anchors.margins: 10
- Label {
- text: "Введите IP-адрес"
- }
- TextField {
- validator: RegExpValidator {
- regExp: /^((?:[0-1]?[0-9]?[0-9]|2[0-4][0-9]|25[0-5])\.){0,3}(?:[0-1]?[0-9]?[0-9]|2[0-4][0-9]|25[0-5])$/
- }
- }
- }
- }
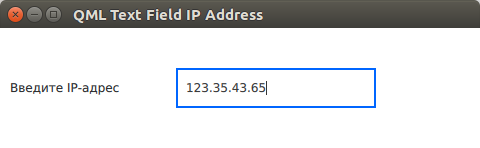
Result
The result is the ability to enter IP addresses and IP addresses only.


Не запскается проект. Только начал изучать QML, ранее работали программы.
Нужно специально как то устанавливать Qt под Android?
Я не мог допстить ошибку - скачивал проект с сайта.
В чем может быть проблема?
Возможно проблема в версиях. Какие ошибки выдаёт?
В принципе можете скопипастить содержимое main.qml в свой новый созданный проект. Это должно быть достаточно.
И, да , для Андроида необходимо устанавливать соотвествующие NDK и SDK , они есть на сайте Android Studio .
Спасибо. Сейчас все поставлю, попробую заново.
Ошибка не помню какая, я уже переустанавливаю Qt.