- 1. What it is?
- 2. How to use it
- 3. Limits
- 4. An experience
- 5. Conclusion
- 6. Links
An interesting feature that came in Qt 5.10 is a new Qt back-end that uses WebGL for rendering. This allows Qt applications (with some restrictions) to run in a web browser that supports WebGL.
What it is?
The new back-end uses WebGL, which stands for Web Graphic Library . WebGL is a JavaScript API for rendering 2D and 3D graphics in any compatible web browser without the use of plugins. The API is similar to OpenGL ES 2.0 and can be used on HTML5 canvas elements.
The new back-end will be introduced as a technical preview feature in Qt 5.10.0 and included in Alpha and Beta versions (Currently, Qt 5.10.0 is a beta version in Phase 1).
Latest source code is also available in Qt git at http://code.qt.io/cgit/qt/qtwebglplugin.git/ .
The plugin is distributed either under the GPLv3 license or under commercial licenses. Please note that it is not available in the LGPL. One of the consequences of the GPL license is that if you link to it (even dynamically), your application code is covered by the GPL.
How to use it
Let's assume that you have built Qt 5.10 with the WebGL plugin, the plugin will be available as a back-end. To use it, pass the -platform webgl option to your application and then open a web browser at http://localhost:8080/ .
The plugin supports the configuration of the network port used by the built-in HTTP server. If you want to use the default HTTP port, you can, for example, use the -platform webgl:port=80 option.
The plugin is installed in QTDIR /plugins/platforms/libqwebgl.so (the path is similar on Windows).
Limits
With the Alpha and Beta 1 releases of Qt 5.10.0, the WebGL plugin worked successfully on an Ubuntu Linux 17.04 system using the Chromium browser.
It should work with other browsers that support WebGL, including mobile and embedded browsers. It is suggested that you can also run it in a QtWebEngine view instead of a regular browser. There is no documentation yet (because it's only Beta 1), except for a few blog posts.
The plugin only supports QML applications. It is unknown if it will support widgets. According to the developers, widget support will be difficult to achieve with good performance because they rely on rasterization.
You might think that running in a browser means that the application will run in a sandbox and not be able to access any resources outside the browser, such as files. However, the browser only renders, and the application itself runs like a normal application (however, it may not run on the same computer as the display).
An experience
As of Qt 5.10.0 Beta 1, the few QML examples that have been tried have worked reasonably well. Some of them ran into some issues and some didn't start at all. Here are screenshots of several examples.
Qt Quick Controls Text Editor:

Qt Quick Controls Gallery:

QML Photoviewer:

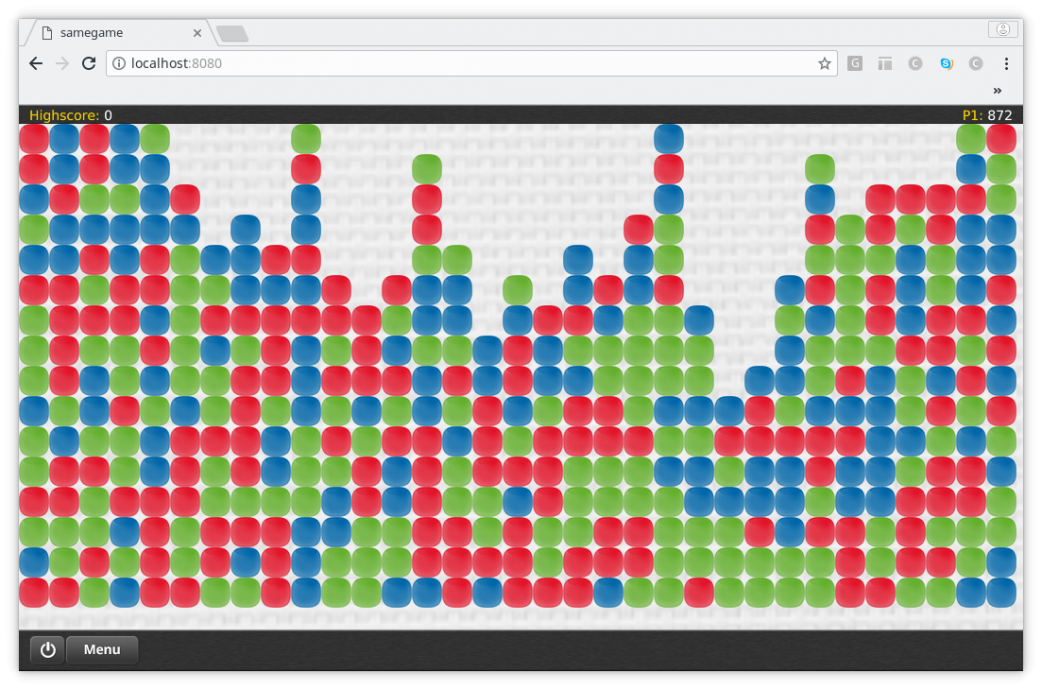
SameGame:


Conclusion
In the past, the decision to develop an application that can run natively or in a web browser usually involved using vastly different strategies (eg using Qt/QML versus using HTML5). Assuming the WebGL plugin becomes stable and complete, it will offer an attractive approach for developing web applications using Qt and for turning a QML-based native Qt application into a web application with minimal effort. However, be aware of the licensing implications when deciding whether to use the commercial or open source version of Qt.
I'm looking forward to the WebGL plugin being documented and more complete in Qt 5.10.0 release later this year
Links
- http://blog.qt.io/blog/2017/10/09/qt-5-10-beta-released/
- http://blog.qt.io/blog/2017/09/13/qt-5-10-alpha-released/
- http://blog.qt.io/blog/2017/02/22/qt-quick-webgl-streaming/
- http://blog.qt.io/blog/2017/07/07/qt-webgl-streaming-merged
Article written by: Jeff Tranter Wednesday, October 25, 2017
