Поліморфізм є однією з парадигм ООП (об'єктно-орієнтоване програмування). Поліморфізм реалізує здатність базового класу надавати властивості та методи, реалізація яких не відома для майбутніх класів, які будуть успадковані від цього класу. Тобто базовий клас у разі має весь необхідний набір методів реалізації поставлених завдань, але конкретна реалізація певних методів доручається класи нащадки. І, зазвичай, базовий клас є абстрактним, тобто від нього створюються об'єкти.
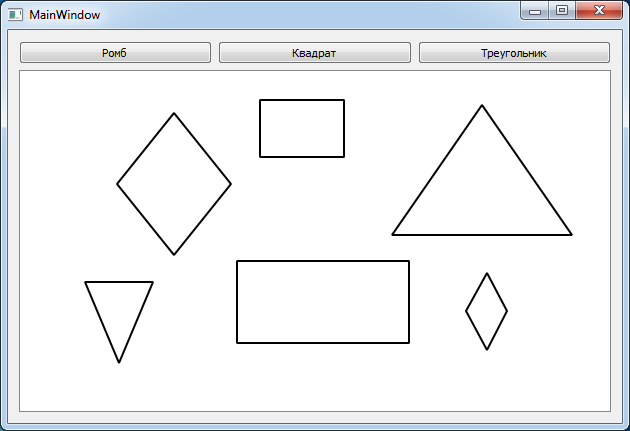
Наприклад, необхідно реалізувати програму, де є можливість малювати кілька геометричних фігур мишею на графічній сцені , вибираючи поточну фігур за допомогою кнопок у додатку. Для цього можна створити кілька класів, кожен з яких реалізовуватиме весь необхідний функціонал, і фактично дублюватиме в кожному класі більшу частину коду, ускладнюючи та заплутуючи розробку. Або можна створити один базовий клас, наприклад, Figure , який буде успадкований від QGraphicsItem , та реалізувати весь основний функціонал у даному класі, а потім вже створити три класи, які будуть успадковані від даного класу, але реалізувати в них лише метод малювання самої фігури: Romb, Square, Triangle.
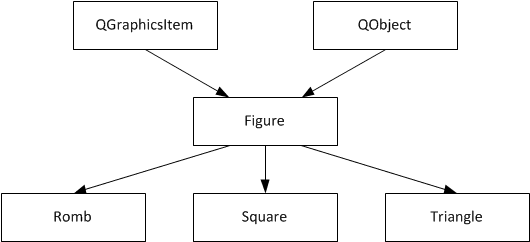
На наступному малюнку показана логіка успадкування для базового класу Figure . Застосовано також множинне спадкування класу Figure для реалізації роботи з сигналами та слотами .

Структура проекту - Поліморфізм на прикладі
- PaintFigure.pro - профайл проекту;
- mainwindow.h - заголовний файл основного вікна програми;
- mainwindow.cpp - файл вихідних кодів основного вікна програми;
- paintscene.h - заголовний файл графічної сцени;
- paintscene.cpp - файл вихідних кодів графічної сцени;
- figure.h - заголовний файл базового класу фігур;
- figure.cpp - файл вихідних кодів класу фігур;
- romb.h - заголовний файл класу Ромб;
- romb.cpp - файл вихідних кодів класу Ромб;
- square.h - заголовний файл класу Квадрат/Прямокутник;
- square.cpp - файл вихідних кодів класу Квадрат/Прямокутник;
- triangle.h - заголовний файл класу Трикутник;
- triangle.cpp - файл вихідних кодів класу Трикутник;
- mainwindow.ui - форма головного вікна програми.
mainwindow.ui - PaintFigure.pro - main.cpp
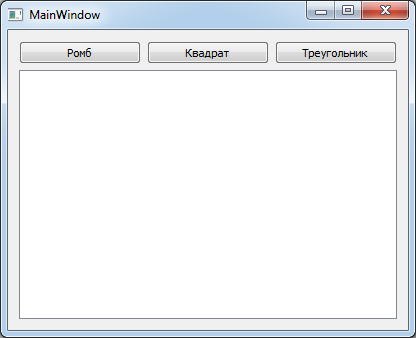
Накидаємо в дизайнера наступну форму головного вікна програми. А файли PaintFigure.pro та main.cpp залишаються створеними за замовчуванням і не піддаються модифікаціям.

mainwindow.h
У заголовному файлі головного вікна програми необхідно оголосити кастомізовану графічну сцену PaintScene, яка відповідатиме за відображення геометричних фігур. Також перевизначаємо метод resizeEvent(), в якому перераховуватимемо розмір графічної сцени залежно від розміру вікна програми. Це вже суто косметичний момент.
- #ifndef MAINWINDOW_H
- #define MAINWINDOW_H
- #include <QMainWindow>
- #include <QTimer>
- #include <QResizeEvent>
- #include "paintscene.h"
- namespace Ui {
- class MainWindow;
- }
- class MainWindow : public QMainWindow
- {
- Q_OBJECT
- public:
- explicit MainWindow(QWidget *parent = 0);
- ~MainWindow();
- private:
- Ui::MainWindow *ui;
- PaintScene *scene; // Объявляем кастомную графическую сцену
- QTimer *timer; /* Определяем таймер для подготовки актуальных размеров
- * графической сцены
- * */
- private:
- /* Переопределяем событие изменения размера окна
- * для пересчёта размеров графической сцены
- * */
- void resizeEvent(QResizeEvent * event);
- private slots:
- // Таймер для изменения размеров сцены при изменении размеров Окна приложения
- void slotTimer();
- void on_pushButton_clicked(); // Включаем отрисовку Ромба
- void on_pushButton_2_clicked(); // Включаем отрисовку Квадрата
- void on_pushButton_3_clicked(); // Включаем отрисовку Треугольника
- };
- #endif // MAINWINDOW_H
mainwindow.cpp
У головному вікні програми є три кнопки, натискання яких Ми будемо встановлювати необхідний тип фігури для малювання мишею. Також є слот для обробки зміни розміру вікна по сигналу від таймера для перемальовки.
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- ui->setupUi(this);
- scene = new PaintScene(); // Инициализируем графическую сцену
- ui->graphicsView->setScene(scene);
- ui->graphicsView->setRenderHint(QPainter::Antialiasing); // Устанавливаем сглаживание
- ui->graphicsView->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // Отключаем скроллбар по вертикали
- ui->graphicsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // Отключаем скроллбар по горизонтали
- timer = new QTimer(); // Инициализируем таймер
- connect(timer, &QTimer::timeout, this, &MainWindow::slotTimer);
- timer->start(100); // Запускаем таймер
- }
- MainWindow::~MainWindow()
- {
- delete ui;
- }
- void MainWindow::slotTimer()
- {
- /* Переопределяем размеры графической сцены в зависимости
- * от размеров окна
- * */
- timer->stop();
- scene->setSceneRect(0,0, ui->graphicsView->width() - 20, ui->graphicsView->height() - 20);
- }
- void MainWindow::resizeEvent(QResizeEvent *event)
- {
- timer->start(100);
- QMainWindow::resizeEvent(event);
- }
- // Ромб
- void MainWindow::on_pushButton_clicked()
- {
- scene->setTypeFigure(PaintScene::RombType);
- }
- // Квадрат
- void MainWindow::on_pushButton_2_clicked()
- {
- scene->setTypeFigure(PaintScene::SquareType);
- }
- // Треугольник
- void MainWindow::on_pushButton_3_clicked()
- {
- scene->setTypeFigure(PaintScene::TriangleType);
- }
paintscene.h
Заголовний файл кастомної графічної сцени. У цій сцені є властивість Q_PROPERTY, яка відповідає за зберігання поточного типу фігури для малювання. Список типів задається за допомогою enum FigureTypes. Також є оголошення об'єкта tempFigure , який є екземпляром класу Figure . Цей клас є базовим відповідно до парадигми поліморфізму, тому він використовується для тимчасового зберігання фігури, яка відмальовується на графічній сцені, оскільки всі основні методи завдання розмірів фігури за допомогою миші реалізовані в базовому класі Figure.
Також перевизначено методи подій від миші. У методі mousePressEvent створюється геометрична фігура для малювання, а методі mouseMoveEvent проводиться перемальовка фігури залежно від положення курсору миші до того часу, поки кнопка миші буде відпущена.
- #ifndef PAINTSCENE_H
- #define PAINTSCENE_H
- #include <QGraphicsScene>
- #include <QGraphicsSceneMouseEvent>
- #include "figure.h"
- class PaintScene : public QGraphicsScene
- {
- Q_OBJECT
- // Свойство текущего типа используемой фигуры
- Q_PROPERTY(int typeFigure
- READ typeFigure WRITE setTypeFigure
- NOTIFY typeFigureChanged)
- public:
- explicit PaintScene(QObject *parent = 0);
- ~PaintScene();
- int typeFigure() const; // Возвращение текущего типа
- void setTypeFigure(const int type); // Установка текущего типа
- // Перечисление типов используемых фигур
- enum FigureTypes {
- SquareType,
- RombType,
- TriangleType
- };
- signals:
- void typeFigureChanged(); // Сигнал об изменении типа текущей фигуры
- private:
- /* Объект для временного хранения рисуемой фигуры
- * Является объектом базового класса для всех трёх типов фигур в примере
- * */
- Figure *tempFigure;
- int m_typeFigure; // текущий тип фигуры
- private:
- // Для рисования используем события мыши
- void mousePressEvent(QGraphicsSceneMouseEvent * event);
- void mouseMoveEvent(QGraphicsSceneMouseEvent *event);
- };
- #endif // PAINTSCENE_H
paintscene.cpp
- #include "paintscene.h"
- #include "romb.h"
- #include "triangle.h"
- #include "square.h"
- PaintScene::PaintScene(QObject *parent) : QGraphicsScene(parent)
- {
- }
- PaintScene::~PaintScene()
- {
- }
- int PaintScene::typeFigure() const
- {
- return m_typeFigure;
- }
- void PaintScene::setTypeFigure(const int type)
- {
- m_typeFigure = type;
- }
- void PaintScene::mouseMoveEvent(QGraphicsSceneMouseEvent *event)
- {
- /* Устанавливаем конечную координату положения мыши
- * в текущую отрисовываемую фигуру
- * */
- tempFigure->setEndPoint(event->scenePos());
- /* Обновляем содержимое сцены,
- * необходимо для устранения артефактов при отрисовке фигур
- * */
- this->update(QRectF(0,0,this->width(), this->height()));
- }
- /* Как только нажали кнопку мыши, создаём фигуру одного из трёх типов
- * и помещаем её на сцену, сохранив указатель на неё в переменной
- * tempFigure
- * */
- void PaintScene::mousePressEvent(QGraphicsSceneMouseEvent *event)
- {
- switch (m_typeFigure) {
- case SquareType: {
- Square *item = new Square(event->scenePos());
- item->setPos(event->pos());
- tempFigure = item;
- break;
- }
- case RombType: {
- Romb *item = new Romb(event->scenePos());
- item->setPos(event->pos());
- tempFigure = item;
- break;
- }
- case TriangleType: {
- Triangle *item = new Triangle(event->scenePos());
- item->setPos(event->pos());
- tempFigure = item;
- break;
- }
- default:{
- Square *item = new Square(event->scenePos());
- item->setPos(event->pos());
- tempFigure = item;
- break;
- }
- }
- this->addItem(tempFigure);
- }
рис.ч
Заголовний файл базового класу для створення геометричних фігур. Він надає основний функціонал для визначення меж відображення геометричної фігури незалежно від того, яка фігура буде малюватись, що забезпечує поліморфізм. Для малювання використовуються дві точки: стартова та кінцева . Відмальовка починається зі стартової точки і вона не змінюється свого розташування, а ось кінцева точка є координатою протилежного кута прямокутної області, в якій відмальовується фігура. Залежно від цих точок перемальовуються й інші ключові точки фігур, відповідно і межі цих фігур.
- #ifndef FIGURE_H
- #define FIGURE_H
- #include <QObject>
- #include <QGraphicsItem>
- #include <QDebug>
- class Figure : public QObject, public QGraphicsItem
- {
- Q_OBJECT
- // Свойство стартовой точки, относительно которой отрисовываем фигуру
- Q_PROPERTY(QPointF startPoint
- READ startPoint WRITE setStartPoint
- NOTIFY pointChanged)
- // Свойство конечной точки, до куда отрисовываем фигуру
- Q_PROPERTY(QPointF endPoint
- READ endPoint WRITE setEndPoint
- NOTIFY pointChanged)
- public:
- explicit Figure(QPointF point, QObject *parent = 0);
- ~Figure();
- QPointF startPoint() const; // Стартовая точка
- QPointF endPoint() const; // Конечная точка
- void setStartPoint(const QPointF point); // Установка стартовой точки
- void setEndPoint(const QPointF point); // Установка конечной точки
- signals:
- void pointChanged(); // Сигнал об изменении точки
- private:
- QPointF m_startPoint; // Стартовая точка
- QPointF m_endPoint; // Конечная точка
- QRectF boundingRect() const; // Область, в которой содержится фигура
- public slots:
- void updateRomb(); // Слот обновления области, в которой содержится фигура
- };
- #endif // FIGURE_H
figure.cpp
- #include "figure.h"
- #include <QPainter>
- Figure::Figure(QPointF point, QObject *parent) :
- QObject(parent), QGraphicsItem()
- {
- // Устанавливаем стартовую координату для отрисовки фигуры
- this->setStartPoint(mapFromScene(point));
- this->setEndPoint(mapFromScene(point));
- /* Подключаем сигнал изменения координат к слоту запуска обновления содержимого объекта
- * Сигнал и слот присутствуют в базовом классе
- * */
- connect(this, &Figure::pointChanged, this, &Figure::updateRomb);
- }
- Figure::~Figure()
- {
- }
- QRectF Figure::boundingRect() const
- {
- /* Возвращаем область, в которой лежит фигура.
- * Обновляемая область зависит от стартовой точки отрисовки и от конечной точки
- * */
- return QRectF((endPoint().x() > startPoint().x() ? startPoint().x() : endPoint().x()) - 5,
- (endPoint().y() > startPoint().y() ? startPoint().y() : endPoint().y()) - 5,
- qAbs(endPoint().x() - startPoint().x()) + 10,
- qAbs(endPoint().y() - startPoint().y()) + 10);
- }
- void Figure::updateRomb()
- {
- // Вызываем обновление области, в которой лежит фигура
- this->update((endPoint().x() > startPoint().x() ? startPoint().x() : endPoint().x()) - 5,
- (endPoint().y() > startPoint().y() ? startPoint().y() : endPoint().y()) - 5,
- qAbs(endPoint().x() - startPoint().x()) + 10,
- qAbs(endPoint().y() - startPoint().y()) + 10);
- }
- void Figure::setStartPoint(const QPointF point)
- {
- m_startPoint = mapFromScene(point);
- emit pointChanged();
- }
- void Figure::setEndPoint(const QPointF point)
- {
- m_endPoint = mapFromScene(point);
- emit pointChanged();
- }
- QPointF Figure::startPoint() const
- {
- return m_startPoint;
- }
- QPointF Figure::endPoint() const
- {
- return m_endPoint;
- }
romb.h
Все, що потрібно зробити в заголовному файлі класу необхідної нам фігури - це успадковуватись від базового класу Figure і перевизначити метод paint(), який успадкований від предка класу Figure, тобто від QGraphicsItem. У цьому методі буде реалізована логіка малювання цієї геометричної фігури.
- #ifndef ROMB_H
- #define ROMB_H
- #include <QObject>
- #include <QGraphicsItem>
- #include "figure.h"
- /* Наследуемся от класса Figure,
- * в котором реализован общий для всех фигур функционал
- * */
- class Romb : public Figure
- {
- Q_OBJECT
- public:
- explicit Romb(QPointF point, QObject *parent = 0);
- ~Romb();
- private:
- // Для Ромба реализуем только саму отрисовку
- void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
- };
- #endif // ROMB_H
romb.cpp
- #include "romb.h"
- #include <QPainter>
- Romb::Romb(QPointF point, QObject *parent) :
- Figure(point,parent)
- {
- Q_UNUSED(point)
- }
- Romb::~Romb()
- {
- }
- // Реализуем метод отрисовки
- void Romb::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
- {
- painter->setPen(QPen(Qt::black, 2));
- QPolygonF polygon;
- polygon << QPointF(startPoint().x() + (endPoint().x() > startPoint().x() ? + 1 : - 1)*
- abs((endPoint().x() - startPoint().x())/2), startPoint().y())
- << QPointF(endPoint().x(), startPoint().y() + (endPoint().y() > startPoint().y() ? + 1 : - 1)*
- abs((endPoint().y() - startPoint().y())/2))
- << QPointF(startPoint().x() + (endPoint().x() > startPoint().x() ? + 1 : - 1)*
- abs((endPoint().x() - startPoint().x())/2), endPoint().y())
- << QPointF(startPoint().x(), startPoint().y() + (endPoint().y() > startPoint().y() ? + 1 : - 1)*
- abs((endPoint().y() - startPoint().y())/2));
- painter->drawPolygon(polygon);
- Q_UNUSED(option)
- Q_UNUSED(widget)
- }
Класи Triangle та Square
Структура файлів даних класів аналогічна класу Romb , різниця лише у логіці реалізації малювання фігури.
Підсумок
В результаті вмілого використання парадигми Поліморфізму можна значно скоротити обсяг програмного коду, а також збільшити частоту його повторного використання, особливо якщо мається на увазі наявність багатьох подібних об'єктів, як, наприклад, геометричні фігури.
Демонстрацію отриманої програми наведено у відеоуроці.
Посилання на завантаження проекту в zip-архіві: PaintFigure


Здравствуйте!
В программировании новичок и есть пара вопросов. Буду очень благодарен за ответ.
Не совсем понимаю как:
1) реализовать подобным образом рисование эллипса(конкретно выбор точек по типу как 22-29 строка в romb.cpp);
2) выбор цвета фигур через диалоговое окно выбора цвета (присваиваю переменной Color цвет, после его выбора в QColorDialog и вместо Qt::black пишу Color, но цвет остается черным).
Добрый день!
Огромное спасибо!
Добрый день, начал только изучать Qt C++.
Здесь скорее нужно использовать стек из указателей, чтобы хранить поочерёдно добавляемые элементы. Например, QVector в конец которого будете добавлять элементы, которые были добавлены на графическую сцену.
Крутой урок! Но как только захотел добавить функцию выделение объекта ( подразумевается перемещение и изменение размера) ничего не получается . Читал что нужно включить флаги ItemIsSelected и ItemIsMovable , и сделал точно также ка к в вашем примере при перетаскивании мышью(23 урок) , но ничего не заработало.Не подскажите как это должно выглядить?
Ну не видя вашего кода, сказать, где у вас ошибка невозможно.
А что касается перетаскивания и разных манипуляций, то можете распотрошить код векторного редактора из этой статьи Qt/C++ - Урок 072. Пример векторного редактора на Qt .
Там достаточно примеров кода по интересующим вас вопросам.
А писать какие-то ещё примеры на эту тему у меня сейчас очень сильно нет времени.
Здравствуйте! Очень нужна помощь, как сделать так чтобы выбранный пользователем цвет границ фигуры применялся только к новой фигуре(которую только собираешься нарисовать), а не ко всем фигурам(уже нарисованным)? Пожалуйста помогите, никак не могу наладить
Внутри класса создайте переменную, которая будет отвечать за цвет объекта и при создании объекта устанавливайте его цвет.