- 1. Структура проекту
- 2. віджет.h
- 3. widget.cpp
Розберемо варіант створення графіків, коли необхідно додавати велику кількість графіків, що створюються динамічно. Подібний урок вже був у статті з динамічного створення віджетів, тільки там додавалися кнопки QPushButton . Тут застосовується той самий варіант роботи. Виділяється пам'ять у купі, проводиться настроювання віджету з графіком, і віджет додає QScrollArea або QLayout, щоб відобразити сам графік у вікні програми.
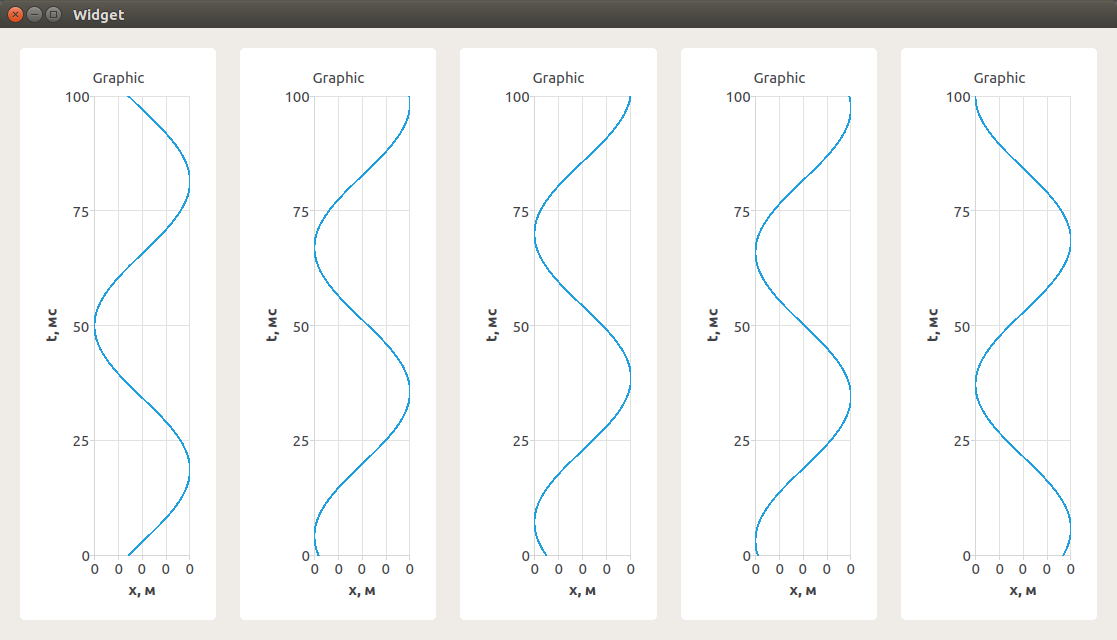
Додаток буде виглядати так:

У цьому прикладі буде додаватися 5 графіків у горизонтальний Layout ( QHBoxLayout ). Також у прикладі буде додано спливаючу підказку, яка містить деяку інформацію. Наприклад, номер графіка та кількість відліків.
Структура проекту
- Graphs.pro - профайл проекту;
- widget.h - заголовний файл вікна програми;
- widget.cpp - файл вихідних кодів вікна програми;
- widget.ui - форма вікна програми;
- main.cpp - файл із main функцією.
main.cpp створюється за замовчуванням і не змінюється у проекті. У файлі widget.ui необхідно створити розміщення QHBoxLayout . Зробити це можна за допомогою графічного дизайнера Qt.
У профайлі проекту необхідно підключити модуль charts (він має бути попередньо встановлений у вигляді передкомпільованих бібліотек QtCharts доступний з версії Qt5.7).
QT += charts
У заголовному файлі widget.h немає жодних додаткових змін. Весь код міститься у файлі widget.cpp.
віджет.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QLogValueAxis>
#include <QLineSeries>
#include <QValueAxis>
#include <QChart>
#include <QChartView>
#include <math.h>
static int randomBetween(int low, int high, int seed)
{
qsrand(seed); // Установка базового числа для отсчёта рандома в qrand
return (qrand() % ((high + 1) - low) + low);
}
using namespace QtCharts;
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// Инициализирующее число для установки базы рандома в qrand
int seed = 0;
for (int i = 0; i < 5; ++i)
{
// Создаём представление графика
QChartView *chartView = new QChartView(this);
// Добавляем его в горизонтальный Layout
ui->horizontalLayout->addWidget(chartView);
// Создаём случайную синусоиду
seed = randomBetween(0, 100, seed);
QLineSeries *series = new QLineSeries();
int k = 0;
while (k <= 100)
{
*series << QPointF(sin((seed+ k)*0.1), k);
++k;
}
// Создаём график и добавляем в него синусоиду
QChart *chart = new QChart();
chart->addSeries(series);
chart->legend()->hide();
chart->setTitle("Graphic");
// Добавим всплывающую подсказку для графика
chart->setToolTip(QString("График №%1\n"
"Количество отсчётов %2").arg(i + 1).arg(k));
// Настройка осей графика
QValueAxis *axisX = new QValueAxis();
axisX->setTitleText("x, м");
axisX->setLabelFormat("%i");
axisX->setTickCount(1);
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
axisY->setTitleText("t, мс");
axisY->setLabelFormat("%g");
axisY->setTickCount(5);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
// Устанавливаем график в представление
chartView->setChart(chart);
}
}
Widget::~Widget()
{
delete ui;
}

Сделайте, пожалуйста пример, где обновление уже существующего графика
Здравствуйте! Можно ли расширить данный пример создания графиков печатью их на принтере. Другими словами, как распечатать эти 5 графиков на принтере, чтобы изображение на листе бумаги было таким же, как на главном окне программы?