А тепер глибше зануримося в роботу з Qt за допомогою PyQt5, скориставшись сучасними можливостями Qt. Під такими можливостями я маю на увазі QtQuick і QML. PyQt5 дозволяє використовувати класи Qt, які можуть обробляти код QML, а отже, можна написати інтерфейс на QML, а також передавати сигнали в QML шар і викликати слоти об'єктів , успадкованих від QObject з шару QML.
Щоб познайомитися з такими можливостями PyQt5, напишемо програму, яка реалізує такі завдання:
- Інтерфейс програми повинен бути написаний на QML
- Повинний бути реалізований клас, успадкований від QObject і написаний на python, з яким взаємодіятимемо з QML
- Додаток за допомогою даного класу повинен буде складати та віднімати цілі числа
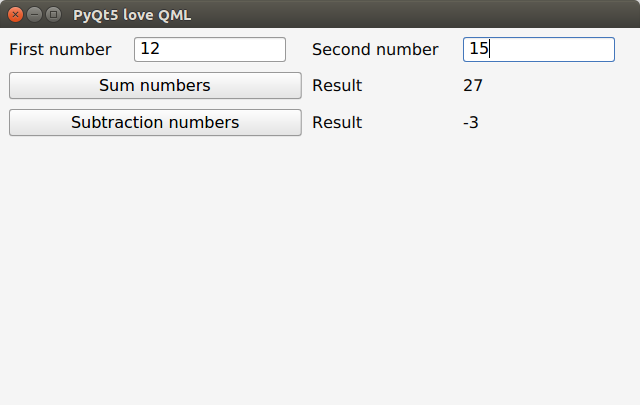
Зовнішній вигляд програми повинен виглядати так:

Структура проекту
У проекті буде всього два файли:
- main .py - файл програми на python, там же буде клас для обчислень
- main.qml - файл інтерфейсу на QML
Сигнали в PyQt5
Сигнатура сигналу в загальному випадку виглядатиме так:
PyQt5.QtCore.pyqtSignal( types [, name [, revision=0 [, arguments=[] ]]])
Створіть один або кілька перевантажених незв'язаних сигналів як атрибут класу.
| Параметри: | *
types
– Типи, що визначають сигнатуру C++ сигналу. Кожен тип може бути об'єктом типу Python або рядком, який є іменем типу C++. Альтернативно кожен може бути послідовністю аргументів типу. І тут кожна послідовність визначає сигнатуру перевантаження іншого сигналу. Перше навантаження буде використовуватися за замовчуванням.
name
– Назва сигналу. Якщо його опущено, використовується ім'я атрибута класу. Це може бути поставлене лише як аргумент ключового слова.
revision
– ревізія сигналу, який експортується до QML. Це може бути поставлене лише як аргумент ключового слова.
*
arguments
– Послідовність імен аргументів сигналу, які експортуються до QML. Це може бути поставлене лише як аргумент ключового слова.
|
Слоти в PyQt5
Для оголошення слотів PyQt5 використовується спеціальний декоратор.
PyQt5.QtCore.pyqtSlot( types [, name [, result [, revision=0 ]]])
| Параметри: | *
types
– Типи, що визначають сигнатуру слота C++. Кожен тип може бути об'єктом типу Python або рядком, який є ім'ям типу C++.
name
– Ім'я слота, який відображатиметься на C++. Якщо опущено, буде використано ім'я Python, що прикрашається. Це може бути поставлене лише як аргумент ключового слова.
revision
– ревізія слота, який експортується до QML. Це може бути поставлене лише як аргумент ключового слова.
*
result
– Тип результату і може бути об'єктом типу Python або рядком, що визначає тип C++. Це може бути поставлене лише як аргумент ключового слова.
|
main .py
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine
from PyQt5.QtCore import QObject, pyqtSignal, pyqtSlot
class Calculator(QObject):
def __init__(self):
QObject.__init__(self)
# cигнал передающий сумму
# обязательно даём название аргументу через arguments=['sum']
# иначе нельзя будет его забрать в QML
sumResult = pyqtSignal(int, arguments=['sum'])
subResult = pyqtSignal(int, arguments=['sub'])
# слот для суммирования двух чисел
@pyqtSlot(int, int)
def sum(self, arg1, arg2):
# складываем два аргумента и испускаем сигнал
self.sumResult.emit(arg1 + arg2)
# слот для вычитания двух чисел
@pyqtSlot(int, int)
def sub(self, arg1, arg2):
# вычитаем аргументы и испускаем сигнал
self.subResult.emit(arg1 - arg2)
if __name__ == "__main__":
import sys
# создаём экземпляр приложения
app = QGuiApplication(sys.argv)
# создаём QML движок
engine = QQmlApplicationEngine()
# создаём объект калькулятора
calculator = Calculator()
# и регистрируем его в контексте QML
engine.rootContext().setContextProperty("calculator", calculator)
# загружаем файл qml в движок
engine.load("main.qml")
engine.quit.connect(app.quit)
sys.exit(app.exec_())
main.qml
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.2
ApplicationWindow {
visible: true
width: 640
height: 240
title: qsTr("PyQt5 love QML")
color: "whitesmoke"
GridLayout {
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
anchors.margins: 9
columns: 4
rows: 4
rowSpacing: 10
columnSpacing: 10
Text {
text: qsTr("First number")
}
// Поле ввода первого числа
TextField {
id: firstNumber
}
Text {
text: qsTr("Second number")
}
// Поле ввода второго числа
TextField {
id: secondNumber
}
Button {
height: 40
Layout.fillWidth: true
text: qsTr("Sum numbers")
Layout.columnSpan: 2
onClicked: {
// Вызываем слот калькулятора, чтобы сложить числа
calculator.sum(firstNumber.text, secondNumber.text)
}
}
Text {
text: qsTr("Result")
}
// Здесь увидим результат сложения
Text {
id: sumResult
}
Button {
height: 40
Layout.fillWidth: true
text: qsTr("Subtraction numbers")
Layout.columnSpan: 2
onClicked: {
// Вызываем слот калькулятора, чтобы вычесть числа
calculator.sub(firstNumber.text, secondNumber.text)
}
}
Text {
text: qsTr("Result")
}
// Здесь увидим результат вычитания
Text {
id: subResult
}
}
// Здесь забираем результат сложения или вычитания чисел
Connections {
target: calculator
// Обработчик сигнала сложения
onSumResult: {
// sum было задано через arguments=['sum']
sumResult.text = sum
}
// Обработчик сигнала вычитания
onSubResult: {
// sub было задано через arguments=['sub']
subResult.text = sub
}
}
}

Спасибо. Все очень доходчиво!
Подскажите как закидывать компоненты из python на форму qml? Я хочу график matplotlib закинуть на page qml
Вот сейчас Вы меня конкретно загрузили этим вопросом. Не работал с этой библиотекой, но я глянул, что есть сети по этому поводу и кое-какие мысли уже есть у меня. Но надо ещё самому разобраться, что можно придумать. Сегодня/завтра после работы гляну, и потом отвечу Вам, какие мысли у меня будут.
Но вообще, всё скорее всего должно сводиться к множественному наследованию от QQuickPaitedItem и класса библиотек matplotlib.
Спасибо, Вам, за отклик. У меня существует готовое решение с использованием pyqt5 + matplotlib. Где я просто на форму кидаю виджет, а виджет есть график matplotlib. Теперь хотелось бы интерфейс приятный сделать. Вчера потратил весь день на Qt Charts и осознал, что он очень не очень. Ощущение, что студенты на коленках делали.
почему не выполняется код после вызова слота?
Я вот сейчас банальность скажу, но у меня всё работало. Так что даже и не знаю, надо на код смотреть, что ещё у вас добавлено или отсутствует из библиотек.
P/S/ Извините, вы сейчас всё подряд пробуете или работаете именно с Python?
Изменив математические действия столкнулся с проблемой - не выводит десятичные дроби
Проблема должна быть в описании слота, там целочисленные аргументы
В вашем случае, я думаю, так должно быть
заменил, та же картина, причем в python я вывожу переменную 11.5, а в qml вижу 11
Вот это ещё замените
на вот это
Круто! Немного начинает проясняться что к чему. Спасибо.
А можно ли из QML сделать привязку свойства к свойству пайтоновского объекта? Ну, т.е. , например, у нашего объекта Calculator обхвялем свойства sumresult и subresult c с декоратором @pyqtProperty, а в QMLе делаем типа такого: