Робота з ListView у QML є досить частим аспектом при розробці програми під Android, оскільки дуже багато програм мають у своєму функціоналі побудова списків з даними, записами, параметрами і т.д. Також це справедливо і при розробці додатків під Desktop на QML принцип буде аналогічним під обидві платформи.
Для розгляду передачі інформації до списку пропоную уважно розглянути наступний варіант взаємодії із ListView.
Принцип представлення даних у ListView
Об'єкт ListView має дві важливі властивості:
- delegate - який визначає зовнішній вигляд одного елемента у ListView
- model - в яку містяться дані кожного елемента
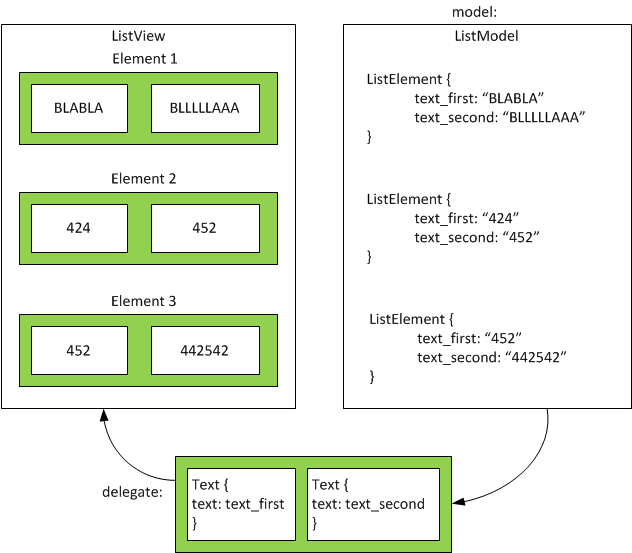
Як модель представлення даних можна використовувати об'єкт ListModel , у якому містяться дані для кожного елемента у списку. При цьому дані присвоюються змінним, які були присвоєні певним властивостям об'єктів у delegate. У наведеному нижче малюнку delegate має два об'єкти Text, властивостям text яких присвоєні змінні text_first* * і text_second. Дані змінні визначають, куди буду підставлятися дані з кожного ListElement у ListModel. Як видно з малюнка, кожен ListElement має дві властивості, назва яких ідентична змінним, які присвоєні в delegate. По суті дані змінні є ролями, за якими підставляються значення з ListModel. Таким чином отримуємо ListView з текстовими полями, які заповнені тими даними, які були внесені до кожного * *ListElement в ListModel.

Робота з TextInput
Дані будуть вводитися в поле TextInput і передаватися до ListView як новий елемент. Тобто, після того, як дані введені в TextInput, додаємо новий елемент у ListView записуючи в нього дані, які внесені до TextInput. Подія, яка запускатиме передачу даних із TextInput у ListView буде служити натискання клавіші Enter або клік за спеціальною кнопкою Button, в обробнику якої також доданий код для додавання елемента з даними з TextInput у ListView.
main.qml
У проекті, створеному в Qt Creator , редагується лише файл main.qml.
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.1
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
// Слой в котором располагается TextInput и Button
RowLayout {
id: rowLayout
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
anchors.margins: 5
height: 30
spacing: 5
z:2 /* Уровень расположения слоёв элементов.
* Элемент с z = 2 располагается выше, чем элемент с z = 1
*/
// Область с TextInput
Rectangle {
Layout.fillWidth: true
Layout.fillHeight: true
color: "white"
TextInput {
id: textInput
anchors.fill: parent
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
/* По нажатию клавиши Enter передаём информацию
* из TextInput в элемент ListView
* */
Keys.onPressed: {
// 16777220 - код клавиши Enter
if(event.key === 16777220){
listModel.append({ textList: textInput.text })
}
}
}
}
/* Кнопка, по нажатию которой передаётся информация из
* textInput в элемент ListView
* */
Button {
id: button
text: qsTr("добавить")
Layout.fillHeight: true
onClicked: {
listModel.append({ textList: textInput.text })
}
}
}
// Список, в который добавляются элементы с данными из TextInput
ListView {
id: listView
anchors.top: rowLayout.bottom
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
anchors.margins: 5
z: 1 // Расположение ниже, чем слой с TextInput и Button
// Описание внешнего вида одного элемента в ListView
delegate: Text {
anchors.left: parent.left
anchors.right: parent.right
height: 50
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
text: textList // Роль свойства text, в которую будут передаваться данные
}
// Модель для представления данных в ListView
model: ListModel {
id: listModel
}
}
}
Підсумок
Результат роботи даного програмного коду представлений на малюнку, а також його можна побачити у відеоуроці за цією статтею.
Представлений алгоритм роботи з ListView та TextInput є справедливим і для інших об'єктів замість TextInput, таких як Button тощо.
Отримання даних з об'єктів, які розташовуються в ListElement у ListView аналогічний роботі з кнопками у статті динамічного створення та видалення елементів у ListView .

