У процесі написання програми EColor з'явилося завдання, в якому було необхідно якимось чином повідомляти користувача про те, що вийшла нова версія програми. Вирішенням цього завдання стала наявність JSON файлу на сайті. За допомогою QNetworkAccessManager отримуємо JSON файл та проводимо його розбір, завдяки класам бібліотеки Qt : QJsonDocument, QJsonObject, QJsonArray. У випадку з програмою EColor на сайті міститься JSON файл з назвою програми, повною версією у рядковому варіанті та трьома об'єктами з Мажорною частиною версії, Мінорною та Патч-версією. При аналізі файлу проводиться порівняння поточної версії програми з тією, що знаходиться на сайті. У випадку, якщо на сайті викладено свіжішу версію, то програма повідомляє про це користувачеві.
Наприклад, за адресою http://www.evileg.ru/it_example.json на сайті розміщується JSON файл з наступним змістом:
{
"departament": "it",
"employees": [
{"firstName": "John", "lastName": "Doe"},
{"fisrtName": "Michael", "lastName": "Smith"},
{"firstName": "Anna", "lastName": "Jones"}
],
"number" : 3
}
У кореневому об'єкті файлу розташовується три об'єкти, другий є масивом. Перший об'єкт - це рядкове властивість "departament" , яке містить назву відділу. Другий об'єкт - це масив із іменами та прізвищами співробітників. А третій об'єкт – це кількість співробітників типу Integer .
Структура проекту для розбору JSON
- JSONParser.pro - профайл проекту;
- main.cpp - основний файл вихідних кодів проекту;
- widget.h - заголовний файл вікна програми, в якому міститься поле QTextEdit, , в яке буде поміщений результат парсингу файлу;
- widget.cpp - файл вихідних кодів з QNetworkAccessManager.
- widget.ui - файл інтерфейсу програми.
JSONParser.pro
Не забуваймо підключити в профайлі проекту модуль network , щоб була можливість працювати з класом QNetworkAccessManager.
#-------------------------------------------------
#
# Project created by QtCreator 2016-01-02T13:12:55
#
#-------------------------------------------------
QT += core gui network
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = JSONParser
TEMPLATE = app
SOURCES += main.cpp\
widget.cpp
HEADERS += widget.h
FORMS += widget.ui
віджет.h
Підключаємо клас QNetworkAccessManager , також у заголовному файлі оголошений СЛОТ onResult(QNetworkReply *reply) , в якому розбиратиметься JSON файл при отриманні відповіді від сайту із вмістом файлу.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QNetworkAccessManager>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
// Обработчик данных полученных от объекта QNetworkAccessManager
void onResult(QNetworkReply *reply);
private:
Ui::Widget *ui;
QNetworkAccessManager *networkManager;
};
#endif // WIDGET_H
widget.cpp
Процес полягає в тому, щоб створити об'єкт QJsonDocument і записати вміст відповіді QNetworkReply. Після чого забираємо з документа кореневий об'єкт root , який буде містити всі три властивості. Після цього забираємо назви властивостей їх значення. З другого властивості "employes" забираємо масив з іменами та прізвищами співробітників відділу. Усі дані поміщаємо у полі ui->textEdit.
#include "widget.h"
#include "ui_widget.h"
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QUrlQuery>
#include <QNetworkReply>
#include <QUrl>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
networkManager = new QNetworkAccessManager();
// Подключаем networkManager к обработчику ответа
connect(networkManager, &QNetworkAccessManager::finished, this, &Widget::onResult);
// Получаем данные, а именно JSON файл с сайта по определённому url
networkManager->get(QNetworkRequest(QUrl("http://www.evileg.ru/it_example.json")));
}
Widget::~Widget()
{
delete ui;
}
void Widget::onResult(QNetworkReply *reply)
{
// Если ошибки отсутсвуют
if(!reply->error()){
// То создаём объект Json Document, считав в него все данные из ответа
QJsonDocument document = QJsonDocument::fromJson(reply->readAll());
// Забираем из документа корневой объект
QJsonObject root = document.object();
/* Находим объект "departament", который располагается самым первым в корневом объекте.
* С помощью метода keys() получаем список всех объектов и по первому индексу
* забираем название объекта, по которому получим его значение
* */
ui->textEdit->append(root.keys().at(0) + ": " + root.value(root.keys().at(0)).toString());
// Второе значение пропишем строкой
QJsonValue jv = root.value("employees");
// Если значение является массивом, ...
if(jv.isArray()){
// ... то забираем массив из данного свойства
QJsonArray ja = jv.toArray();
// Перебирая все элементы массива ...
for(int i = 0; i < ja.count(); i++){
QJsonObject subtree = ja.at(i).toObject();
// Забираем значения свойств имени и фамилии добавляя их в textEdit
ui->textEdit->append(subtree.value("firstName").toString() +
" " +
subtree.value("lastName").toString());
}
}
// В конце забираем свойство количества сотрудников отдела и также выводим в textEdit
ui->textEdit->append(QString::number(root.value("number").toInt()));
}
reply->deleteLater();
}
Підсумок
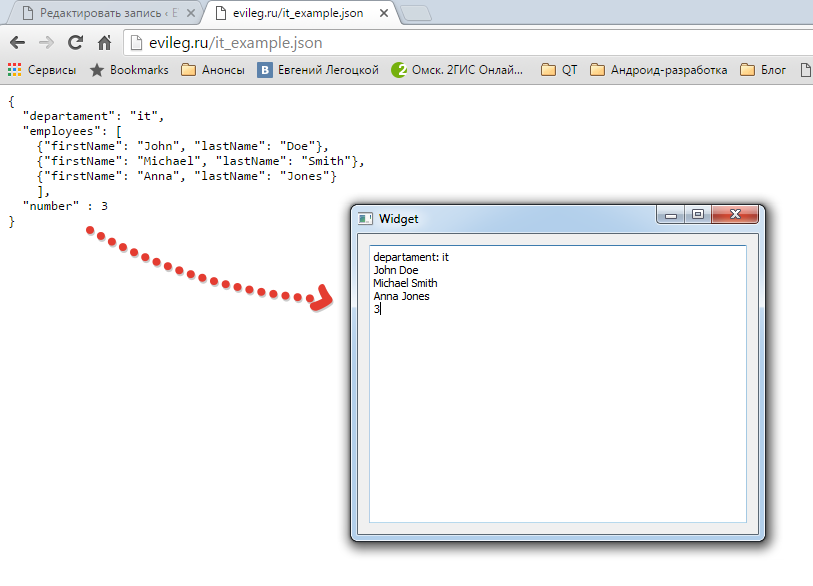
В результаті роботи даного програмного коду вийде наступний результат, показаний на наступному зображенні. Також роботу програми Ви можете побачити у відеоуроці.