Задача "Кастомизировать курсор в программе" встаёт перед программистом тогда, когда этого требует дизайн программы, или идёт разработка игрового ПО, и это становится уже вопросом дизайна и атмосферы игры.
Кастомизация курсора в Qt является тривиальной задачей, в которую входит лишь установка собственного курсора для каждого визуального объекта, который присутствует в игре или программе. При наведении на этот объект, курсор изменяет свой внешний вид в соответствии с тем изображением, которое было установлено в объект в качестве курсора .

В проекте Qt по умолчанию, окно в котором унаследовано от QWidget даже нет необходимости подключать дополнительных заголовочных файлов. Всё, что нужно сделать - это создать объект класса QCursor с помощью QPixmap из ресурсного файла.
В качестве ресурсных файлов необходимо создать изображения курсоров с расширением PNG и размерами 32х32 пикселей. Этот размер является рекомендованным в документации по Qt, поскольку он является повсеместно поддерживаемым.
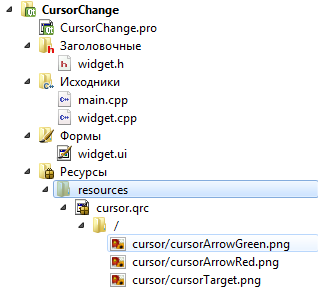
В данном примере используется три изображения курсоров:
- cursorTarget.png - данный курсор будет использоваться в области QGraphicsView;
- cursorArrowRed.png - данный курсор будет использоваться в области окна в целом;
- cursorArrowGreen.png - данный курсор будет использоваться в области кнопки.
Курсоры:



Изменяем курсор
- #include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- // Создаём курсор цели из ресурсного файла
- QCursor cursorTarget = QCursor(QPixmap(":/cursor/cursorTarget.png"));
- ui->graphicsView->setCursor(cursorTarget); // Устанавливаем курсок цели
- /* Создаём курсор (Красная стрелка) и
- * сдвигаем горячую точку курсора на позици x = 0 y = 0
- * */
- QCursor cursorRed = QCursor(QPixmap(":/cursor/cursorArrowRed.png"), 0, 0);
- this->setCursor(cursorRed); // Устанавливаем курсор
- /* Создаём курсор (Зеленая стрелка) и
- * сдвигаем горячую точку курсора на позици x = 0 y = 0
- * */
- QCursor cursorGreen = QCursor(QPixmap(":/cursor/cursorArrowGreen.png"),0,0);
- ui->pushButton->setCursor(cursorGreen); // Устанавливаем курсор
- ui->pushButton_2->setCursor(cursorGreen); // Устанавливаем курсор
- }
- Widget::~Widget()
- {
- delete ui;
- }
