Это будет первая статья об использовании набора установленных утилит, присутствующих в ядре сайта EVILEG. Эта часть программного кода сайта находится в открытом доступе, поэтому я хочу рассказать о том, какой функционал присутствует в этой батарее и как ею пользоваться.
Я начну с использования Google reCAPTCHA и того, что требуется для быстрой реализации этой функции.
Зарегистрируйте reCAPTCHA
Первым шагом является регистрация сайта в admin reCAPTCHA .
Реализация
Добавление Google reCAPTCHA будет состоять из двух шагов:
- Реализация reCAPTCHA на стороне клиента, т.е. в HTML-коде
- Внедрение reCAPTCHA на серверной стороне
При регистрации сайта будет сгенерировано два ключа:
- Ключ сайта — ключ, который будет размещен на HTML-странице.
- Секретный ключ — ключ, который будет использоваться для связи сайта и сервиса Google reCAPTCHA.
Процесс реализации будет следующим. На HTML-странице в форме, требующей проверки действий пользователя, разместите скрипт reCAPTCHA и ключ сайта.
На стороне сервера мы добавляем декоратор в метод запроса для представления на основе классов.
Установить EVILEG-CORE
pip install evileg-core
Также evileg_core подтянет все необходимые для этого пакета зависимости. Включая библиотеку requests , которая используется для выполнения запроса проверки капчи.
settings.py
Добавить evileg_core в установленные приложения
INSTALLED_APPS = [
...
'evileg_core',
]
Мы также добавляем секретный ключ reCAPTCHA и ключ сайта.
GOOGLE_RECAPTCHA_SECRET_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' GOOGLE_RECAPTCHA_SITE_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
urls.py
Оборачиваем нужный вид декоратором
# -*- coding: utf-8 -*-
from django.conf.urls import url
from evileg_core.decorators import recaptcha
from . import views
app_name = 'registration'
urlpatterns = [
path('register/', recaptcha(views.RegisterView.as_view()), name='register'),
]
views.py
А в самом представлении проверяем валидность reCAPTCHA. В моем случае это было представление, унаследованное от класса FormView.
class RegisterView(FormView):
form_class = UserCreationForm
template_name = 'register.html'
def form_valid(self, form):
# reCAPTCHA validation check
if self.request.recaptcha_is_valid:
form.save()
return render(self.request, 'register_success.html', self.get_context_data())
return render(self.request, 'register.html', self.get_context_data())
Сторона клиента
На стороне клиента нужно добавить код подключения скрипта, расположение капчи, а также вывод сообщений об ошибках.
{% extends 'home/base.html' %}
{% block content %}
<form action="{% url 'registration:register' %}" method="post">
{% csrf_token %}
{{ form.as_p }}
{% load recaptcha from evileg_core %}
{% recaptcha 'form-group' %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
<input type="submit" value="Register">
</form>
{% endblock %}
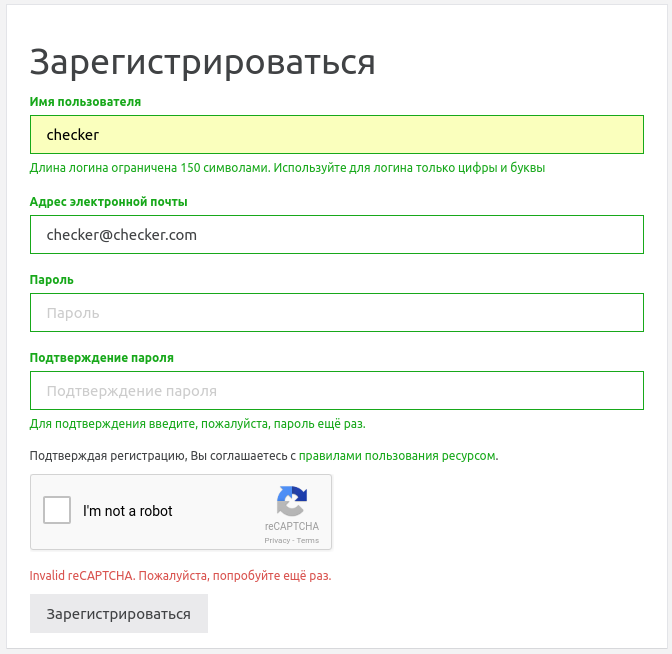
Результат
В итоге получаем достаточно простую реализацию reCAPTCHA на сайте Django.

Для Django я рекомендую Timeweb Hosting VDS Server .

