Периодически возникают вопросы связанные с наследованием виджетов и применении наследованных виджетов в рамках графического дизайнера Qt Designer.
Если применение виджета в рамках кода в целом является понятным, то как прикрутить кастомный виджет к ui форме на первый взгляд не понятно.
Давайте посмотрим на примере наследованной кнопки QPushButton.
CustomButton
Дан класс CustomButton, который наследован от QPushButton и в нём переопределён метод mousePressEvent. Вы не увидите в данном коде ничего особенного, он просто показывает, как написать класс, который наследован от какого-либо виджета в Qt.
CustomButton.h
- #ifndef CUSTOMBUTTON_H
- #define CUSTOMBUTTON_H
- #include <QPushButton>
- class CustomButton : public QPushButton
- {
- Q_OBJECT
- public:
- explicit CustomButton(QWidget *parent = nullptr);
- // QWidget interface
- protected:
- virtual void mousePressEvent(QMouseEvent* event) override;
- };
- #endif // CUSTOMBUTTON_H
CustomButton.cpp
- #include "CustomButton.h"
- CustomButton::CustomButton(QWidget *parent) : QPushButton(parent)
- {
- }
- void CustomButton::mousePressEvent(QMouseEvent* event)
- {
- // ToDo something
- QWidget::mousePressEvent(event);
- }
Добавление кастомного виджета на ui-форму
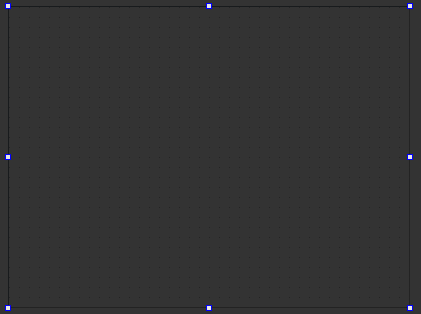
1) Дана форма класса Widget, в которой ничего нет

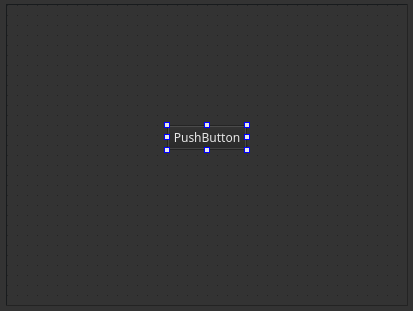
2) Добавим на неё стандартную кнопку QPushButton

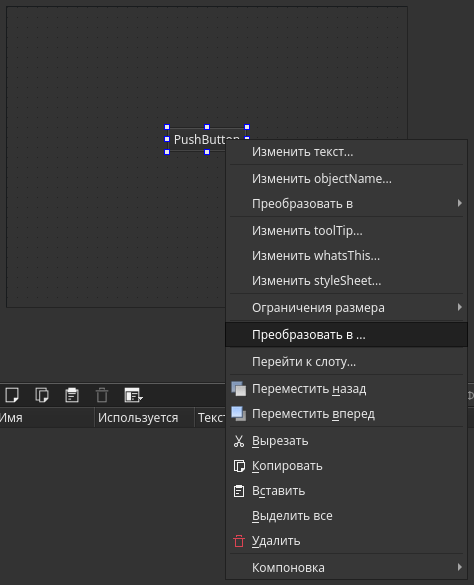
3) Вызвать контекстное меню правой кнопкой мыши и нажмите пункт "Преобразовать в..."

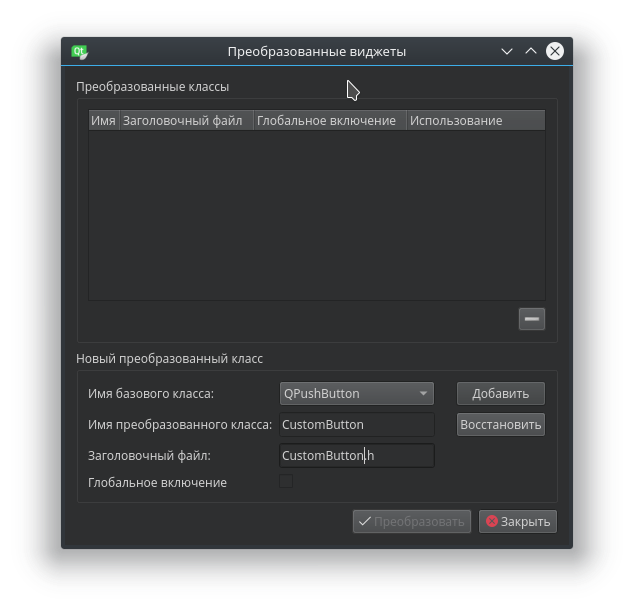
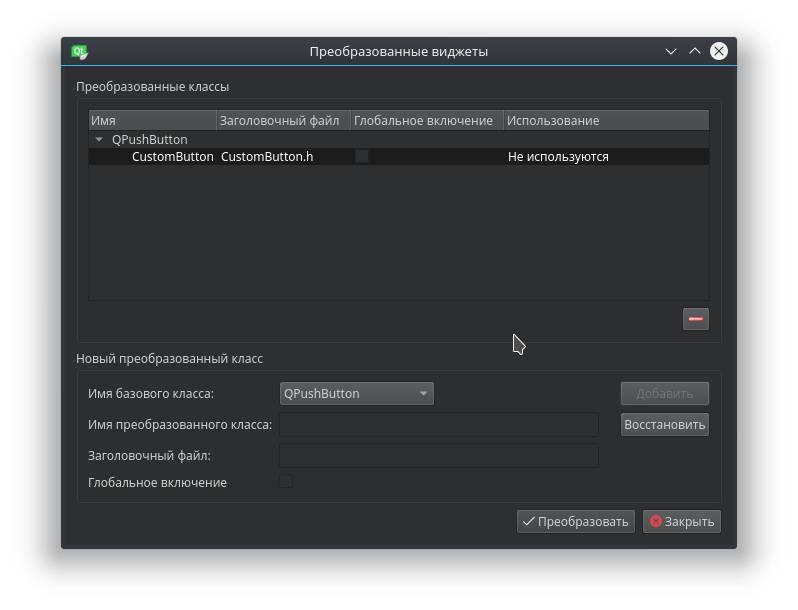
4) В открывшемся диалоговом окне внести имя преобразованного класса и имя заголовочного файла. В нашем случае это будет:
- имя класса CustomButton
- заголовочный файл CustomButton.h
И нажать кнопку добавить в диалоговом окне

5) Выбрать преобразованный класс и нажать кнопку преобразовать


Благодарю, а я решил весь GUI в коде писать из-за того, что года два назад не нашел ответ на этот вопрос :) Плохо искал :C
Наверное, поэтому некоторые программисты недолюбливают Qt Designer. Приходится тратить дополнительно силы на его изучение, а иногда некотроые вещи запрятаны очень глубоко в нём.