- 1. Java
- 2. Qt QML
- 1. QMLButtons.pro
- 2. main.cpp
- 3. main.qml
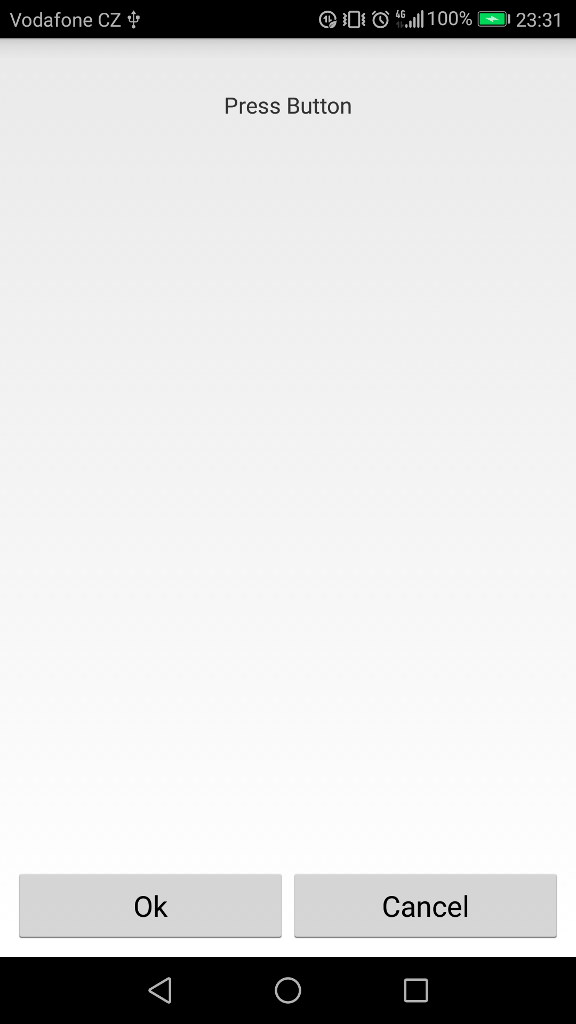
После того, как мы познакомились с Hello World из мира Java и Qt QML под Android, предлагаю написать приложение, которое будет иметь две кнопки и по нажатию на эти кнопки будет изменять текст в небольшом текстовом поле. Приложения должны выглядеть одинаково, но не на 100 процентов идентично. При желании этого можно добиться, но в данном примере не обязательно.
В обоих случаях будет использоваться Material Design .
Прежде, чем посмотреть на программный код, посмотрим на внешний вид обоих приложений.
Приложение, которое написано на Java

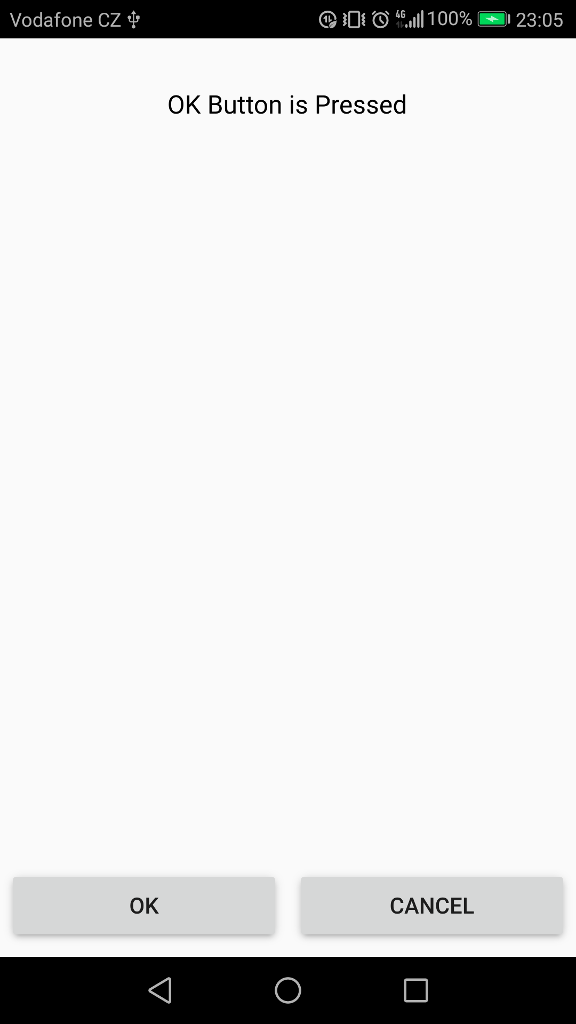
А теперь приложение, которое написано на Qt QML

Вы можете видите, что результат получился одинаковым, и в тоже время вы можете видеть некоторые визуальные отличия. Если честно, то вариант Material Design, который используется в Qt QML мне больше нравится, чем тот, что используется в Java по умолчанию.
А теперь перейдём к изучению программного кода наших двух приложений.
Java
Я отключил ToolBar, поскольку информация по нему была дана ещё в примере с Hello World, а в данном случае для сравнения кода нам он уже не понадобится.
activity_main.xml
Файл вёрстки нашей главной activity. Для того, чтобы поместить обе кнопки в нижнюю часть экрана, понадобилось использовать Layout в горизонтальной ориентации, что примечательно, в QML вам это не понадобится для подобного вида вёрстки кнопок в данном примере. Поскольку в QML используются якоря , которые сходны по принципу с работой свойств layout_constraint , но на мой взгляд несколько более гибкие.
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.evileg.javabuttons.MainActivity">
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="32dp"
- android:text="Press Button"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintHorizontal_bias="0.5"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp"
- android:layout_marginEnd="8dp"
- android:layout_marginStart="8dp"
- android:orientation="horizontal"
- android:gravity="center_horizontal"
- android:weightSum="2"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent">
- <Button
- android:id="@+id/OkButton"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:text="Ok"
- android:layout_weight="1"/>
- <Button
- android:id="@+id/Cancelbutton"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:text="Cancel"
- android:layout_weight="1"/>
- </LinearLayout>
- </android.support.constraint.ConstraintLayout>
MainActivity.java
А теперь перейдем к написанию кода обработки нажатий кнопок в Java. По сути всё сводится к тому, что нам необходимо найти id кнопок и текстового поля, навешать на них слушатели кликов по кнопкам и добавить функционал установки текста в данное текстовое поле.
- package com.evileg.javabuttons;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.Window;
- import android.widget.Button;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- TextView textView1;
- Button okButton;
- Button cancelButton;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- this.requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- // Найдём View элементы
- textView1 = findViewById(R.id.textView1);
- okButton = findViewById(R.id.OkButton);
- cancelButton = findViewById(R.id.Cancelbutton);
- // Создадим обработчик нажатия кнопок OK
- View.OnClickListener onClickListenerOkBtn = new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- textView1.setText("OK Button is pressed");
- }
- };
- // Создадим обработчик нажатия кнопок Cancel
- View.OnClickListener onClickListenerCancelBtn = new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- textView1.setText("Cancel Button is pressed");
- }
- };
- // Установим обработчики кликов на кнопки
- okButton.setOnClickListener(onClickListenerOkBtn);
- cancelButton.setOnClickListener(onClickListenerCancelBtn);
- }
- }
Qt QML
В проекте на Qt QML я модифицирую три файла... но не пугайтесь так, модификации не будут такими глобальными, как написание полноценных классов и шаблона вёрстки, как это было в приложении на Java.
QMLButtons.pro
Во-первых включим поддержку модуля quickcontrols2 в проектном файле, что позволит включить стиль Material Design.
- QT += quick quickcontrols2
main.cpp
Во-вторых включим сам Material Design. Для этого потребуется добавить всего две строки в функцию main.
Первая
- #include <QQuickStyle>
Вторая
- QQuickStyle::setStyle("Material");
Получится следующий код
- #include <QGuiApplication>
- #include <QQmlApplicationEngine>
- #include <QQuickStyle>
- int main(int argc, char *argv[])
- {
- QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
- QGuiApplication app(argc, argv);
- QQuickStyle::setStyle("Material");
- QQmlApplicationEngine engine;
- engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
- if (engine.rootObjects().isEmpty())
- return -1;
- return app.exec();
- }
Обязательно включайте поддержку Material Design до инициализации QQmlApplicationEngine, - это ведь C++ и здесь важна последовательность вызова методов и функций.
main.qml
А теперь посмотрим на то, как получить такую же вёрстку приложения, как и в Java и при этом сразу же сделать обработку нажатий по кнопкам, которое кстати написано в данном случае в одну строку.
- import QtQuick 2.10
- import QtQuick.Window 2.10
- import QtQuick.Controls 2.3
- import QtQuick.Controls.Material 2.1
- ApplicationWindow {
- visible: true
- width: 360
- height: 520
- title: qsTr("QML Buttons")
- Text {
- id: text_1
- text: qsTr("Press Button")
- anchors {
- top: parent.top
- topMargin: 32
- horizontalCenter: parent.horizontalCenter
- }
- }
- Button {
- anchors {
- left: parent.left
- bottom: parent.bottom
- right: parent.horizontalCenter
- margins: 8
- }
- text: qsTr("Ok")
- // Обработка нажатия кнопки
- onClicked: text_1.text = qsTr("OK Button is Pressed")
- }
- Button {
- anchors {
- right: parent.right
- bottom: parent.bottom
- left: parent.horizontalCenter
- margins: 8
- }
- text: qsTr("Cancel")
- // Обработка нажатия кнопки
- onClicked: text_1.text = qsTr("Cancel Button is Pressed")
- }
- }
Уже заметили, что код в данном случае чище? Да и его значительно меньше. Конечно, мы доберёмся и до таких мест, где будет выигрывать Java, но конкретно в данном примере пока что несколько проще выглядит код на QML.

Здравствуйте Евгений!Просматривая уроки от разных авторов,заметил,что многие не используют QT дизайнер.Создают всё на Qml.Или мне показалось,что так лучше для разработки.Сам попробовал пользоваться дизайнером при разработке под Android-не всегда корректно отображается картинка на устройстве.
Добрый день, Слава!
На тот момент, когда лично я занялся QML, там всё было довольно криво реализовано в дизайнере, а многие вещи вовсе отсутствовали. Поэтому мне проще было сделать вёрстку вручную на QML. Тем более, что qml.ui файлы добавляют "дополнительный код", который скрывает некоторую функциональность и приходится дописывать alias и сигналы в самом ui файле, которые при дальнейшем открытии qml.ui в дизайнере могут быть удалены или переписаны. Это добавляет некоторое неудобство. Поэтому я предпочитаю писать код вручную, тем более, что он не добавляет так много вёрсточного кода обычно, как я если бы тоже самое реализовывалось на классических виджетах. С того времени, конечно, много воды утекло, и что-то возможно стало гораздо лучше, но времени разбираться в этом просто нет.
Спасибо Евгений! Я посмотрел ваши уроки по Java-Qml.Хотел найти ответ на вопрос-ориентация экрана телефона.В java если я не ошибаюсь это прописывается в манифесте
(import android.content.pm.ActivityInfo;
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);или portrait
А как и где это прописывается в Qml? Или у вас есть урок,тогда посмотрю?
Добрый день.
Также в манифест пишите. Вот статья про манифест для Android
На сайте часть статей по QML находятся в разделе QML, часть в разделе Android.
Я QMLем балуюсь по большей части, так что 50/50 смогу ответить на некоторые вопросы, но можете задавать вопросы на форуме . Кроме меня там уже много опытных программистов, которые могу подсобить, если обратят внимание на вопрос.
Спасибо большое!