Удобство разработки на Django заключается не только в том, что это уже достаточно развитый Framework с богатым функционалом, но и в наличии большого количества качественных батареек (пакетов), которые реализуют необходимый функционал, писать который самостоятельно было бы довольно затруднительно, особенно если вы занимаетесь разработкой сайта в одиночку.
В процессе вот уже более полугодовой разработки сайта на COM домене подобрался именно такой комплект, который значительно облегчает жизнь и ускоряет разработку:
- django-ckeditor
- django-autocomplete-light
- django-tagging
- django-bootstrap3
- django-modeltranslation
- django-daterange-filter
- django-phonenumber-field
- django-rest-framework
django-ckeditor
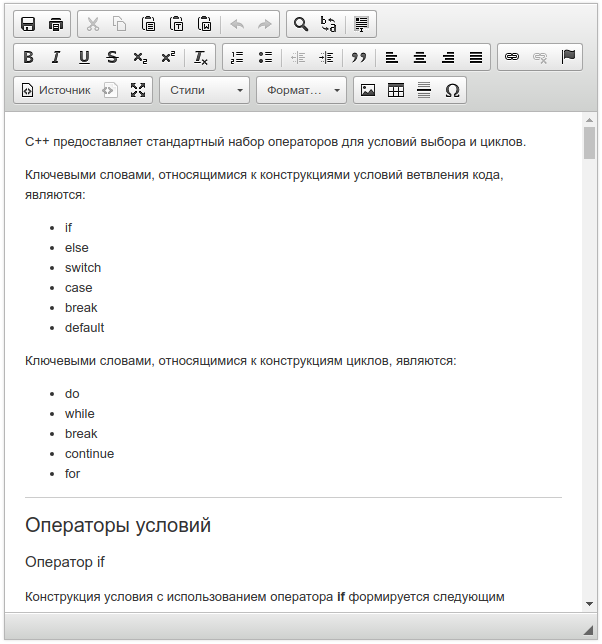
CKEditor является WYSIWYG редактором HTML текста с большим количеством плагинов. Это была первая батарейка, которую я добавил на сайт. Поскольку статьи удобнее писать с помощью редактора, а не учитывать всю необходимую вёрстку, прописывая все теги.

Также, помимо редактирования CKEditor предоставляет возможность загружать изображения.
Но в будущем я планирую убрать использование CKEditor на сайте. Связано это с несколькими моментами, которые мне не нравятся в его работе:
-
Рендеринг CKEditor осуществляется после загрузки страницы, то есть пользователю приходится ждать загрузки страницы и инициализации редактора на странице.
Если на сайте не используется активно возможность комментирования статей, материалов, и т.д, то это не критично, но в моём случае хочется сделать аккуратно встроенные формы комментирования без лишнего функционала. - При перемещении формы с редактором по странице средствами JavaScript или библиотек (например, jQuery) у CKEditor отключаются кнопки. Скорее всего требуется повторная инициализация редактора, но на мой взгляд это полностью убивает его полезность при таких User Case. Подобное поведение формы ответов и комментариев Вы можете наблюдать на форуме сайта. Когда пользователь выбирает ответ, который хочет прокомментировать, форма ответа перемещается под этот ответ, что делает пользование сайтом немного удобнее, позволяя не листать страницу от формы к ответу.
- Добавление видео с YouTube, добавление изображений и т.д. Да - этот функционал есть у CKEditor, но его настройка и более сложное использование с привязкой загруженных изображений к пользователю, который их загрузил, будет равнозначно написанию нового функционала и плагинов, что по трудозатратам может оказаться даже больше, чем написание дополнительного окна загрузки изображений к собственному самописному WYSIWIG. Этот функционал предполагается на сайте в будущем, но я не вижу его в совместном использовании с CKEditor.
- Дизайн CKEditor. Чтобы настроить дизайн этого редактора, придётся написать отдельную таблицу стилей, что также дополнительная работа, требующая отдельной поддержки. Эти трудозатраты можно также направить на написание собственного WYSIWIG
Подведём итог. CKEditor незаменим при первоначальном запуске сайта, где требуется редактирование текста, но при развитии ресурса, особенно если есть большие планы, стоит продумать написание собственного редактора и отказаться от CKEditor`а.
django-autocomplite-light
При разрастании контента на сайте управление и поиск нужной информации становится затруднительным. Поэтому автодополнение для полей в формах становится незаменимым. Наиболее полезной батарейкой для такого функционала становится django-autocomplite-light.

Это батарейка позволяет использовать автодополнение для:
- Обычных полей ForeignKey
- Для полей с множественным выбором
- Для полей с GenericForeignKey
- Для полей Many to Many
- Кастомные варианты автодополнения
- и т.д.
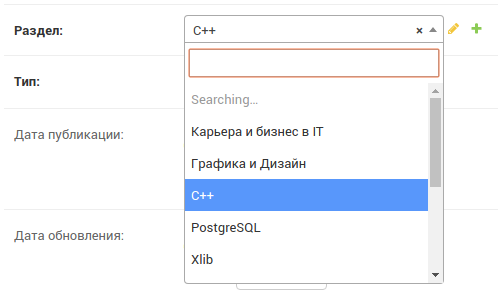
При этом имеется возможность использования этого автодополнения не только в Admin панели, но и на обычных страницах сайта.
django-tagging
Вам не хватает на сайте системы тегов? Тогда вам необходим django-tagging. Особенно хорошо его мощь раскрывается при использовании с django-autocomplite-light, который поддерживает TagField из django-tagging, позволяя предлагать теги при заполнении поля тегов, а также автоматически создавать недостающие теги.
Длительное время у меня не доходили руки, чтобы сделать полноценную систему тегов, а эта батарейка спасла ситуацию буквально за один вечер.
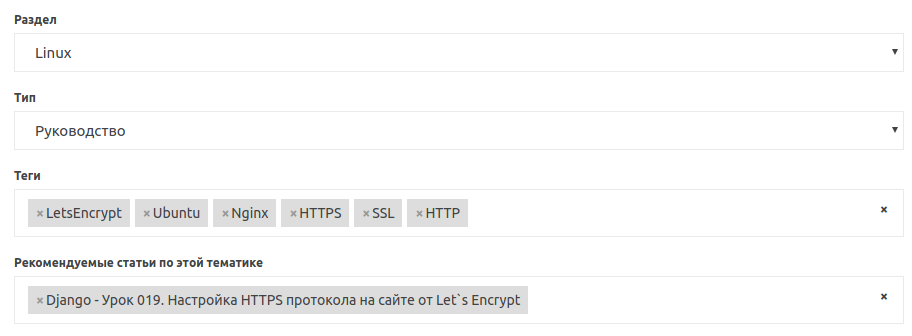
На сайте была добавлена система тегов для Статей и Вопросов на форуме, которая в формах выглядит следующим образом:

На этом изображении вы можете видеть поле тегов из батарейки django-tagging с использованием поля из django-autocomplite-light.
django-bootstrap3
Эта батарейка предоставляет набор шаблонных тегов для более краткого написания шаблонов с использованием Bootstrap 3. После полугодового использования этой батарейки у меня сложилось мнение, что не весь функционал имеет смысл использовать. Например добавление иконок через этот модуль - это всего лишь внесение дополнительной нагрузки на сайт. Гораздо лучше будет написать html код с учётом этих иконок. Но при этом этот модуль удобен для создания форм и пагинации.
На сайте представлено несколько статей по использованию django-bootstrap3:
- Django - Урок 004. Подключение Bootstrap 3 к сайту на Django
- Django - Урок 007. Добавление Pagination на основе django-bootstrap3
- Django - Урок 020. Добавление пагинации статей на сайте с помощью ListView и django-bootstrap3
django-modeltranslation
Для создания контента на нескольких языках можно либо самостоятельно добавлять колонки для каждого языка в моделях данных, либо воспользоваться батарейкой, которая будет автоматически добавлять все необходимые поля и автоматически предоставлять нужную колонку в зависимости от текущего языка, который выбрал пользователь. Для такой цели подходит django-modeltranslation.
Он создаёт к основной колонке по дополнительной колонке к каждому языку, который используется на сайте. В шаблонах будет автоматически выбираться необходимый язык.
django-daterange-filter
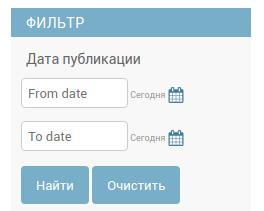
Это совсем небольшой модуль, с помощью которого можно добавить фильтрацию по диапазону дат в админ панель сайта. По умолчанию такой функционал не предусмотрен в Django, что весьма странно.
Выглядеть фильтр будет так:

django-phonenumber-field
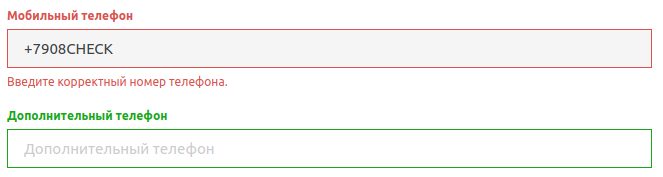
Дополнительное поле, которое добавляет валидацию вводимого номера телефона. Использовать можно в контактах в профиле пользователя, контактной форме и т.д.

django-rest-framework
Вот это самая интересная батарейка для Django. По сути это дополнительный Framework для Django, который добавляет расширенные возможности:
- По сериализации моделей данных
- Более удобной работе с запросами, которые работают с JSON
- По организации API для сторонних сервисов на сайте
- Дополнительные возможности по работе с аутентификацией OAuth1 и OAuth2
На данный момент использование этого фреймворка на сайте не велико, но с увеличением функционала, работающего через AJAX будет расти.
Для Django рекомендую VDS-сервера хостера Timeweb .

Доброго времени суток Евгений.
А чем вас не устроила реаизация ManyToManyField + django-autocomplete-light вместо django-tagging. Чем он так хорош?
Добрый день, Игорь.
В первую очередь использовал tagging потому, что это уже готовое решение.
А так, я поизучал данный вопрос. И пришёл к мысли, что лучше использовать GenericForeignKey вместо ManyToManyField. А tagging как раз и использует GenericForeignKey. В данном случае будет одна таблица для всех видов контента, которые присутствуют на сайте. А если ManyToMany, то такие промежуточные таблицы будут множиться как кролики с каждым новым видом контента, а потом её придётся свой ModelManager писать, который будет возвращать QuerySet из всех помеченных объектов. В обще в обоих случаях есть свои плюсы и минусы, но для меня вариант с GenericForeignKey более предпочтительным является. Поскольку таких потенциальных моделей для тегирования на сайте уже несколько десятков набирается.
Кстати да. Таблицы размножились и меня это тоже не устивает так как хочу юзать одну таблицу для всех приложений. Спасибо вам за совет. Буду использовать GenericForeignKey + django-autocomplete-light.
Единственный минус GenericForeignKey в том, что это псевдо связь, которая не является нормальным Foreign Key отношением, а значит при удалении контента могу остаться битые объекты с GenericForeignKey. Но думаю, что это можно легко поправить через обработку сигнала удаления контента, просто удалить все записи c GenericForeignKey на удалённый контент.
И ещё. Tagging также поддерживается в django-autocomplete-light. Поэтому я и не стал изобратать сво велосипед.
Добрый день.
А что посоветуете для ведения блога?
Добрый день.
Посоветую следующие в обязательном порядке
От ckeditora я отказался, для чистого кастома он не подходит, тем более, что я использую markdown разметку.
django-daterange-filter и django-phonenumber-field опционально, если потребуется. Впрочем фильтровкой даты часто пользуюсь.
django-rest-framework нужен для API и если что-то через JavaScript забираться будет. Так что для обычного блога на ранней стадии он может быть и не нужен
А какие-то готовые движки под django для блогов есть или надо самому всё с нуля кодить?
Вот тут понятия не имею, вроде как есть какие-то, но не интересовался. Также год назад я начал делать платформу блоговую из Evileg, но у меня забуксовало всё. Надо себя брать в руки и наконец делать.
Понятно. Спасибо за рекомендации!