Даешь кастомизацию всего приложения под ОС Android!!!
С таким лозунгом хочется поведать сегодня о кастомизации всплывающего сообщения (Toast) в ОС Android. В любом приложении, которое проектируется и разрабатывается с особой тщательностью, может встать вопрос о кастомизации даже такого элемента, как всплывающее сообщение. Ведь успех приложений зависит не только от идеи и полезности, но также и от реализации внешнего вида деталей, даже самых мелких и, казалось бы, не особо важных. Что уж говорить про приложения с вырвиглазным дизайном.
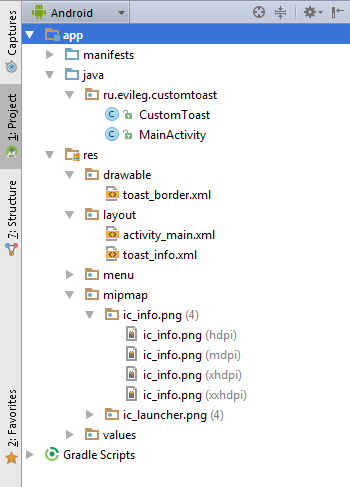
Структура проекта

В данном уроке предлагается написать приложение, которое будет выводить на экран кастомизированное всплывающее сообщение по нажатию кнопки, которая не будет подвергаться кастомизации.
В Проекте присутствует два класса:
- MainActivity
- MyListAdapter - который отвечает за передачу данных в форму элемента списка
Также в проекте присутствуют следующие файлы ресурсов:
- activity_main.xml
- toast_info.xml - разметка всплывающего сообщения
- toast_border:xml - дополнительная разметка для background`а всплывающего сообщения
- ic_info.png -изображение информационного значка, который будет применяться во всплывающем сообщении
- string.xml - файл строковых констант
Формирование разметки приложения
activity_main.xml
Разметка основной активити, откуда будет вызываться всплывающее сообщение
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
android:background="#ffffff"
android:orientation="vertical">
<TextView android:text="@string/check_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/push_me"
android:id="@+id/button"
android:layout_gravity="center_horizontal"
android:textSize="30sp"/>
</LinearLayout>
toast_info.xml
Файл разметки всплывающего сообщения. В данном файле определяется верстка двух элементов:
- ImageView - в который будет помещено изображение информационное значка;
- TextView - элемент, в который будет помещаться текст сообщения.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/toast_border">
<ImageView
android:id="@+id/imageView1"
android:src="@mipmap/ic_info"
android:padding="4dp"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_gravity="center_vertical"
android:contentDescription="ToastPicture" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:maxWidth="260dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="Android Tutorial Custom Toast"
android:textColor="#fff"
android:textSize="24sp"
android:layout_gravity="center_vertical"/>
</LinearLayout>
toast_border.xml
XML-файл, в котором настраивается отрисовка границ и скругление углов всплывающего сообщения.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<padding android:left="8dp" android:top="8dp"
android:right="8dp" android:bottom="8dp" />
<corners android:radius="10dp" />
<solid android:color="#661f1f21"/>
</shape>
Основной класс проекта - MainActivity.java
В Данном классе производится запуск основной активити проекта, из которой будет вызываться кастомизированный Toast.. Проект создавался в Android Studio сразу с готовой активити (Blank Activity Project).
В данном классе имплементируется метод OnClickListener и происходит его переопределение @Override. В данном методе и происходит вызов всплывающего сообщения, причем одной строкой.
package ru.evileg.customtoast;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity implements View.OnClickListener {
private static Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*
* Инициализация кнопки, по нажатию на которую будет вызываться
* всплывающее сообщение
*/
button = (Button) this.findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onClick(View v) {
/*
* Вызов всплывающего сообщения
*/
CustomToast.makeText(this, R.string.toast_message).show();
}
}
Класс CustomToast.java
Данный класс служит для формирования кастомизированного сообщения. Суть кастомизации Toast в данном уроке сводится к наследованию существующего класса Toast, с последующей инициализацией собственной разметки всплывающего сообщения и установки изображения значка информации. Также в классе присутствует несколько методов для установки текста в сообщение. Вызов сообщения осуществляется наследованным методом show() родительского класса Toast, что и показано в листинге класса MainActivity.
package ru.evileg.customtoast;
import android.app.Activity;
import android.app.Application;
import android.content.Context;
import android.content.res.Resources;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* Application FinancialAccounting
* Created by EvILeg on 26.07.2015.
*/
public class CustomToast extends Toast {
private static TextView toastText;
/**
* Construct an empty Toast object. You must call {@link #setView} before you
* can call {@link #show}.
*
* @param context The context to use. Usually your {@link Application}
* or {@link Activity} object.
*/
public CustomToast(Context context) {
super(context);
LayoutInflater inflater = (LayoutInflater)
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
/*
* Производится инициализация разметки всплывающего сообщения,
* устанавливается изображение значка информации в всплывающее сообщение
*/
View rootView = inflater.inflate(R.layout.toast_info, null);
ImageView toastImage = (ImageView) rootView.findViewById(R.id.imageView1);
toastImage.setImageResource(R.mipmap.ic_info);
toastText = (TextView) rootView.findViewById(R.id.textView1);
/*
* Устанавливается инициализированный внешний вид,
* местоположение всплывающего сообщения на экране устройства,
* а также длительность существованая сообщения
*/
this.setView(rootView);
this.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0);
this.setDuration(Toast.LENGTH_SHORT);
}
/*
* Метод вызова сообщения без установки длительности существования
* с передачей сообщению текстовой информации в качестве последовательности
* текстовых символов или строки
*/
public static CustomToast makeText(Context context, CharSequence text) {
CustomToast result = new CustomToast(context);
toastText.setText(text);
return result;
}
/*
* Метод вызова сообщения с установкой длительности существования и
* с передачей сообщению текстовой информации в качестве последовательности
* текстовых символов или строки
*/
public static CustomToast makeText(Context context, CharSequence text, int duration) {
CustomToast result = new CustomToast(context);
result.setDuration(duration);
toastText.setText(text);
return result;
}
/*
* Метод вызова сообщения без установки длительности существования
* с передачей сообщению ID текстового ресурса
*/
public static Toast makeText(Context context, int resId)
throws Resources.NotFoundException {
return makeText(context, context.getResources().getText(resId));
}
/*
* Метод вызова сообщения с установкой длительности существования и
* с передачей сообщению ID текстового ресурса
*/
public static Toast makeText(Context context, int resId, int duration)
throws Resources.NotFoundException {
return makeText(context, context.getResources().getText(resId), duration);
}
}
Итог
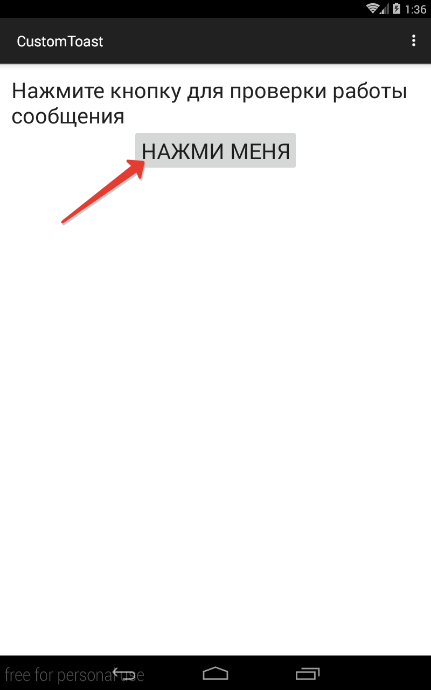
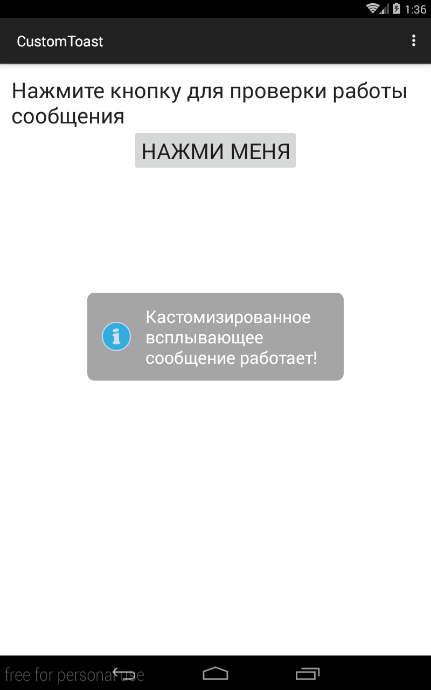
Если в процессе изучения материала не возникло никаких проблем и ошибок, то по нажатию кнопки должно появиться всплывающее сообщение следующего вида.

Нажмите кнопочку, чтобы увидеть всплывающее сообщение

А вот и всплывающее сообщение
