В статье про динамическое создание виджетов в Qt я уже рассказывал, как создавать и удалять кнопки динамически, а также как с ними взаимодействовать. И там использовался Vertical Layout , а случае с Qml мы сможем использовать ListView Qml, как аналогично используется при программирование в Java под Android. Что, к слову говоря, также применимо при программировании на Qt под Android.
В статье про динамическое создание виджетов использовались для примера объекты класса QButton. В данной статье будут использоваться объекты Button Qml, о кастомизации которых было рассказано в следующей статье . Но кнопки будут размещаться в ListView Qml.
Структура проекта для работы с ListView Qml
На это раз обойдёмся проектом, созданным по умолчанию и даже без дизайнера интерфейсов. Тем более, что на момент написания статьи не все параметры можно было задать в дизайнере. А структура проекта следующая:
- QmlDynamic.pro - профайл проекта;
- deployment.pri - файл правил деплоя на целевую платформу;
- main.cpp - основной файл запуска приложения;
- main.qml - qml файл с исходными кодами программы
main.qml
Поскольку все остальные файлы не представляют для нас никакого интереса и создаются по умолчанию, то сразу перейдём к разбору полётов с файлом main.qml.
Алгоритм работы программы следующий. В верхней части окна приложения имеется объект Row, в котором располагается текстовое поле и две кнопки. Остальную часть окна приложения занимает объект ListView Qml. По нажатию одной из кнопок в Row создаётся динамический объект в ListView Qml, который содержит кнопку. По нажатию динамической кнопки в текстовое поле в Row передаётся индекс ListElement, в котором находится кнопку, по которой производилось нажатие. И далее нажатием второй кнопки в объекте Row по индексу из текстового поля удаляется элемент из ListView Qml, а значение в текстовом поле стирается.
Примечателен тот факт, что при удалении элемента, который располагается в середине списка, например, индексы всех элементов, следующих за этим элементом уменьшаются на один. То есть индексы элементов пересчитываются автоматически.
- import QtQuick 2.5
- import QtQuick.Controls 1.4
- ApplicationWindow {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- /* Номер создаваемой кнопки, для её визуальной идентификации
- * при демонстрации проекта
- */
- property int number: 0
- /* Строка с полем, где отображается индекс нажатой динамической кнопки,
- * кнопкой для создания динамических кнопок,
- * и кнопкой для удаления динамических кнопок по индексу
- * */
- Row {
- id: row
- // Задаём размеры строки и прибиваем к верхней части окна приложения
- height: 50
- anchors.top: parent.top
- anchors.left: parent.left
- anchors.right: parent.right
- // Задаём размещение поля с индексом кнопки
- Rectangle {
- width: (parent.width / 5)
- height: 50
- // Устанавливаем текстовое поле для размещения индекса кнопки
- Text {
- id: textIndex
- anchors.fill: parent
- text: ""
- verticalAlignment: Text.AlignVCenter
- horizontalAlignment: Text.AlignHCenter
- }
- }
- // Кнопка для создания динамических кнопок
- Button {
- id: button1
- text: qsTr("Create Button")
- width: (parent.width / 5)*2
- height: 50
- /* По клику по кнопке добавляем в model ListView
- * объект, с заданными параметрами
- * */
- onClicked: {
- listModel.append({idshnik: "Button " + (++number)})
- }
- }
- // Кнопка для удаления динамических кнопок
- Button {
- id: button2
- text: qsTr("Delete Button")
- width: (parent.width / 5)*2
- height: 50
- // Удаляем кнопку по её индексу в ListView
- onClicked: {
- if(textIndex.text != ""){
- listModel.remove(textIndex.text)
- textIndex.text = "" // Обнуляем текстовое поле с индексом
- }
- }
- }
- }
- // ListView для представления данных в виде списка
- ListView {
- id: listView1
- // Размещаем его в оставшейся части окна приложения
- anchors.top: row.bottom
- anchors.bottom: parent.bottom
- anchors.left: parent.left
- anchors.right: parent.right
- /* в данном свойстве задаём вёрстку одного объекта
- * который будем отображать в списке в качестве одного элемента списка
- * */
- delegate: Item {
- id: item
- anchors.left: parent.left
- anchors.right: parent.right
- height: 40
- // В данном элементе будет находиться одна кнопка
- Button {
- anchors.fill: parent
- anchors.margins: 5
- /* самое интересное в данном объекте
- * задаём свойству text переменную, по имени которой будем задавать
- * свойства элемента
- * */
- text: idshnik
- // По клику по кнопке отдаём в текстовое поле индекс элемента в ListView
- onClicked: {
- textIndex.text = index
- }
- }
- }
- // Сама модель, в которой будут содержаться все элементы
- model: ListModel {
- id: listModel // задаём ей id для обращения
- }
- }
- }
Итог
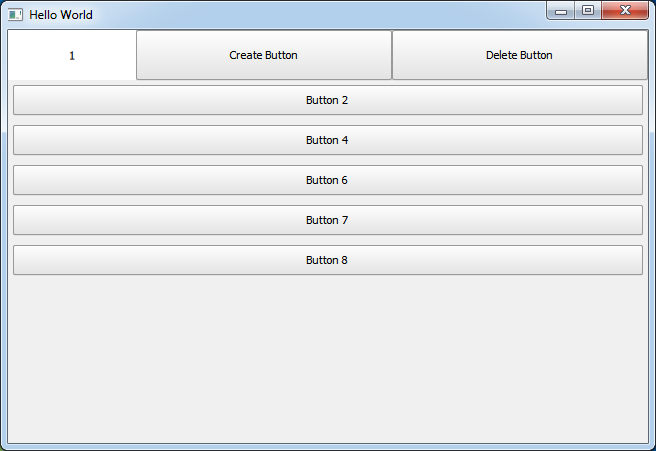
В результате Вы получите приложение, в котором динамически создаются и удаляются элементы с кнопками, которое будет выглядеть так, как показано на рисунке. Также Вы можете ознакомиться с демонстрацией работы приложения в видеоуроке.


Здравствуйте,
Не хотелось бы повторяться. В статье по сигналам и слотам в QML есть вариант использования C++ объекта. Там используется тип Connections , который можно настроить на сигнал, который передаёт некое значение, тот же самый ID.
Большое спасибо за ответ.
А я не понимаю, как представление ссылается на модель? Нигде ведь не указано, что представление использует именно модель с id : listModel.
ps.
Ни JavaScript ни JSON не знаю, проблема в этом ? :)
Сама модель устанавливается в качестве property в представление.
Точно.
Я почему-то подумал, что парент у ListModel главное окно, а не представление.
Три закрывающие скобки сбили с толка :)
Спасибо.
Можно и окно парентом сделать, то есть написать код модели под представлением. Но тогда в property model потребуется передать id этой модели.
Не могу понять, как мы добавляем новый элемент в listModel на строчке 53.
Как я понял из прочитанного: delegate дополняет listModel своими данными, чтобы было удобно ее отображать. В данном случае этими данными является idshnik. Сама listModel не хранит idshnik.
Возникает вопрос, как мы можем писать следующее listModel.append({idshnik: "Button " + (++number)}).
Ведь что получается, что добавляя новый элемент в listModel мы передаем данные idshnik, а listModel их не хранит. Получается, они передаются сразу делегату? Или я запутался?
idshnik - это роль в модели данных.
Когда в QML в модель добавляются данные таким способом
строчки 111-114
Создается модель без каких-либо еще ролей, это так?При первом добавлении элемента задается роль?
Но ведь это всего лишь текст кнопки.
Роли здесь определяются автоматически. В самой модели в данном случае роль не определяется, как например сделано в этой статье , где имена ролей указываются в методе roleNames. Так что да, в строка 111-114 создаётся модель без предопределённых ролей.
Как я понимаю, когда делегат пытается получить данные из модели, он отправляет в модель имя роли, по которому модель отыскивает нужное свойство в объекте, который был добавлен в строке 53.
Отлично, теперь понял.
И изменить набор ролей уже будет нельзя, если мы их уже задали.
Что говорится в "Note that when creating content dynamically the set of available properties cannot be changed once set. Whatever properties are first added to the model are the only permitted properties in the model." на http://doc.qt.io/Qt-5/qml-qtqml-models-listmodel.html#append-method .
Благодарю, Евгений.
Приветствую. Подскажите пожалуйста, как сделать так что бы на элементе ListView изначально был activeFocus. Ни как не получается это сделать. Даже если добавить
То все равно
выдает сначала true, а потом сразу же false. Если же нажать Tab то актив фокус сразу же устанавливается на элементе ListView. Вроде доходчиво объяснил проблему. Помогите кто знает решение.
Наверное, у вас что-то ещё не успело загрузиться в тот момент, и это что-то забирает фокус на себя. Попробуйте найти тот виджет, который забирает фокус и после его инициализации верните фокус на ListView.
Дело в том, что на данный момент на странице нет ничего кроме этого ListView, а в нем лишь модель и делегат.
Не помню порядок инициализации в QML и вызова метода onCompleted, возможно, что объекты в делегате будут созданы последними в итоге.
Можете попробовать сделать задержку таймером установить фокус по сработке таймера.
Я нашел в чем проблема. Страница у меня эта не первая, и не единственная. И проблемы прилетали с основного файла где крутился StackView с моими страницами. И еще я реализовал разные страницы как Item, а не Page. То есть общий фон и на нем сменялись эти самые Item'ы. Перевел все на Page - и все проблемы исчезли.
Ну видите )) Было же ещё что-то кроме того ListView ))
Добрый день.
Очень полезная статья. Спасибо.
Вопрос такой: 1) нужно "взять" кнопку 2 пальцем (прикаснулись пальцем к кнопке 2, держим, через 2-3 кнопка оторвалась от ListView) и перетащить её между 7 и 8. Как такое в Qml реализовать? куда копать?
2) можно удалить кнопку "викинув" её? Т.е. горизонтально чиркнули по кнопке слева направо, кнопка визуально улетела и соседние кнопки сомкнулись. Наподобе как в андроиде удаляются уведомления.
Давно уже не работал с QML. Qt поддерживает во вторых котролах Material Design, но не знаю, насколько он реализует данный функционал. Felgo - QML based фреймворк реализует подобные вещи.
Но что касается drag and drop фунционала, то тут нужно создавать плавающий rectangle, который будет летать за пальцем, правильно высчитывать все позиции всех элементов и т.д. В общем достаточное количество кода будет.