После того, как удалось получить в предыдущей статье рабочий вариант веб-приложения на Ruby, пошёл разбираться дальше с разработкой и генерированием ресурсов, а также с изучением архитектуры веб-приложений Ruby on Rails. Благо данный фреймворк использует паттерн MVC, который также используется в Qt, поэтому в целом с пониманием архитектуры проблем возникнуть не должно.
В процессе поиска источников информации в стиле "Ruby для чайников", "Ruby за 21 день" и т.д. я натолкнулся, по-видимому, на весьма замечательный ресурс , который является переводом книги Ruby on Rails Tutorial by Michael Hartl. Первое впечатление от книги оказалось положительным. Так что дальнейшее самообучение, пожалуй, буду проводить по этому ресурсу.
Из первых плюсов, которые обнаружил, так это упоминание среды разработки RubyMine от JetBrains. Я уже знаком с такими продуктами, как WebStorm, PHPStorm, Intellij IDEA и основанной на ней AndroidStudio, поэтому на данный момент остановил свой выбор на этой среде разработки. Что странно Google по запросам Ruby IDE и аналогичным, не показал информации об этой среде разработки, видимо ещё не раскрутились.
В общем полон мир открытий чудных для новичка. Ну а теперь приступим непосредственно к генерированию ресурсов, которые будут работать на основе MVC паттерна.
Генерирование ресурсов USER
В выше названной книге предлагается после создания первого тестового приложения добавить в базу данных таблицу с записями пользователей, а в проект нашего новоиспеченного тестового блога все необходимые для работы с пользователями файлы, то есть страницы для добавления, удаления, просмотра списка пользователей.
То есть следующие файлы:
- db/migrate/20130305221714_create_users.rb
- app/models/user.rb
- test/models/user_test.rb
- test/fixtures/users.yml
- app/controllers/users_controller.rb
- app/views/users
- app/views/users/index.html.erb
- app/views/users/edit.html.erb
- app/views/users/show.html.erb
- app/views/users/new.html.erb
- app/views/users/_form.html.erb
- test/controllers/users_controller_test.rb
- app/helpers/users_helper.rb
- test/helpers/users_helper_test.rb
- app/views/users
- app/views/users/index.json.jbuilder
- app/views/users/show.json.jbuilder
- app/assets/javascripts/users.js.coffee
- app/assets/stylesheets/users.css.scss
- app/assets/stylesheets/scaffolds.css.scss
Причем все эти файлы генерируются автоматически с помощью команды scaffold, которая формирует весь необходимый программный код. Итак, необходимо в базу данных добавить таблицу со следующего вида:
- id - уникальный идентификатор строки, тип данных integer;
- name - имя пользователя, тип данных string;
- email - его почтовый адрес, тип данных string.
Для этого переходим в директорию блога с автоматически генерированным содержанием в прошлой статье (у меня это C:\Sites\blog) и выполняем следующую команду:
$ rails generate scaffold User name:string email:string
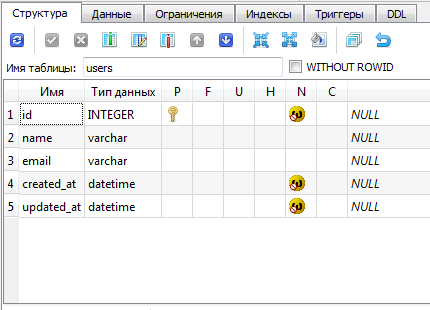
Как видите, здесь не фигурирует id записей, поскольку он генерируется автоматически. Параметр User - отвечает за имя таблицы, причем в итоге генерируется таблица под названием users. Также в результате выполнения данного программного кода будет добавлена ещё пара полей в таблице. Убедиться в этом можно заглянув в базу данных SQLite, а сделать это можно с помощью программы SQLiteStudio , кстати рекомендую как очень удобный инструмент. Эти дополнительными полями будут дата создания и дата обновления.

Но просмотреть эти данные в базе данных таким образом Вы поначалу не сможете. Поскольку шаблон был создан, но таблица не была добавлена в базу данных. Для этого её необходимо обновить, то есть мигрировать дополнения в базу данных следующие командой:
$ bundle exec rake db:migrate
Признаюсь, у меня это сразу не сработало, поскольку я забыл установить bundle. Исправляем эту ситуацию командой:
$ gem install bundler
Ну а после миграции, запускаем сервер:
$ rails server
И пробуем поработать с пользователями. Для этого необходимо перейти по следующим адресам в браузере:
| URL | Действие | Назначение |
|---|---|---|
| /users | index | страница, для отображения списка всех пользователей |
| /users/1 | show |
страница показывающая пользователя с id
1 |
| /users/new | new | страница для создания нового пользователя |
| /users/1/edit | edit |
страница для редактирования пользователя с id
1 |
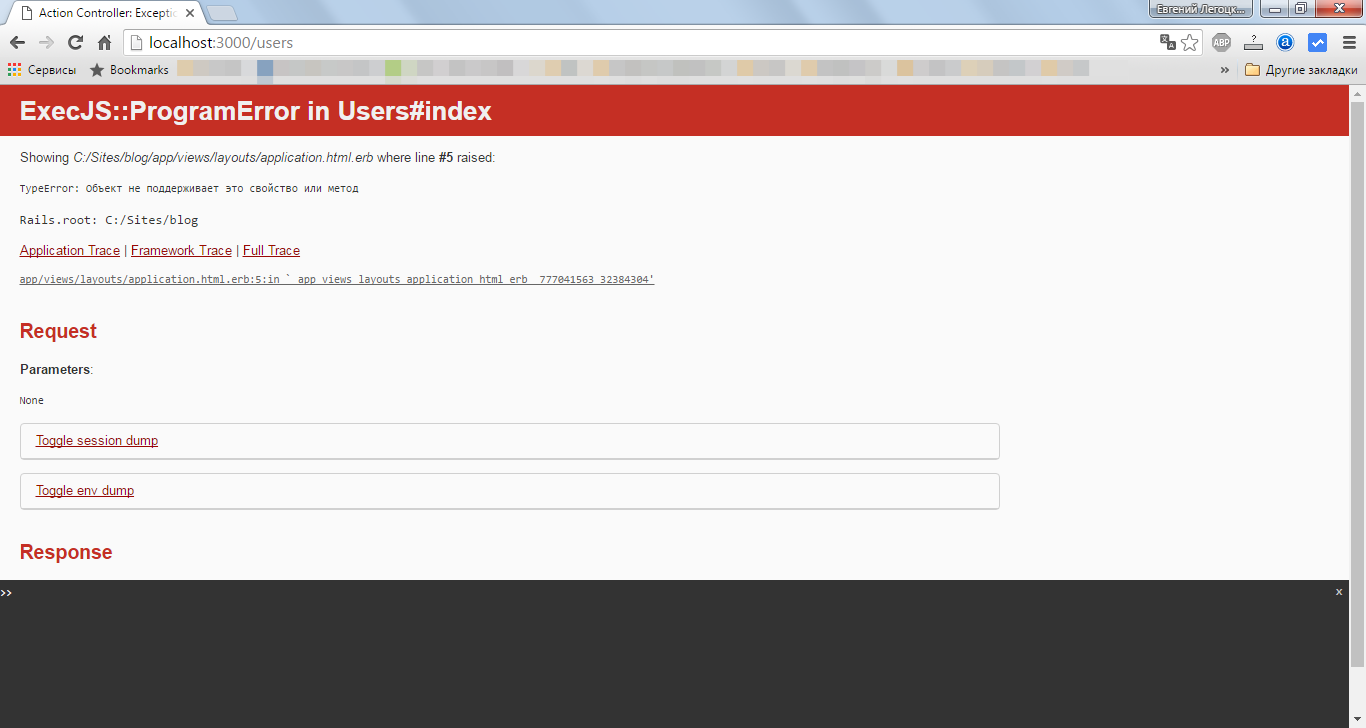
Но у меня это дело не взлетело, показав вместо ожидаемых страниц, страницу с ошибкой.

Дело оказалось в том, что сгенерированый код конфликтует с кодом в файле application.html.erb, который служит шаблоном для размещения информации о наших пользователях. После некоторого поиска в сети, удалось решить проблему изменением параметра application на default
Было:
<!DOCTYPE html> <html> <head> <title>Blog</title> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <%= yield %> </body> </html>
Стало:
<!DOCTYPE html> <html> <head> <title>Blog</title> <%= stylesheet_link_tag 'default', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'default', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <%= yield %> </body> </html>
Результат
В итоге удалось получить искомые страницы по добавлению пользователей, их редактированию и удалению.