Alex7 февраля 2018 г. 0:59
QML TableView выравнивание колонки под размер контента
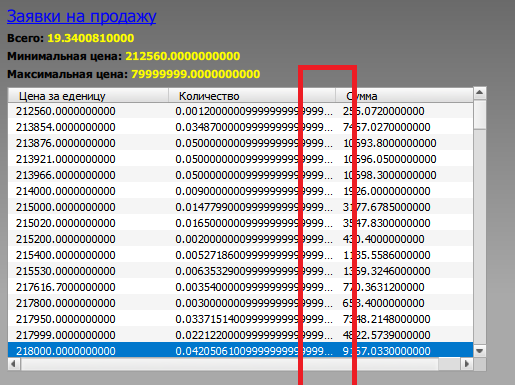
Добрый день. Помогите пожалуйста, наставьте в каком направлении копать. Парсер для сайта пишу. Я из с++ слоя передаю в QML данные. Данные ловлю через сигнал и потом передаю данные в таблицу. Подскажите пожалуйста как правильно работать с таблицей чтобы её колонки автоматически адаптировались под ширину контента. Ниже привожу код. Я нашёл свойство void resizeColumnsToContents() для TableView, устанавливал его в разных местах кода но результата никакого. Спасибо за помощь откликнувшимся.
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtGraphicalEffects 1.0
import QtQuick.Window 2.2
import QtQuick.Layouts 1.3
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
id: rootWindow
visible: true
width: Screen.desktopAvailableWidth / 1.5
height: Screen.desktopAvailableHeight / 1.5
title: qsTr("Analytics Window")
Connections {
target: informationData
onSigListTransactionSelectedCurrency: {
modelInformationData.clear()
for(var i = 0; i < data_1.length; i++)
{
modelInformationData.append( { Amnt_base:data_1[i].toString(), Amnt_trade:data_2[i].toString(), Price:data_3[i].toString() + " UAH", Pub_date:data_4[i].toString(), User:data_5[i].toString(), Type:data_6[i].toString() } )
}
}
// Sell
onSigListSellSelectedCurrency: {
modelSellListCurrency.clear()
textMinPrice.text = "Минимальная цена: " + "<font size='15' color='yellow'>" + data_1[0].toFixed(10) + "</font>"
textSellTotal.text = "Всего: " + "<font size='15' color='yellow'>" + data_1[1].toFixed(10) + "</font>"
textMaxPrice.text = "Максимальная цена: " + "<font size='15' color='yellow'>" + data_1[2].toFixed(10) + "</font>"
for(var j = 0; j < data_2.length; j++)
{
modelSellListCurrency.append( { currency_trade: data_2[j].toFixed(10) + "999999999999999999999" , price: data_3[j].toFixed(10), currency_base: data_4[j].toFixed(10) } )
}
}
// Buy
onSigListBuySelectedCurrency: {
modelBuyListCurrency.clear()
textMinPriceBuy.text = "Минимальная цена: " + "<font size='15' color='yellow'>" + data_1[0].toFixed(10) + "</font>"
textBuyTotal.text = "Всего: " + "<font size='15' color='yellow'>" + data_1[1].toFixed(10) + "</font>"
textMaxPriceBuy.text = "Максимальная цена: " + "<font size='15' color='yellow'>" + data_1[2].toFixed(10) + "</font>"
for(var j = 0; j < data_2.length; j++)
{
modelBuyListCurrency.append( { currency_trade: data_2[j].toFixed(10), price: data_3[j].toFixed(10), currency_base: data_4[j].toFixed(10) } )
}
}
}
// Models;
ListModel {
id: modelInformationData
}
ListModel {
id: modelSellListCurrency
}
ListModel {
id: modelBuyListCurrency
}
TextMetrics {
id: textMetrics
}
// Elements;
RowLayout {
anchors.fill: parent
Rectangle {
width: parent.width
height: parent.height
LinearGradient {
anchors.fill: parent
start: Qt.point(0, 0)
end: Qt.point(0, 300)
gradient: Gradient {
GradientStop { position: 0.0; color: "#696969" }
GradientStop { position: 1.0; color: "#A9A9A9" }
}
}
RowLayout {
anchors.right: parent.right
spacing: 10
y: 10
Button {
id: btnGetData
text: "Получить данные"
onClicked: {
informationData.getCurrencyDataFromSite(cbCurrency.currentText)
}
}
Button {
id: btnExit
text: "Выход"
onClicked: {
close()
}
}
ComboBox {
id: cbCurrency
model: informationData.getFromSiteCurrencies()
width: 200
height: btnGetData.height
}
}
// Sell section;
ColumnLayout {
y: 10
x: 10
Text {
text: "Заявки на продажу"
color: "blue"
font.pointSize: 13
font.underline: true
}
Text {
id: textSellTotal
text: "Всего:"
color: "black"
font.bold: true
}
Text {
id: textMinPrice
text: "Минимальная цена:"
color: "black"
font.bold: true
}
Text {
id: textMaxPrice
text: "Максимальная цена:"
color: "black"
font.bold: true
}
}
TableView {
id: tableListSell
x: 10
y: textMaxPrice.y + 30
//width: buyColumn_1.width + buyColumn_2.width + buyColumn_3.width
height: rootWindow.height / 4
onContentItemChanged: tableListSell.resizeColumnsToContents()
TableViewColumn {
id: sellColumn_1
role: "price"
title: "Цена за еденицу"
}
TableViewColumn {
id: sellColumn_2
role: "currency_trade"
title: "Количество"
}
TableViewColumn {
id: sellColumn_3
role: "currency_base"
title: "Сумма"
}
model: modelSellListCurrency
Component.onCompleted: {
tableListSell.width = sellColumn_1.width + sellColumn_2.width + sellColumn_3.width
}
}
// Buy section;
ColumnLayout {
y: 10
x: tableListSell.width + 50
Text {
text: "Заявки на покупку"
color: "blue"
font.pointSize: 13
font.underline: true
}
Text {
id: textBuyTotal
text: "Всего:"
color: "black"
font.bold: true
}
Text {
id: textMinPriceBuy
text: "Минимальная цена:"
color: "black"
font.bold: true
}
Text {
id: textMaxPriceBuy
text: "Максимальная цена:"
color: "black"
font.bold: true
}
}
TableView {
id: tableListBuy
x: tableListSell.width + 50
y: textMaxPrice.y + 30
height: rootWindow.height / 4
TableViewColumn {
id: buyColumn_1
role: "price"
title: "Цена за еденицу"
}
TableViewColumn {
id: buyColumn_2
role: "currency_trade"
title: "Количество"
}
TableViewColumn {
id: buyColumn_3
role: "currency_base"
title: "Сумма"
}
model: modelBuyListCurrency
Component.onCompleted: {
tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width
}
}
}
}
}

Рекомендуем хостинг TIMEWEB
Стабильный хостинг, на котором располагается социальная сеть EVILEG. Для проектов на Django рекомендуем VDS хостинг.Вам это нравится? Поделитесь в социальных сетях!
Комментарии
Только авторизованные пользователи могут публиковать комментарии.
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Ua
- Unknown akadamn
- 24 января 2025 г. 17:14
Qt - Тест 001. Сигналы и слоты
- Результат:84баллов,
- Очки рейтинга4
Ua
- Unknown akadamn
- 24 января 2025 г. 16:22
Qt - Тест 001. Сигналы и слоты
- Результат:42баллов,
- Очки рейтинга-8
Последние комментарии
ИМ
Django - Урок 017. Кастомизированная страница авторизации на Django Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
Игорь Максимов22 ноября 2024 г. 21:51
Evgenii Legotckoi31 октября 2024 г. 23:37
Читалка fb3-файлов на Qt Creator Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django - Урок 064. Как написать расширение для Python Markdown Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь Максимов5 октября 2024 г. 16:51
QML - Урок 016. База данных SQLite и работа с ней в QML Qt Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Сейчас обсуждают на форуме
f
Рисование на QGraphicsScene при зажатой кнопке мыши Подскажите, пожалуйста! Как данный класс можно дополнить, чтобы созданные объекты можно было перемещать мышкой по сцене?
firstlunoxod15 февраля 2025 г. 13:46
Дмитрий3 февраля 2025 г. 16:24
не запускается компьютер!!! Не запускается компьютер (точнее работает блок , но сам монитор вообще жесть)В общем я ничего с интернета не скачивала в последнее время. На компе никаких левых пр…
Нужно запретить перемещение только некоторых итемов, остальные перемещать можно. Вопрос решен. Узнать QModelIndex элемента на который мы перетаскиваем другой элемент, можно с помощью функции indexAt(event->position().toPoint()) представления QTreeViev вызываемой в переопр…
OAuth2.0 через VK, получение email Спасибо большое за помощь и простите за то что отнял время своей невнимательностью.

Добрый день!
Вообще, метод resizeColumnsToContents() на самом деле работает. Добавьте в проект дополнительную кнопочку, которая будет вызывать этот метод.
Button { id: btnCheckColumnsResize text: "Columns Resize" onClicked: { tableListSell.resizeColumnsToContents() } }Вопрос действительно в последовательности вызовов метода. Я бы попробовал вызывать этот метод каждый раз, когда модель данных будет полностью заполнена и установлена в таблицу. Тогда эффект должен иметь место.Спасибо большое за помощь, в который раз выручаете. Вы были правы. Вышел из ситуации по сигналу TableView = onRowCountChanged, после изменений мы обновляем размеры таблицы.
TableView { id: tableListBuy x: tableListSell.width + 80 y: textMaxPrice.y + 30 height: rootWindow.height / 4 TableViewColumn { id: buyColumn_1 role: "price" title: "Цена за еденицу" } TableViewColumn { id: buyColumn_2 role: "currency_trade" title: "Количество" } TableViewColumn { id: buyColumn_3 role: "currency_base" title: "Сумма" } model: modelBuyListCurrency Component.onCompleted: { tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width } onRowCountChanged: { tableListBuy.resizeColumnsToContents() tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width + 5 } }