- 1. Implementation
- 1. Decorator
- 2. Client side
- 2. Conclusion
I added to the site reCAPTCHA when registering users and some other actions of anonymous users, and then too many robots are registered on the site.
The adding of reCAPTCHA was done through the decorator function, so that it was possible to reuse this method for site views.
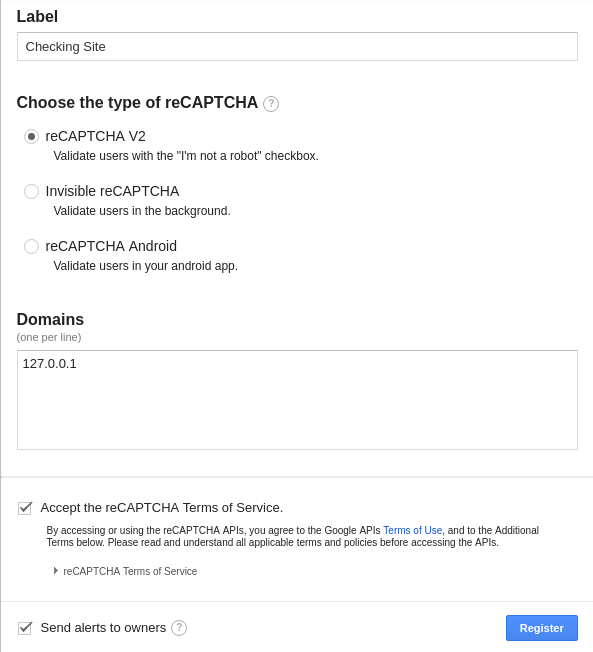
To implement reCAPCTHA on the site, you need to register your site in the reCAPTCHA admin area.

As a domain, I chose the IP address of the local loop on my PC where I am developing the site.
Implementation
The implementation of reCAPTCHA consists of two steps:
- The implementation of reCAPTCHA on the client side, that is, in HTML code
- The implementation reCAPTCHA on the server side
When registering the site, two keys will be generated:
- Site key - The key that will be placed on the HTML page
- Secret key - The key that will be used to communicate the site and the Google reCAPTCHA service
The implementation process will be as follows. On an HTML page in a form that requires validation of user actions, place the script reCAPTCHA, and the site key.
On the server side, we embed the decoder for the view function or the view class, if you use the Class Based View in the Django site. I'm using the Class Based View.
When filling out the form and sending its data to the server, it is necessary to pull out information about the response to the validation of the captcha, and then send a request to the Google server to verify the site and get the final result of validation. The answer with the initial result of the validation of the captcha will be contained in the g-recaptcha-response field. It is this answer that is sent with a secret key to the Google server to verify the site and get the final result of user verification.
To create a query, use the requests library.
- pip install requests
Decorator
Secret Key is placed in the settings of your site, the simplest option is to add it to settings.py , although not the safest.
- GOOGLE_RECAPTCHA_SECRET_KEY = '6LdqzjEUAAAAAKTDYsfuwZce-oa214GC8QeChVBF'
Next, create a file decorators.py , which will contain the decorator reCAPTCHA. We put this file next to the files views.py, models.py, etc.
- from django.conf import settings
- from django.contrib import messages
- import requests
- def check_recaptcha(function):
- def wrap(request, *args, **kwargs):
- request.recaptcha_is_valid = None
- if request.method == 'POST':
- recaptcha_response = request.POST.get('g-recaptcha-response')
- data = {
- 'secret': settings.GOOGLE_RECAPTCHA_SECRET_KEY,
- 'response': recaptcha_response
- }
- r = requests.post('https://www.google.com/recaptcha/api/siteverify', data=data)
- result = r.json()
- if result['success']:
- request.recaptcha_is_valid = True
- else:
- request.recaptcha_is_valid = False
- messages.error(request, 'Invalid reCAPTCHA. Please try again.')
- return function(request, *args, **kwargs)
- wrap.__doc__ = function.__doc__
- wrap.__name__ = function.__name__
- return wrap
Then we wrap the decorator with the required view:
- # -*- coding: utf-8 -*-
- from django.conf.urls import url
- from . import views
- from .decorators import check_recaptcha
- app_name = 'registration'
- urlpatterns = [
- url(r'^register/$', check_recaptcha(views.RegisterView.as_view()), name='register'),
- ]
And in the view itself we do a validation for the validity of reCAPTCHA. In my case, this was a view inherited from the FormView class.
- class RegisterView(FormView):
- form_class = UserCreationForm
- template_name = 'register.html'
- def form_valid(self, form):
- # проверка валидности reCAPTCHA
- if self.request.recaptcha_is_valid:
- form.save()
- return render(self.request, 'register_success.html', self.get_context_data())
- return render(self.request, 'register.html', self.get_context_data())
Client side
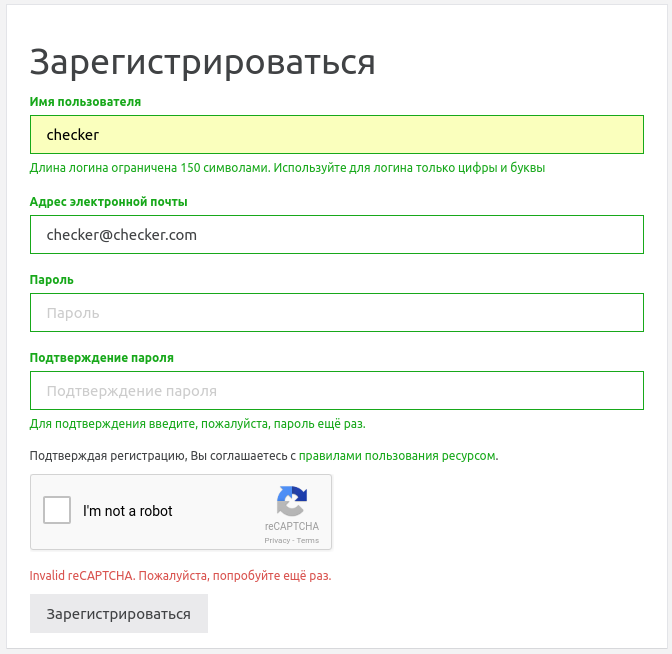
On the client side, you need to add the script's connection code, the location of the captcha, and output error messages.
- {% extends 'base.html' %}
- {% block content %}
- <form action="{% url 'register' %}" method="post">
- {% csrf_token %}
- {{ form.as_p }}
- <script src='https://www.google.com/recaptcha/api.js'></script>
- <div class="form-group g-recaptcha" data-sitekey="6LdqzjEUAAAAABRAtK1a3QhIWbn46X_gdcXvhnbG"></div>
- {% if messages %}
- {% for message in messages %}
- {{ message }}
- {% endfor %}
- {% endif %}
- <input type="submit" value="Register">
- </form>
- {% endblock %}
Conclusion
As a result, we get a fairly simple introduction of reCAPTCHA on the Django site.

For Django I recommend VDS-server of Timeweb hoster .

Thank you! Really an elegant and fast solution!
You saved my day, thank again :-)
Sergio
Thank you for feed back. If you will have more questions, you can ask on the forum
Спасибо.
Только использую декоратор не в urls.py а перед views
Добрый день, а эти же действия не подходят для reCHAPTCHA v3?
Специально не проверял поддержку для версии 3
Как проверю напишу:)