Частые опросы с AJAX позволяют организовать постоянное соединение браузера с сервером для того, чтобы обновлять какие-нибудь данные, например, имеются ли новые уведомления на сайте для пользователя. Например, я организовал небольшую систему уведомлений для зарегистрированных пользователей, которая позволяет им при входе на сайт узнать, были ли ответы в статьях и вопросах форуме, на которые они подписаны, а также, появлялись ли новые статьи и вопросы на форуме, на разделы которых пользователи также были подписаны.
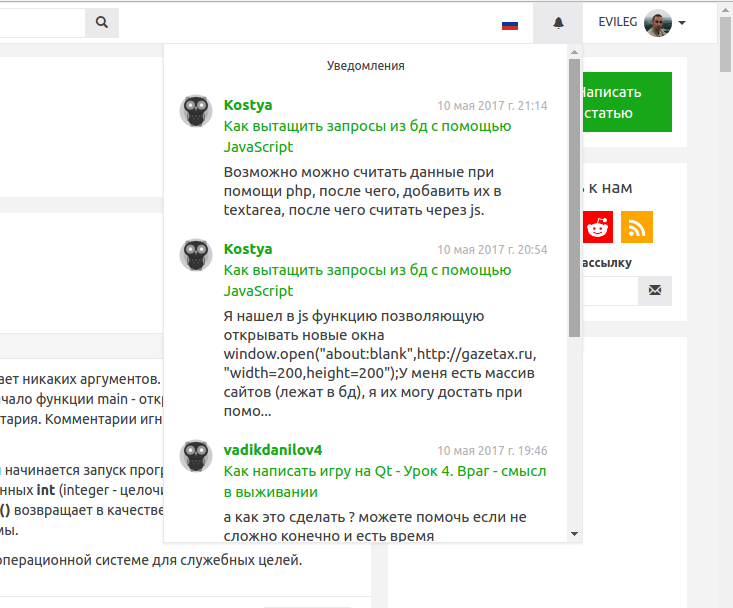
Уведомления выглядят следующим образом:

Принцип работы частых опросов
Принцип заключается в том, что из браузера пользователя с определённой периодичностью посылаются запросы, которые проверяют, имеются ли какие-нибудь изменения на сервере или нет. В случае, если изменения имеются, то сервер посылает ответ с этими изменениями, в противном случае посылает отрицательный результат.
Для организации периодичности опроса можно использовать функцию setInterval() , которая задаёт функцию и период вызова этой функции.
setInterval(function () {
$.ajax({
url: "/get_notifications/",
type: 'POST',
data: {'check': true},
success: function (json) {
if (json.result) {
$('#notify_icon').addClass("notification");
var doc = $.parseHTML(json.notifications_list);
$('#notifications-list').html(doc);
}
}
});
}, 60000);
В данном случае с периодичностью один раз в минуту вызывается проверка уведомлений, и если результат проверки положительный то в панели уведомлений заменяются уведомления теми, которые были присланы с сервера. А также подсвечивается красным цветом колокольчик уведомлений.
Поскольку сайт работает на VDS сервере и на данный момент не имеет такой нагрузки, которая была бы для сервера ощутимой, то я делаю рендеринг уведомлений сразу на сервере и высылаю уже готовый html код, который требуется добавить на страницу в необходимом месте. При возрастании нагрузки, конечно, будет рассматриваться вариант пересылки чисто информации, которая требуется для вставки на сайт, а шаблонизация будет производиться уже javascript кодом. Но это будет реализовано позже
Что касается выше приведённого кода, то:
// Подсвечиваем колокольчик
$('#notify_icon').addClass("notification");
// Создаём HTML код из JSON переменной
var doc = $.parseHTML(json.notifications_list);
// Заменяем html код внутри панели уведомлений
$('#notifications-list').html(doc);
Со стороны Django необходимо написать view, которое будет отвечать за проверку наличия уведомлений у пользователя:
# -*- coding: utf-8 -*-
import json
from django.http import HttpResponse
from django.views import View
from django.template.loader import render_to_string
class CheckNoticeView(View):
def post(self, request):
result = request.user.notice_set.has_unreaded()
if result:
return HttpResponse(
json.dumps({
"result": result,
"notifications_list": render_to_string('notifications_list.html', {'user': request.user}),
}),
content_type="application/json"
)
else:
return HttpResponse(
json.dumps({
"result": result,
}),
content_type="application/json"
)
В данном случае запросы выполняются только для авторизованных пользователей, что контролируется декоратором login_required() в файле urls.py. Поэтому из запроса забираем пользователя и проверяем наличие непрочитанных уведомлений.
request.user.notice_set.has_unreaded()
- notice_set - это query_set уведомлений, которые относятся к пользователю
- has_unreaded() - это специальный метод в кастомном ModelManager, которые возвращает true, если есть непрочитанные уведомления и false в противном случае.
Дальше, если имеются уведомления, то последние 5 штук рендерятся в HTML код сортируясь по дате и статусу (Прочитано/Не прочитано).
В самом простом шаблоне это может выглядеть так:
{% for notice in user.notice_set.all|dictsortreversed:"date"|dictsort:"is_readed"|slice:":5" %}
<div>
{{ notice.content }}
</div>
{% endfor %}
В файле urls.py подключение view будет выглядеть следующим образом:
url(r'^notice/(?P<pk>\d+)/read/$',
login_required(views.ReadNoticeView.as_view()),
name='notice_read'),
Выводы
Таким образом можно организовать опросы сервера, которые будут забирать новые уведомления с сайта для авторизованных пользователей. Это самый простой механизм периодического обновления информации на странице без перезагрузки, но и самый затратный по ресурсам.
Если у вас сайт находится на VDS сервере и при этом нагрузка на текущий момент небольшая, а функционал очень хочется внедрить, то это будет самый простой и эффективный способ внедрения некоторого реалтайма на сайте, но нужно отслеживать нагрузку и при значительном возрастании посещаемости переходить на более эффективные методики обновления информации, такие как Long Polling и Web Sockets.
Для Django рекомендую VDS-сервера хостера Timeweb .

спасибо, продолжай в том же духе