Почну серію уроків з QML Android із кастомізації кнопки, або правильніше сказати зі стилізації , оскільки в даному випадку такий термін підходить більше. Ми не викликатимемо діалогові вікна в даному уроці, а просто зробимо свій QML Cutom Button , який змінюватиме колір при натисканні на нього. А для наочності таких клавіш буде дві.
Перша кнопка буде червоного кольору з чорним обідком та чорним текстом, а при натисканні вона змінюватиме колір фону на чорний з червоним обідком та червоним кольором. А друга кнопка матиме ті ж кольори, але у протилежній послідовності.
Структура проекта QML Custom Button
Проект створюється в QtCreator як проект Qt Quick з елементами Quick Controls. Фактично там вже буде менюбар, кілька діалогів та пари кнопок. Так ось, викидаємо все, крім двох кнопок і поїхали їх кастомізувати.
А структура проекту в цьому випадку вийде така:
- QMLCutomButton.pro - Знайомий нам профайл проекту;
- deployment.pri - файл для встановлення вихідного коду на пристрій;
- main.cpp - давно знайомий стартовий файл програми
- qml.qrc - файл ресурсів проекту, там і складуються qml файли
- main.qml - файл qml головного вікна програми
- MainForm.ui.qml - і знову ресурсний файл дизайнера, нехай вибачать мене хардкорники. У ньому і ховатимуться кнопки. Проект створювався під мінімальну версію Qt 5.5.
QMLCustomButton.pro
Оскільки це перший урок на цю тему, то наведу листинг даного файлу.
TEMPLATE = app QT += qml quick widgets SOURCES += main.cpp RESOURCES += qml.qrc # Additional import path used to resolve QML modules in Qt Creator's code model QML_IMPORT_PATH = # Default rules for deployment. include(deployment.pri)
deployment.pri
А також і цей файл до купи, хоч він і створюється за замовчуванням.
unix:!android {
isEmpty(target.path) {
qnx {
target.path = /tmp/$${TARGET}/bin
} else {
target.path = /opt/$${TARGET}/bin
}
export(target.path)
}
INSTALLS += target
}
export(INSTALLS)
main.cpp
У цьому файлі необхідно створити движок для QML і завантажити вихідний файл до нього.
#include <QApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QQmlApplicationEngine engine; // Создаём движок qml
// И загружаем в него исходники
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}
MainForm.ui.qml
QtCreator попереджає, що файл можна редагувати тільки в дизайнері, але насправді це не так. Але ми не редагуватимемо його вручну.
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.2
Item {
width: 640
height: 480
// Указываем кнопкам имя для доступа к ним
property alias button1: button1
property alias button2: button2
// Слой с кнопками
RowLayout {
anchors.centerIn: parent
// Первая кнопка
Button {
id: button1
}
// вторая кнопка
Button {
id: button2
}
}
}
main.qml
А тепер подивимося на те, заради чого все затівалося, а саме логіка роботи кнопок, яка була описана на початку статті. Для стилізації кнопок використовується настройка style , в якій визначається ButtonStyle . Тіло нашого Custom Button - це прямокутник Rectangle, який виступає в ролі background кнопки. Для цього Rectangle Визначається його колір та обведення із закругленням кутів. Щоб кастомізувати текст, необхідно Button Style перевизначити label кнопки, вказавши колір тексту.
Зауважте також, що вказівка кольору здійснюється через умовний вираз за допомогою перевірки об'єкта control , який вказує на віджет, тобто кнопку, яка контролює стиль. І якщо цей control натиснутий, то колір один, інакше інший.
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World") // Ну как же без Приветствия Миру
MainForm {
// Растягиваем объект главного окна по всему родительскому элементу
anchors.fill: parent
// Стилизуем первую кнопку
button1.style: ButtonStyle {
// Стилизуем внешний вид кнопки
background: Rectangle {
/* Если кнопка нажата, то она будет красного цвета
* с черным ободком со скруглёнными краями,
* в противном случае она будет черного цвета с красным ободком
*/
color: control.pressed ? "red" : "black"
border.color: control.pressed ? "black" : "red"
border.width: 2
radius: 5
}
// Стилизуем цвет текста кнопки
label: Text {
/* Если кнопка нажата, то цвет будет черным
* в противном случае красным
*/
text: qsTr("Press Me 1")
color: control.pressed ? "black" : "red"
}
}
// Стилизуем вторую кнопку
button2.style: ButtonStyle {
// Стилизуем внешний вид кнопки
background: Rectangle {
/* аналогично, что и для первой кнопки,
* но в противоположном порядке
*/
color: control.pressed ? "black" : "red"
border.color: control.pressed ? "red" : "black"
border.width: 2
radius: 5
}
// Стилизуем цвет кнопки
label: Text {
/* аналогично, что и для первой кнопки,
* но в противоположном порядке
*/
text: qsTr("Press Me 2")
color: control.pressed ? "red" : "black"
}
}
}
}
Підсумок
Однозначно, мене порадувало те, що є можливість без будь-яких емуляторів та установки на Android Device подивитися результат виконаної роботи, а це дуже надихає. Та й кросплатформеність не може не тішити.
А зовнішній вигляд кнопок буде такий як на нижче представлених скріншотах для Декстопа і зі смартфона Meizu M1 Note . Також подивитися на логіку роботи програми можна у відеоуроці, що йде після скріншотів.

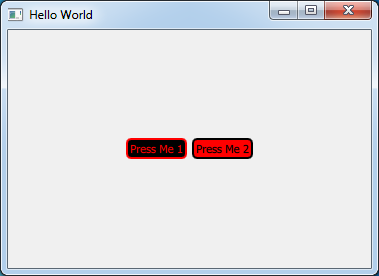
QML Custom Button на декстопе

QML Custom Button на Android

QML Custom Button на Android натиснута ліва кнопка

QML Custom Button на Android натиснута права кнопка

А как кастомайзить Button если использовать QtQuick.Controls 2.0 ? В этом случае пишет Cannot assign to non-existent property "style"
Нашел
http://doc.qt.io/Qt-5/qtquickcontrols2-customize.html#customizing-button
Делаю вроде правильно, а ничего не получается. Что упустил? После button1. в выпадающем списке нет style.
Да, и откуда в уроке взялся файл .pri и зачем он нужен?
Добрый день. Этот урок для Qt Quick Control версии 1, Вы используете вторую версию. Здесь style уже нет, кастомизацию можно делать уже или черещ соответствующие property или через contentItem , или через делегаты, в зависимости от типа кастомизируемого объекта. Нужно отталкиваться от документации на конкретный объект
Добрый день. Не могу найти ссылки на скачивание проекта.
Добрый день. Её здесь нет.
Будьте добры, выложите проект-пример. QT быстро эволюционирует, сейчас уже 5.13 версия. В вашем проекте версия 5.5 и много отличий. Очень тормозится изучение.
Стараюсь ничего не обещать в этом направлении, ибо много основной работы и тем более, как вы и сказали - Qt очень быстро эволюционирует, но постараюсь обновить эту статью на выходных для Qt Quick 2
Как и обещал, вы можете посмотреть новую статью QML - Урок 037. Кастомизация кнопок в QML (Обновление урока 002) . Там же найдёте ссылку на Git репозиторий. Не забудьте поставить звёздочку репозиторию )))
А есть ли первый урок в серии QML ?