- 1. Структура проекта
- 2. QMLlineEdit.pro
- 3. main.cpp
- 4. main.qml
- 5. Підсумок
Доступні аналогічні статті на Qt/С++ та PyQt5/Python
До повного набору уроків з Qt, на тему валідації IP-адреси доповню статті також варіантом на Qt/QML.
Буде також поле введення даних, в яке будемо вводити IP-адресу. Використовуватиметься для валідації RegExpValidator . Одним неприємним моментом в даному випадку є те, що підсунути кілька змінних рядки в даний RegExpValidator є досить нетривіальним завданням, тому обмежимося написання регулярки одночасно у властивості regExp у даного об'єкта.
Структура проекта
Проект складається з наступних файлів:
- QMLLineEdit.pro - профайл проекту
- main.cpp - стартовий вихідний файл проекту
- qml.qrc - файл ресурсів
- main.qml - основний стартовий qml файл
QMLlineEdit.pro
QT += qml quick
CONFIG += c++11
SOURCES += main.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
// Обращаю ваше внимание на этот атрибут.
// Он включает масштабирование для устройств с высоким разрешением,
// то есть в Qt5.7 уже не нужно пересчитывать пиксели в dpi
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
return app.exec();
}
main.qml
Кода тут зовсім небагато, навіть менше, ніж для Qt/C++ та PyQt5/Python, тому просто наведу приклад без коментарів і так має бути все ясно.
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
visible: true
width: 480
height: 120
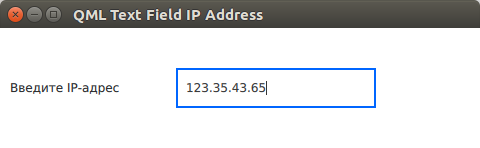
title: qsTr("QML Text Field IP Address")
RowLayout {
anchors.fill: parent
anchors.margins: 10
Label {
text: "Введите IP-адрес"
}
TextField {
validator: RegExpValidator {
regExp: /^((?:[0-1]?[0-9]?[0-9]|2[0-4][0-9]|25[0-5])\.){0,3}(?:[0-1]?[0-9]?[0-9]|2[0-4][0-9]|25[0-5])$/
}
}
}
}
Підсумок
В результаті отримаємо можливість введення IP-адреси і тільки IP-адреси.


Не запскается проект. Только начал изучать QML, ранее работали программы.
Нужно специально как то устанавливать Qt под Android?
Я не мог допстить ошибку - скачивал проект с сайта.
В чем может быть проблема?
Возможно проблема в версиях. Какие ошибки выдаёт?
В принципе можете скопипастить содержимое main.qml в свой новый созданный проект. Это должно быть достаточно.
И, да , для Андроида необходимо устанавливать соотвествующие NDK и SDK , они есть на сайте Android Studio .
Спасибо. Сейчас все поставлю, попробую заново.
Ошибка не помню какая, я уже переустанавливаю Qt.